Pass Values in a REST API Query
This guide gives you an overview of how you can pass values in a REST API Query using raw JSON and key-value pairs.
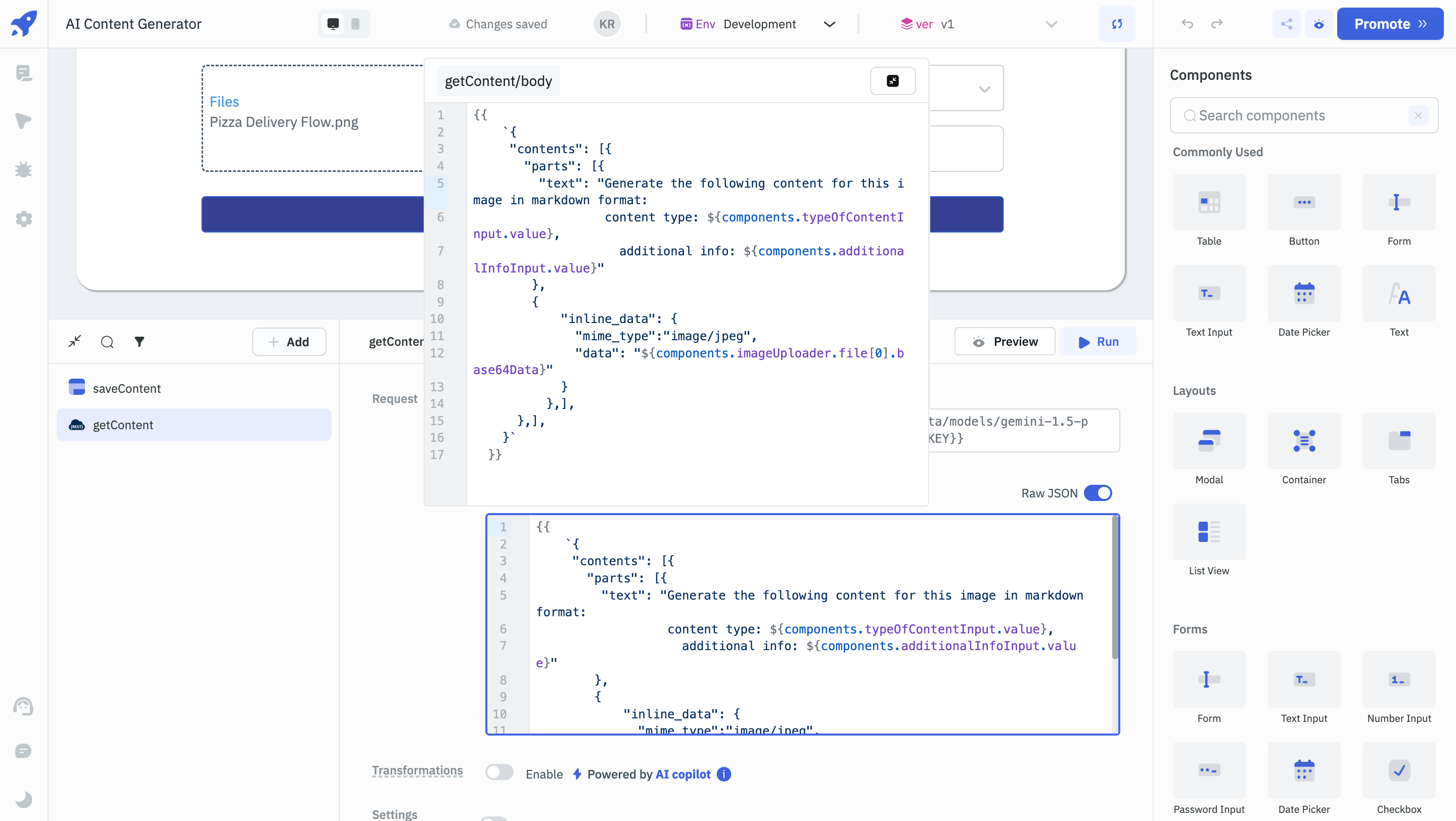
Raw JSON
In the following JSON code, the ${} syntax is used for JavaScript string interpolation within template literals (also called template strings). This allows dynamic values from JavaScript variables or expressions to be injected directly into the string.
