Pagination
This guide explains how to perform server side pagination on a Table component in ToolJet.
Add a Table Component
Before performing the server side pagination, add the Table component and populate it with data:
- Drag a Table component from the right component library to the canvas.
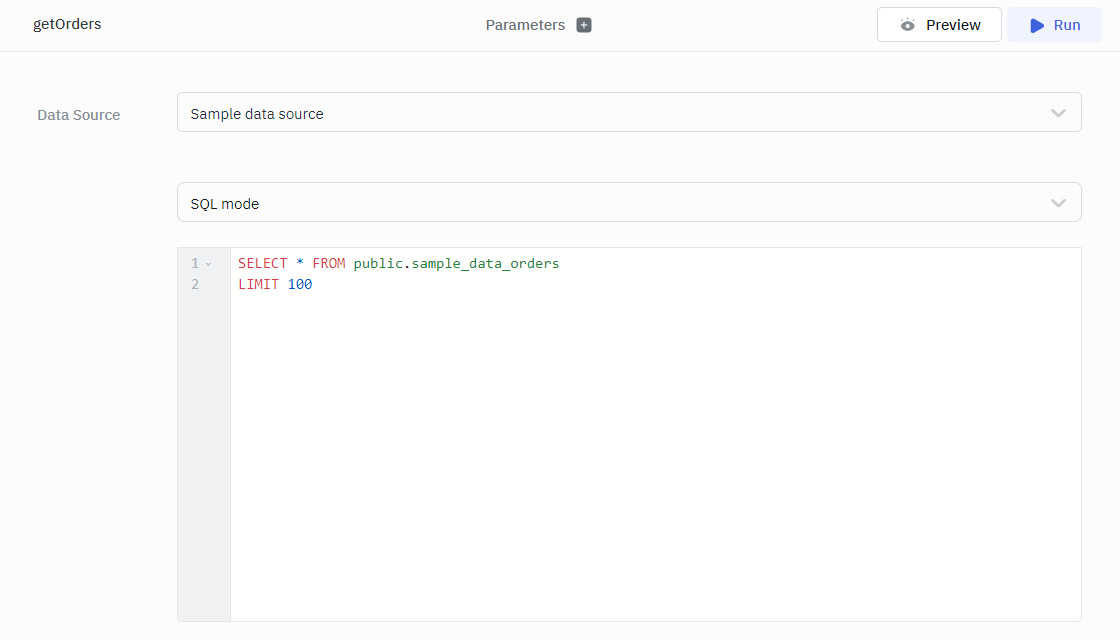
- Select a data source and create a new query using the query panel at the bottom. This guide uses ToolJet’s sample data source (Postgres). Add the following query to fetch the data from the database:
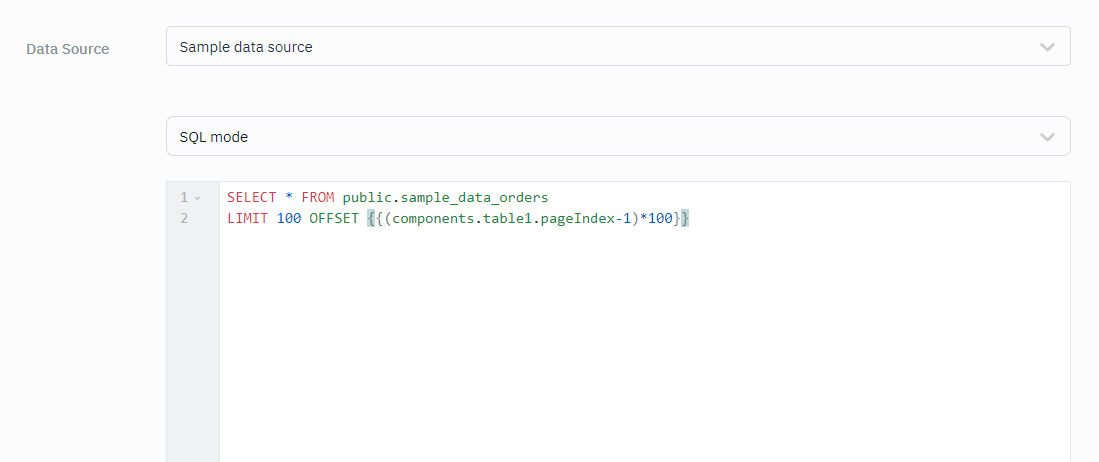
SELECT * FROM public.sample_data_orders
LIMIT 100

- Set the value of the Data property of the Table component to
{{queries.<query_name>.data}}to populate the Table component with the data retrieved by the query.
Server Side Pagination
Follow the mentioned steps to perform server side pagination on the Table component:
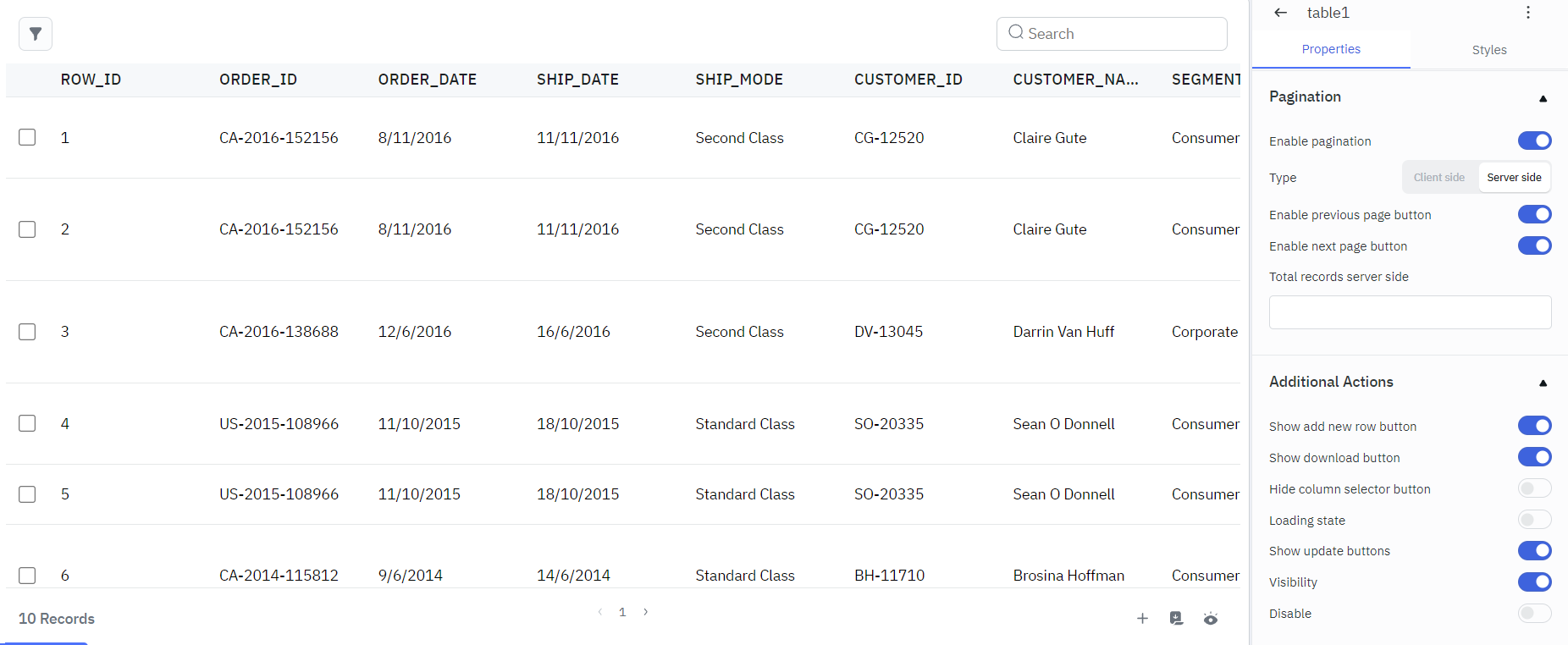
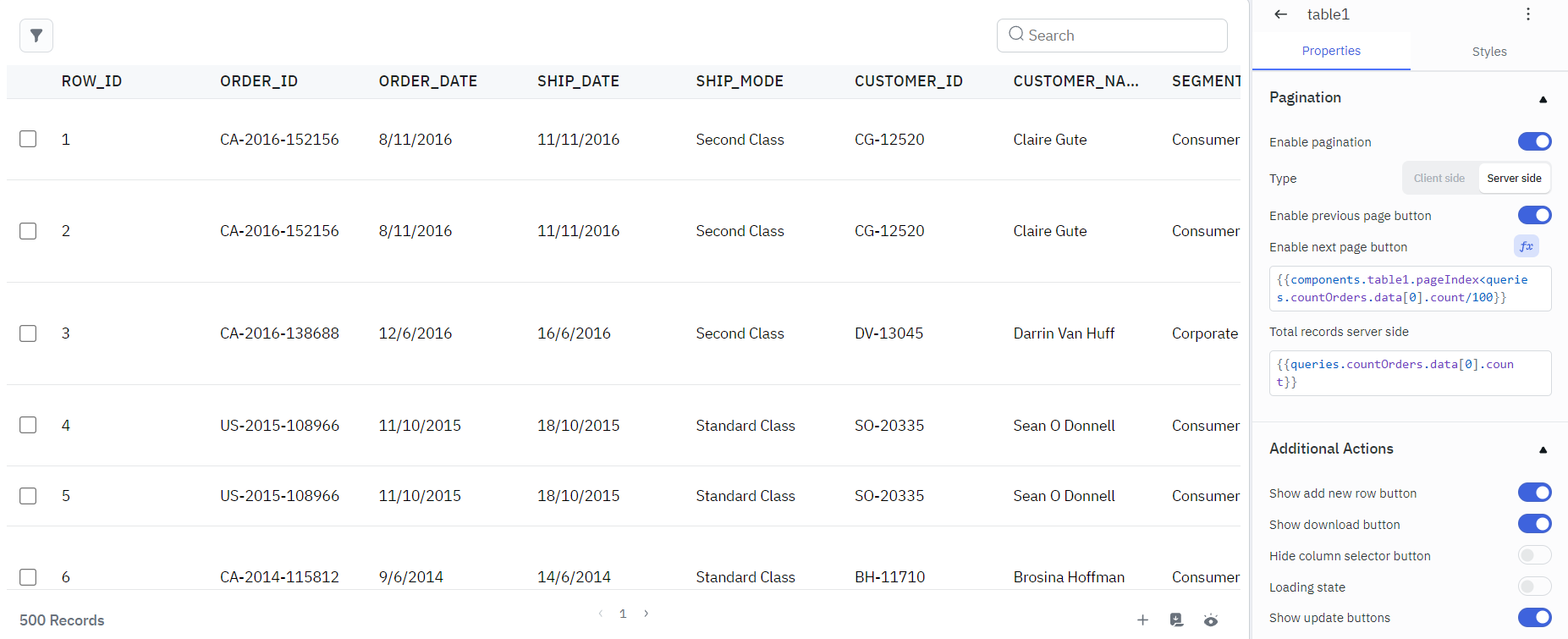
- Enable Server Side Pagination under the Table component properties.

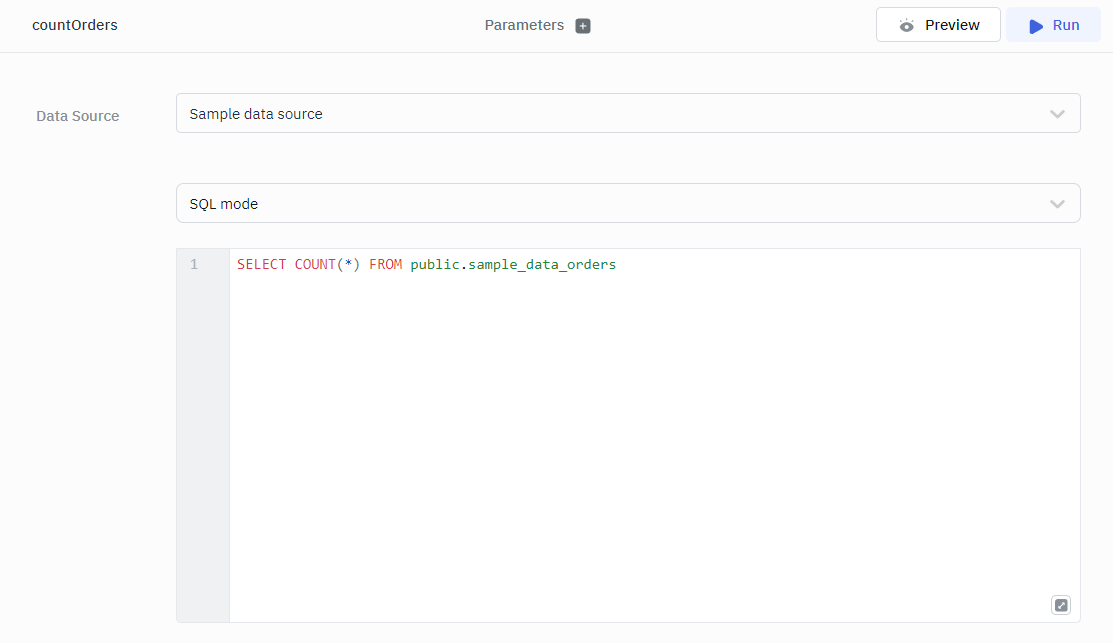
- Create a new query to find the total number of records on the server side.
SELECT COUNT(*) FROM public.sample_data_orders

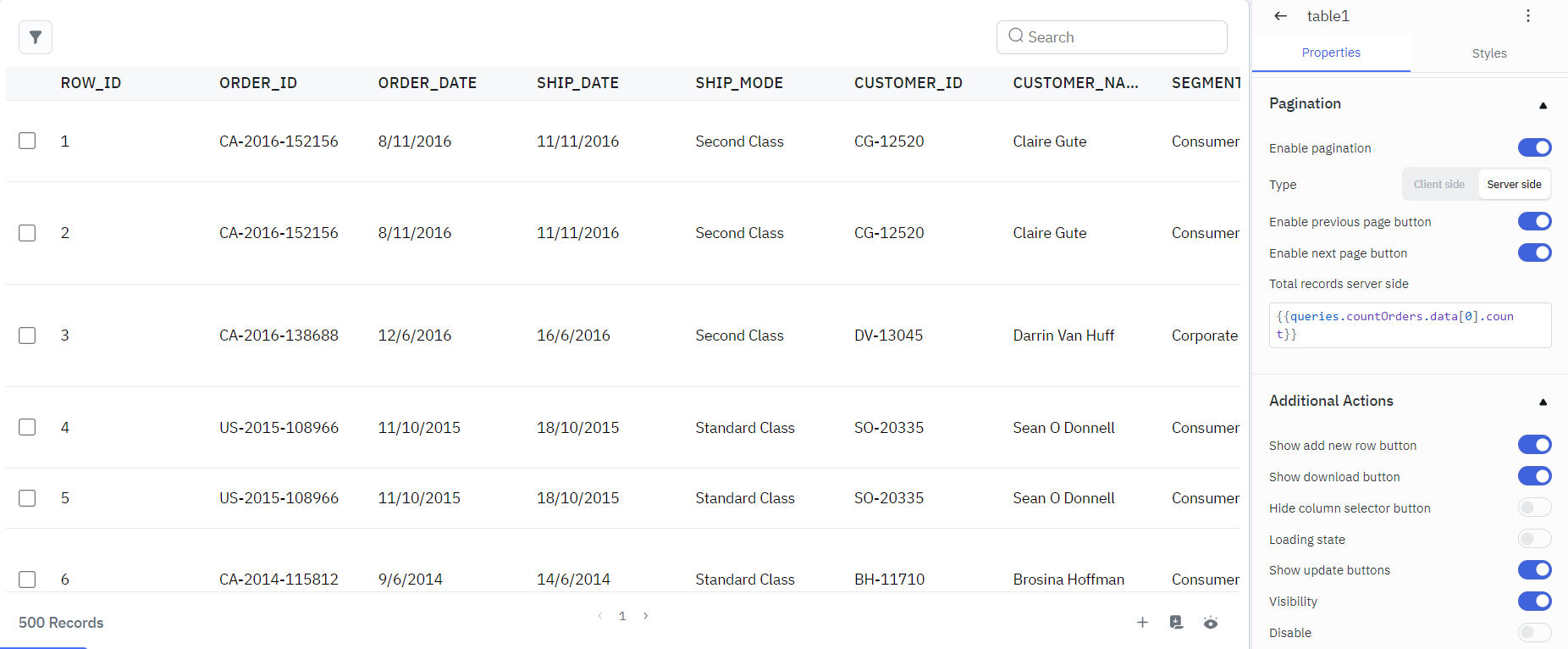
- Navigate to the Pagination section under the table component properties, in the Total record server side enter
{{queries.countOrders.data[0].count}}. Note: Make sure to change countOrders with your query name created in the last step.

