Use Form Component
In this guide, we'll create a simple app that uses a Form component to add records to a database. We'll use ToolJet Database as our data source.
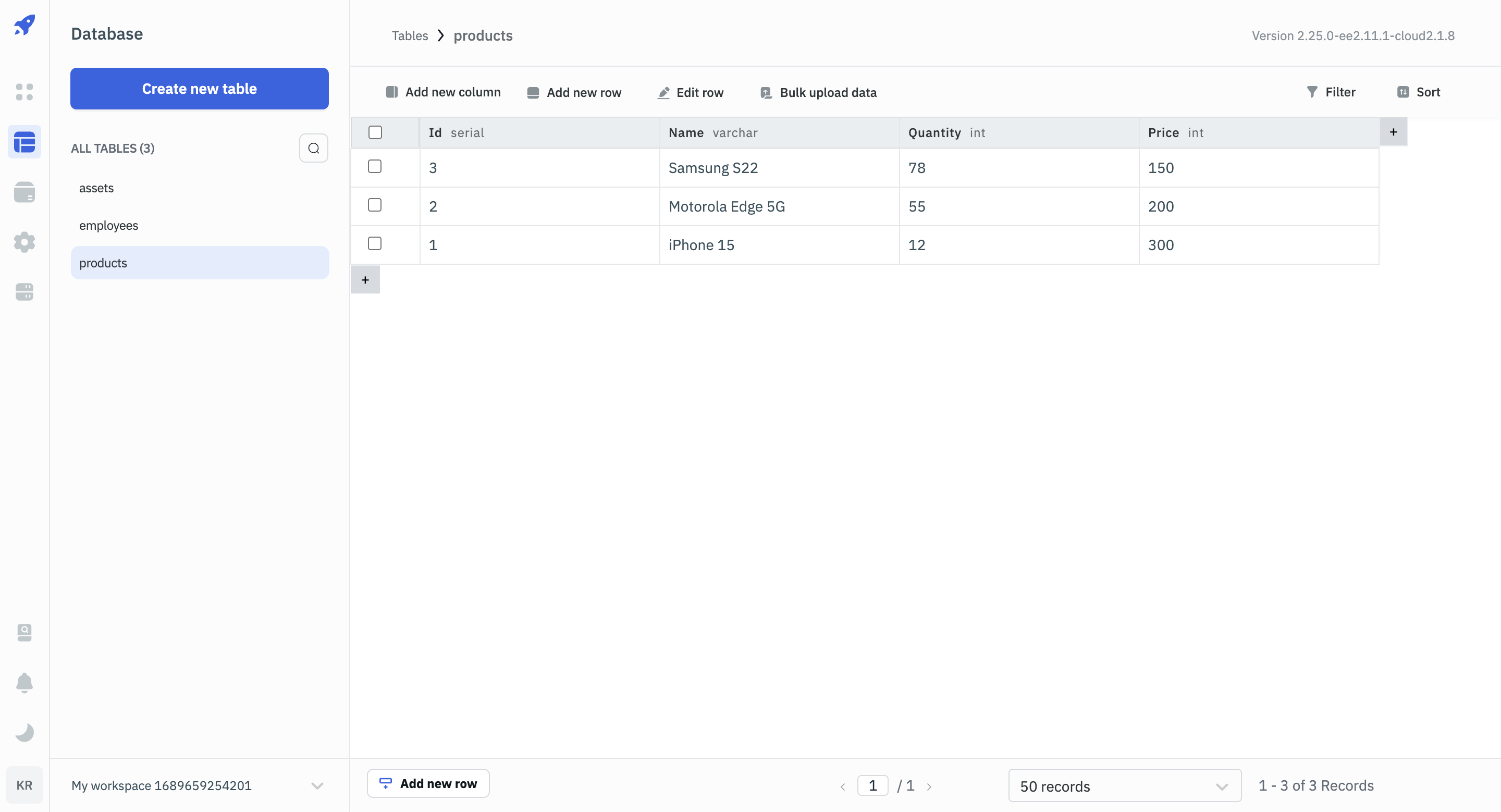
1. Create a Table in ToolJet Database
- Create a table named products in ToolJet Database.
- Create three columns -
name,quantityandprice. - Add some sample data to the table.