{
{
`{
"contents": [{
"parts": [{
"text": "Generate the following content for this image in markdown format:
content type: ${components.typeOfContentInput.value},
additional info: ${components.additionalInfoInput.value}"
},
{
"inline_data": {
"mime_type":"image/jpeg",
"data": "${components.imageUploader.file[0].base64Data}"
}
},],
},],
}`;
}
}

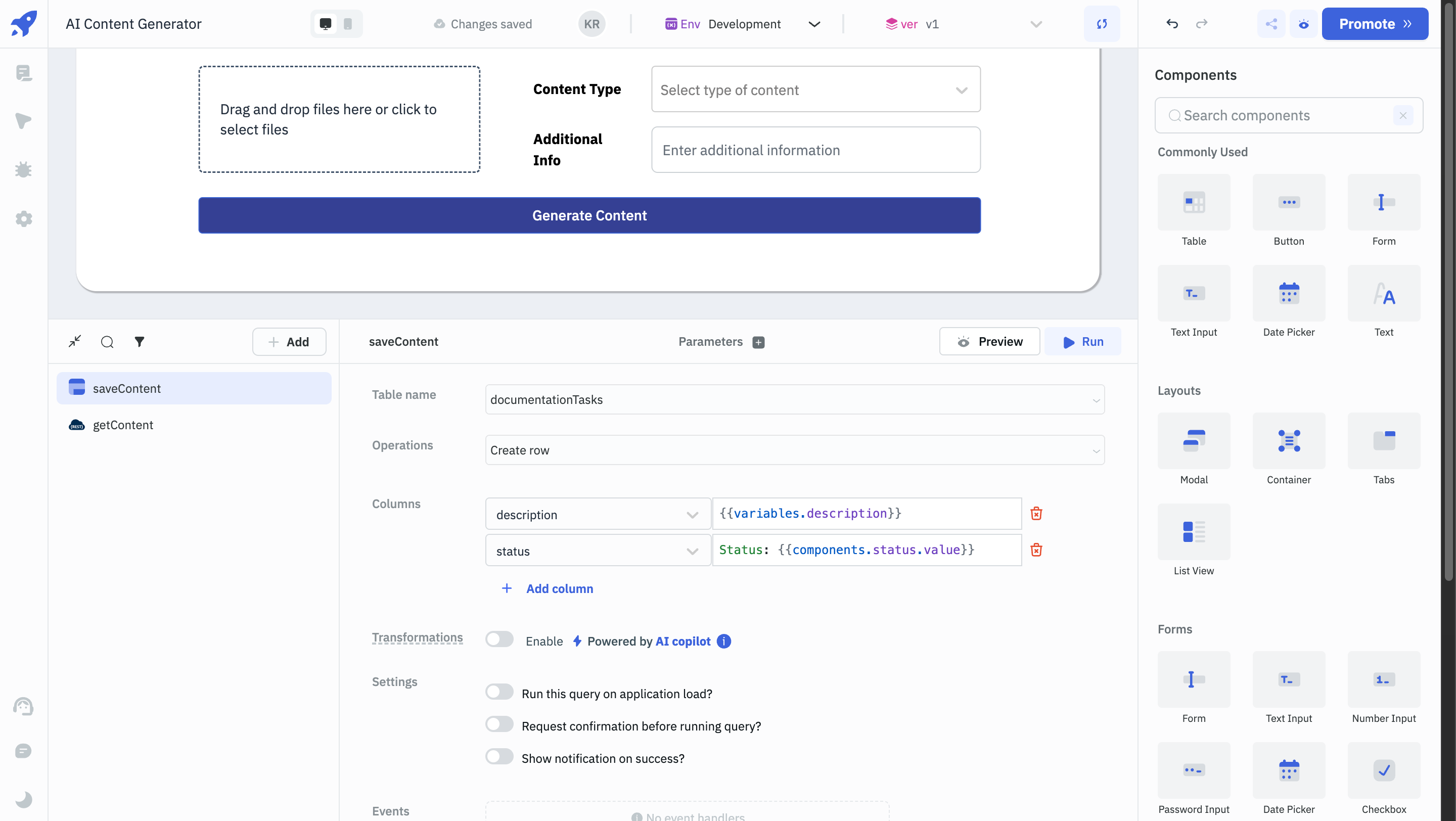
Entering Key Value Pairs
In this example, simple key-value pairs are entered in the provided input fields. Here, the values can simply be passed using double curly braces as is typically done in ToolJet. Take note of the status key. A string is combined with another value that is referred using double curly braces.

To see REST API queries in action, check out the following tutorials: