Conditionally Display Components Using fx and Groups
In this guide, you'll see how you can utilize groups to conditionally display components. This can be handy when two or more groups have access to the same app and you want to conditionally display components based on the group.
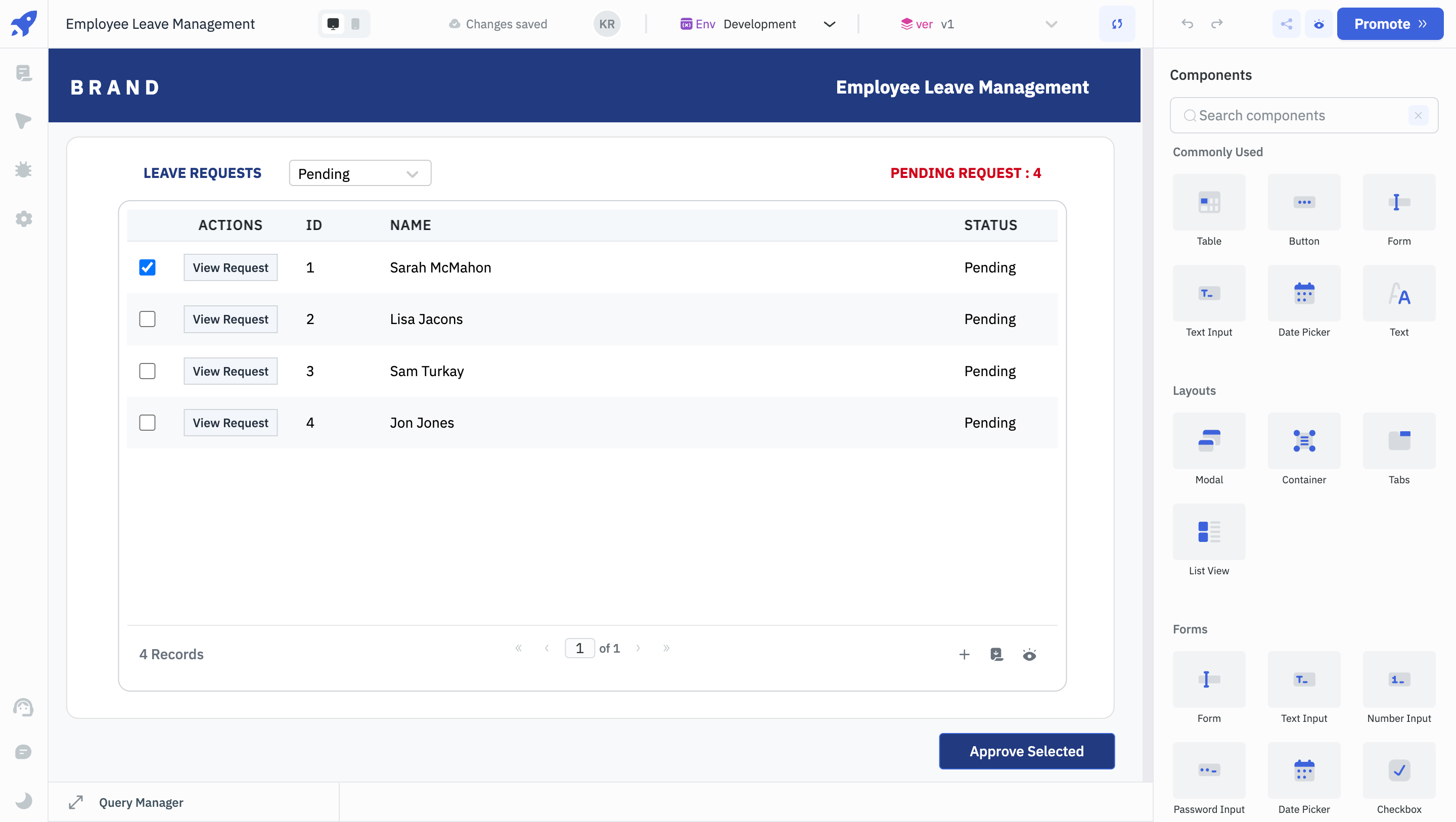
Here's a basic application with some components.