- Enter the following query:
SELECT * FROM public.sample_data_orders
LIMIT 100 OFFSET {{(components.table1.pageIndex-1)*100}}

Note: Make sure to replace table1 with your Table name.
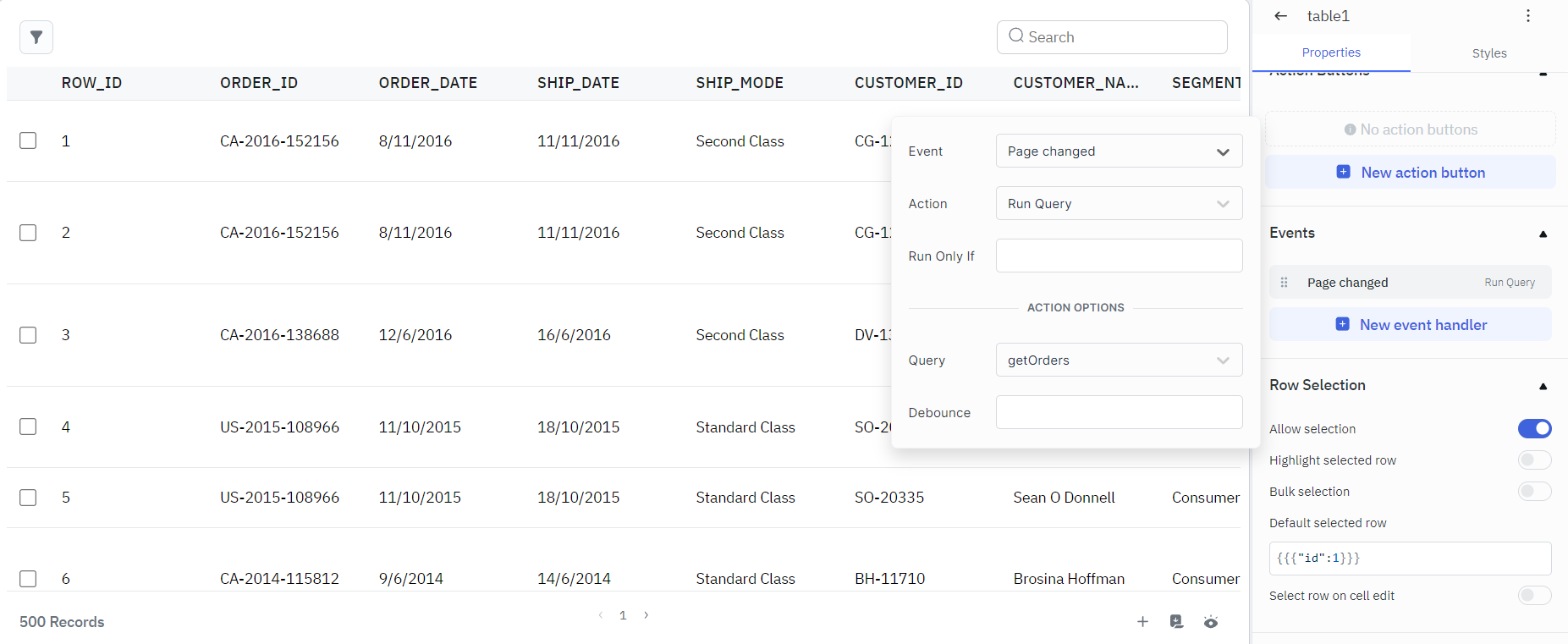
- Add an Event Handler to the Table component:
Event: Page changed
Action: Run Query
Query: Select Your Query

This will run the query and fetch the data every time the page is changed.