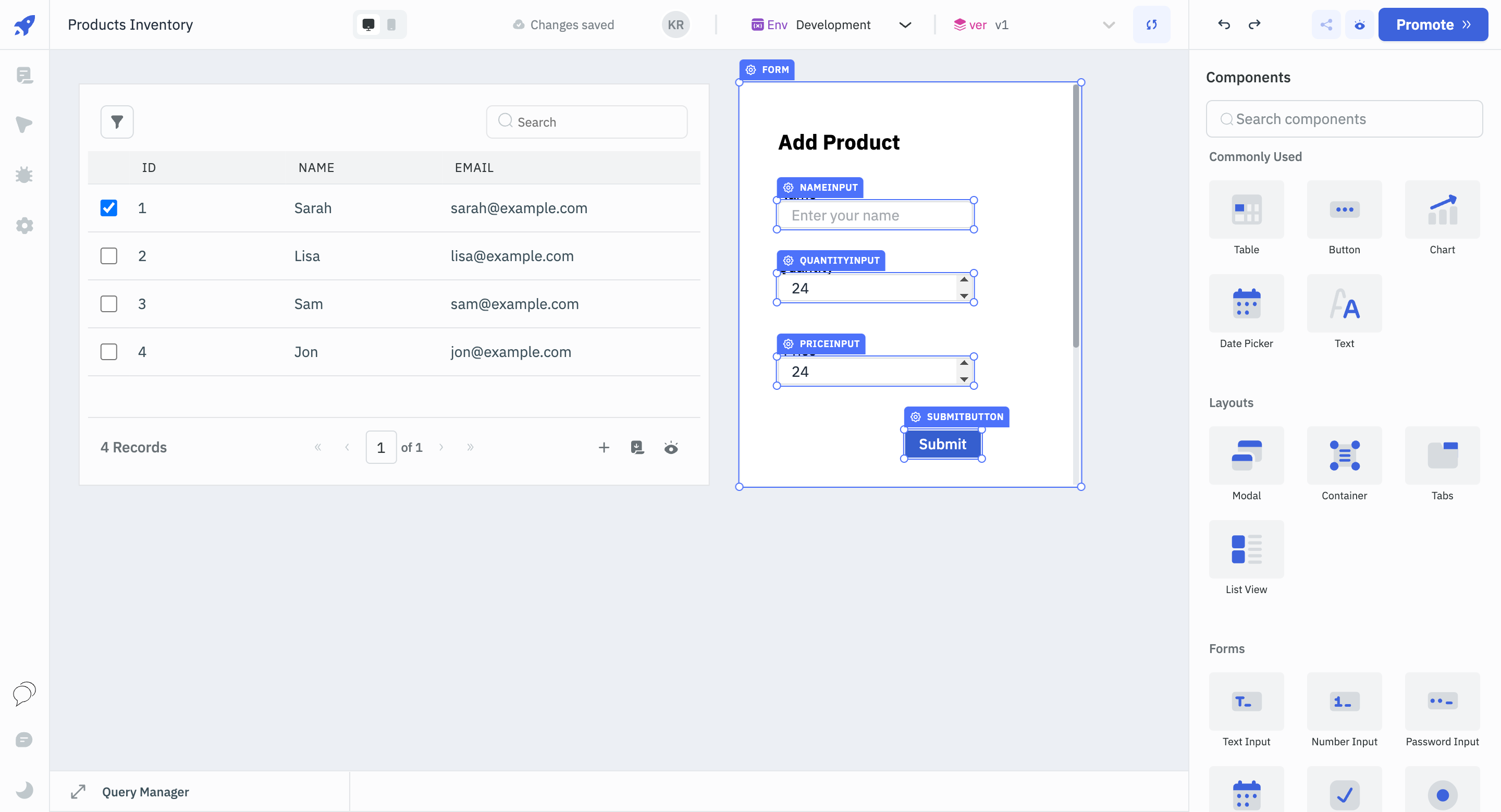
2. Create the UI
- Create a new app and drag and drop a Table component on the canvas.
- Drop a Form next to it.
- Since we have three columns in the database, let's update the Form with one Text Input for
nameand two Number Inputs forquantityandprice. - Name the three input fields on the form as - nameInput, quantityInput and priceInput. Name the button as submitButton.

Naming the components can help in easily identifying or referring individual components when there are a large number of components in the app.
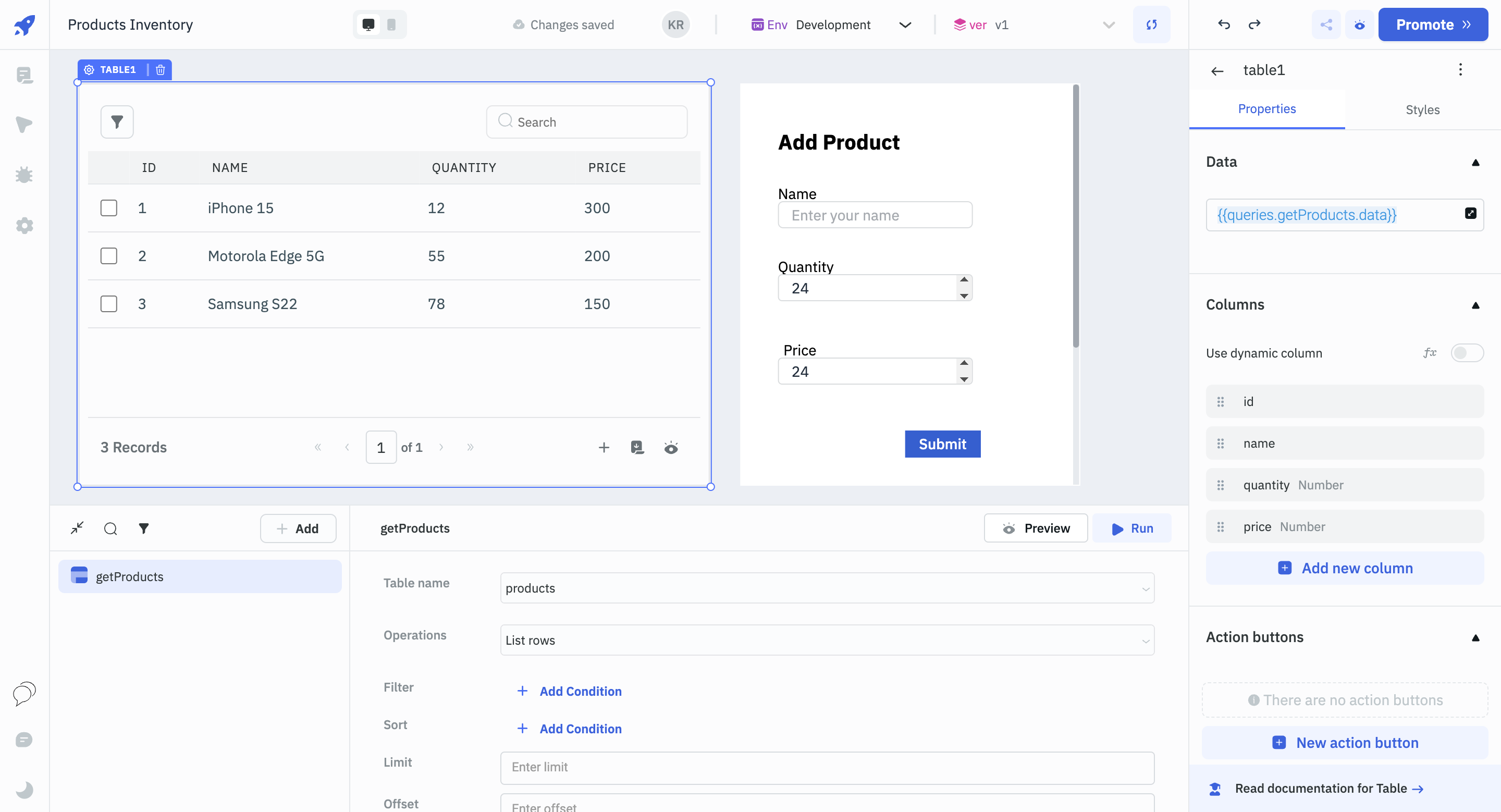
3. Load the Table Component With Data
- Click on the Add button in the Query Panel, select ToolJet Database
- Rename the query to getProducts