In this app, the Approve Selected button should only display if someone from the Manager group is accessing the application.
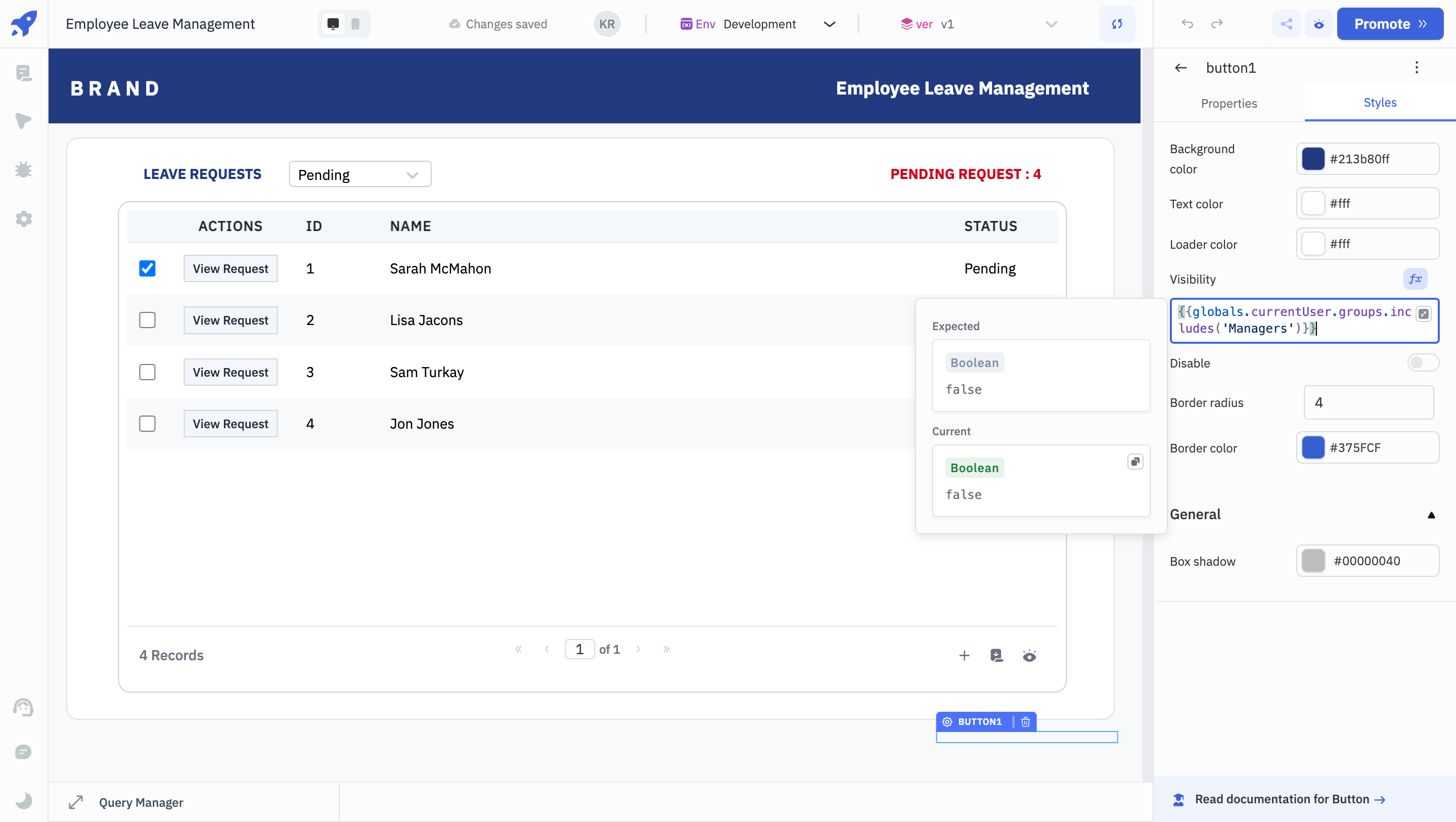
- To implement this, select the button component and navigate to its
Visibilityproperty. - Click on the fx button next to
Visibilityand enter the below code in the input:
{{globals.currentUser.groups.includes('Manager')}}

-
Now if you check the UI, you won't see the Button component unless you are a part of the
Managersgroup. -
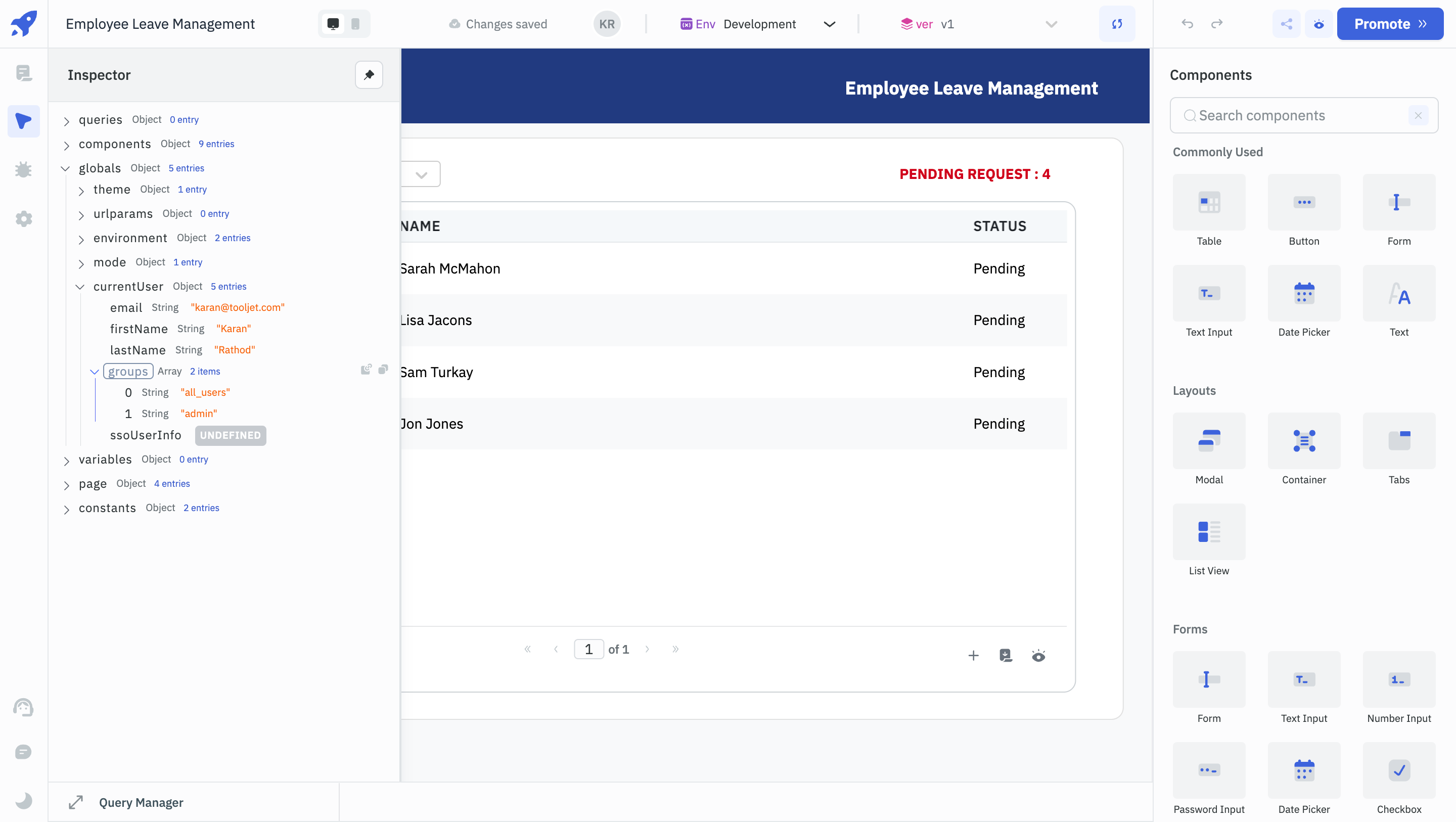
Here's what the users who are not in the
Managersgroup can see:

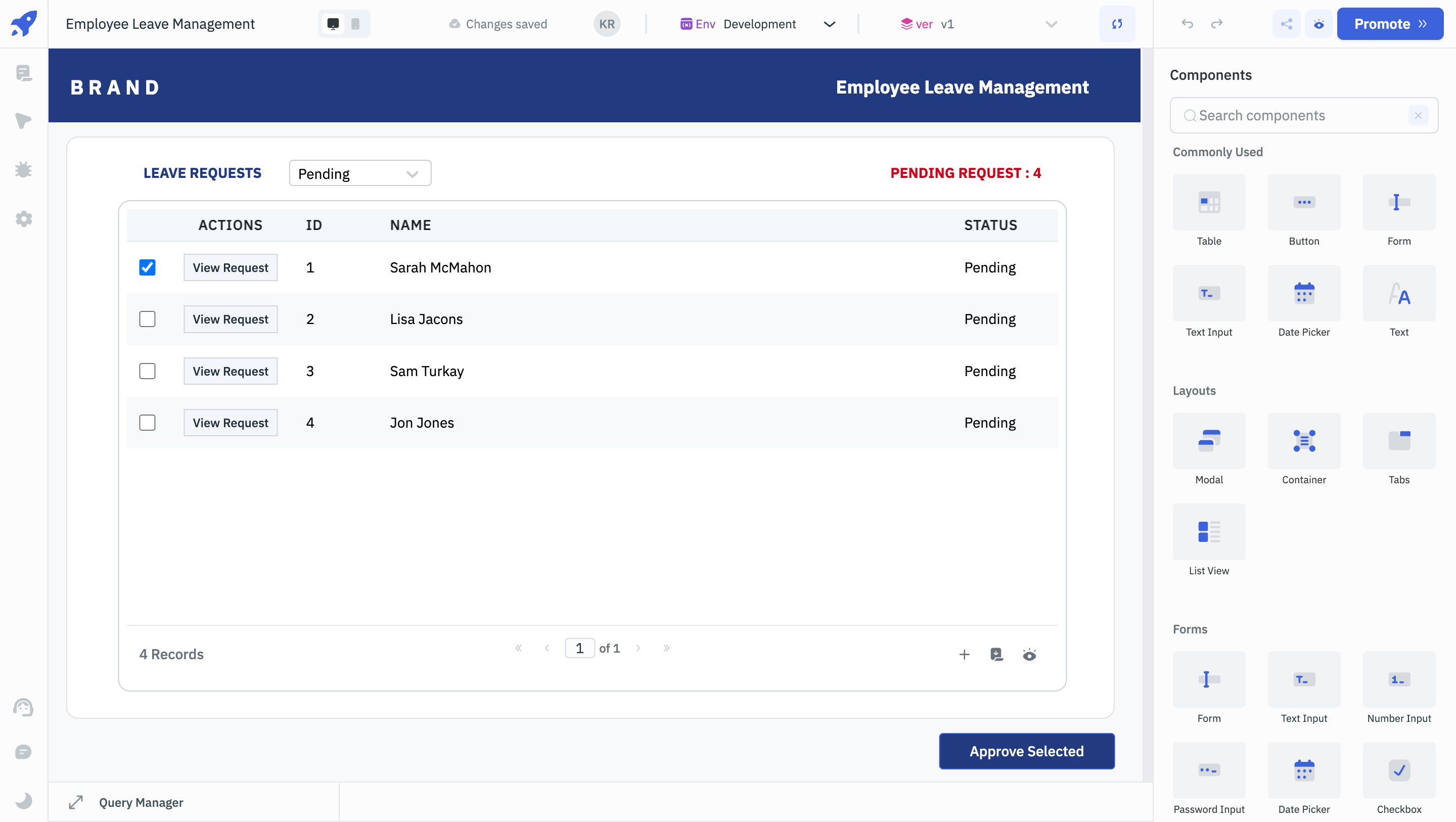
- Here's what the users in the
Managersgroup can see:

This was a basic implementation of how you can control the visibility of components using fx and Groups in ToolJet.
Feel free to implement the same logic for more advanced use cases. For instance, for conditionally displaying a section or a group of components, you can place all the relevant components inside a Container component and apply the same logic.