- To disable the next page button on the last page, navigate to the Table component properties under the Pagination section. Click on the fx icon next to the Enable next page button and enter
{{components.table1.pageIndex<queries.countOrders.data[0].count/100}}in the field.

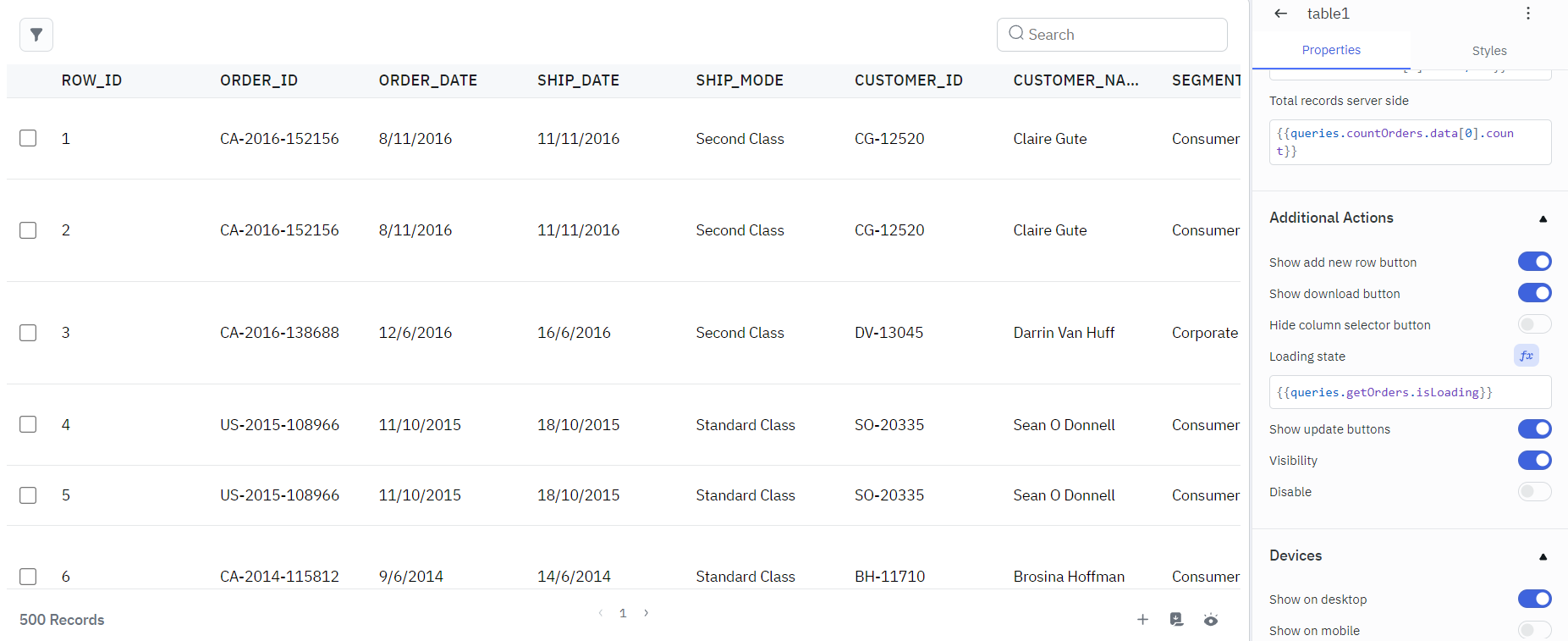
- Go to the Additional Actions section in the Table component's properties. Click the fx icon next to the Loading State and enter
{{queries.getOrders.isLoading}}in the field to add a Loading State. Note: Make sure to replace getOrders with your query name.

This is how server side pagination is implemented in ToolJet's Table component. When pagination is used, the query is executed on the server, retrieving only the relevant set of records for the current page. This ensures that data is fetched efficiently from the server, rather than loading the entire dataset at once, improving performance and scalability.