- Choose products as Table name, List rows as Operations
- Enable
Run this query on application load?to automatically run the query when the app starts - Click on Run to fetch data
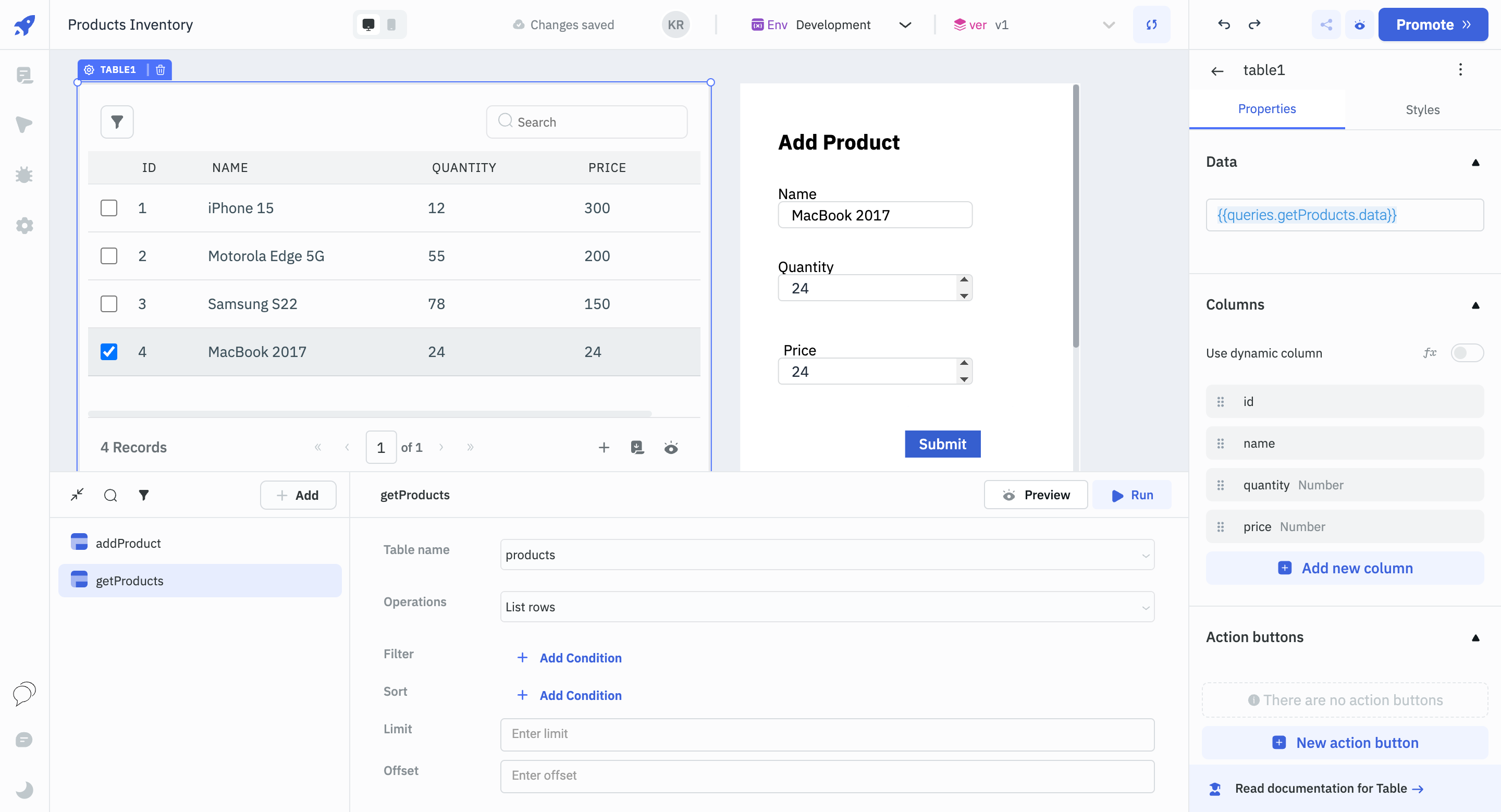
- Click on the Table component to open its properties panel on the right. Under the
Dataproperty, paste the below code:
{{queries.getProducts.data}}

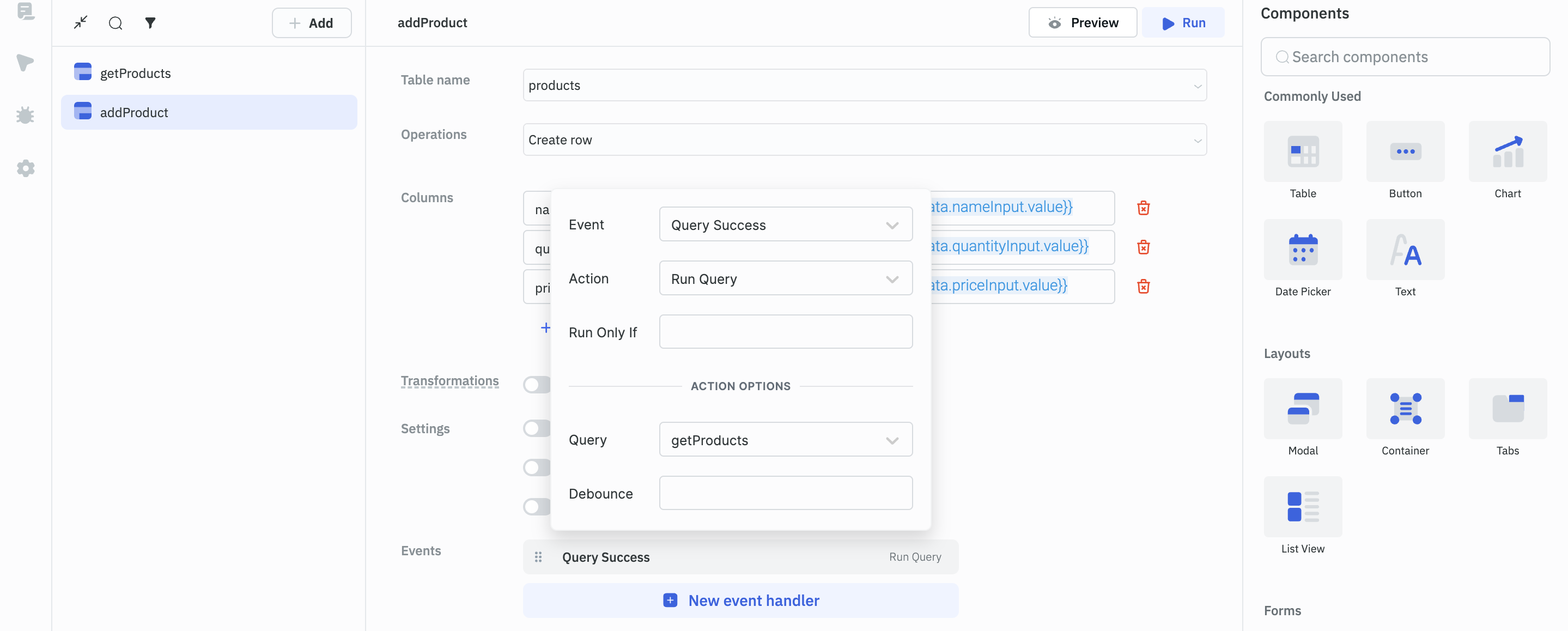
4. Write Data Using the Form Component
- Click on the Add button in the Query Panel, select ToolJet Database
- Select products as Table name, Create row as Operations
- Rename the query to addProduct
- Click on Add Column and add three columns - name, quantity and price
- Enter code below for name, quantity and price column keys:
{{components.form.data.nameInput.value}}
{{components.form.data.quantityInput.value}}
{{components.form.data.priceInput.value}}
To ensure the Table component updates with new data after adding products, trigger the getProducts query following each addProduct query execution. Here's how:
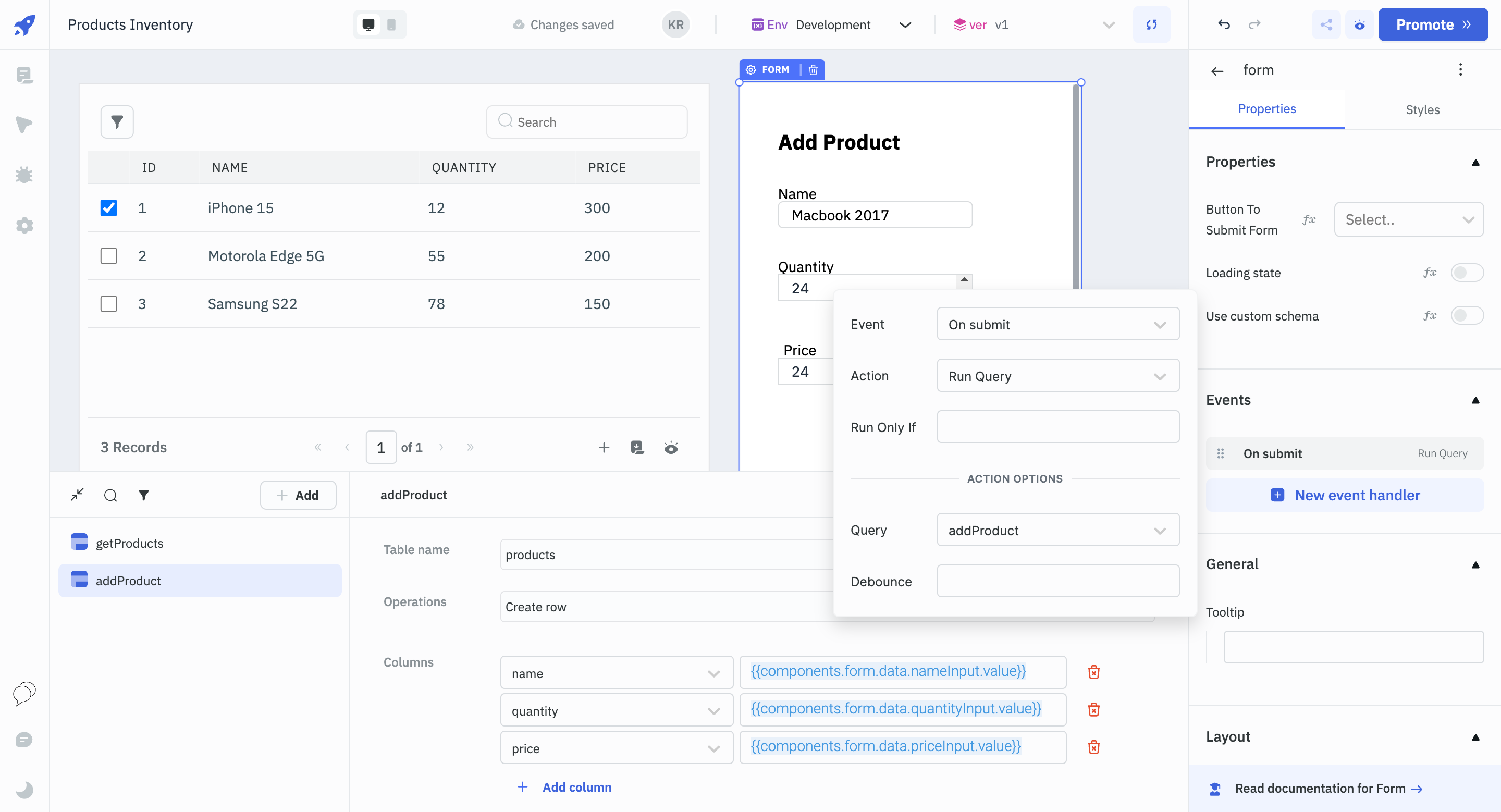
- Click on New event handler in the addProduct query to add a new event.
- For the new event, leave the event as Query Success, set Run Query as the Action and choose getProducts as the Query.

- Next, click on the Form component and set
Button To Submit Formas submitButton. - Add a New event handler to the Form component. Keep On submit as Event, Run Query as Action and select addProduct as the Query.

Now if you enter the product data on the form and click on Submit. The addProduct query will run and the entered data will be written to the products table in the ToolJet Database.

In this how-to guide, we have explored a practical application of the Form component in ToolJet. You can apply the same principles for a variety of use cases that requires data input from the end-user.