Upload And View Images and PDFs Using Base64 String
This guide shows how to upload and view images and PDFs using the base64 string format.
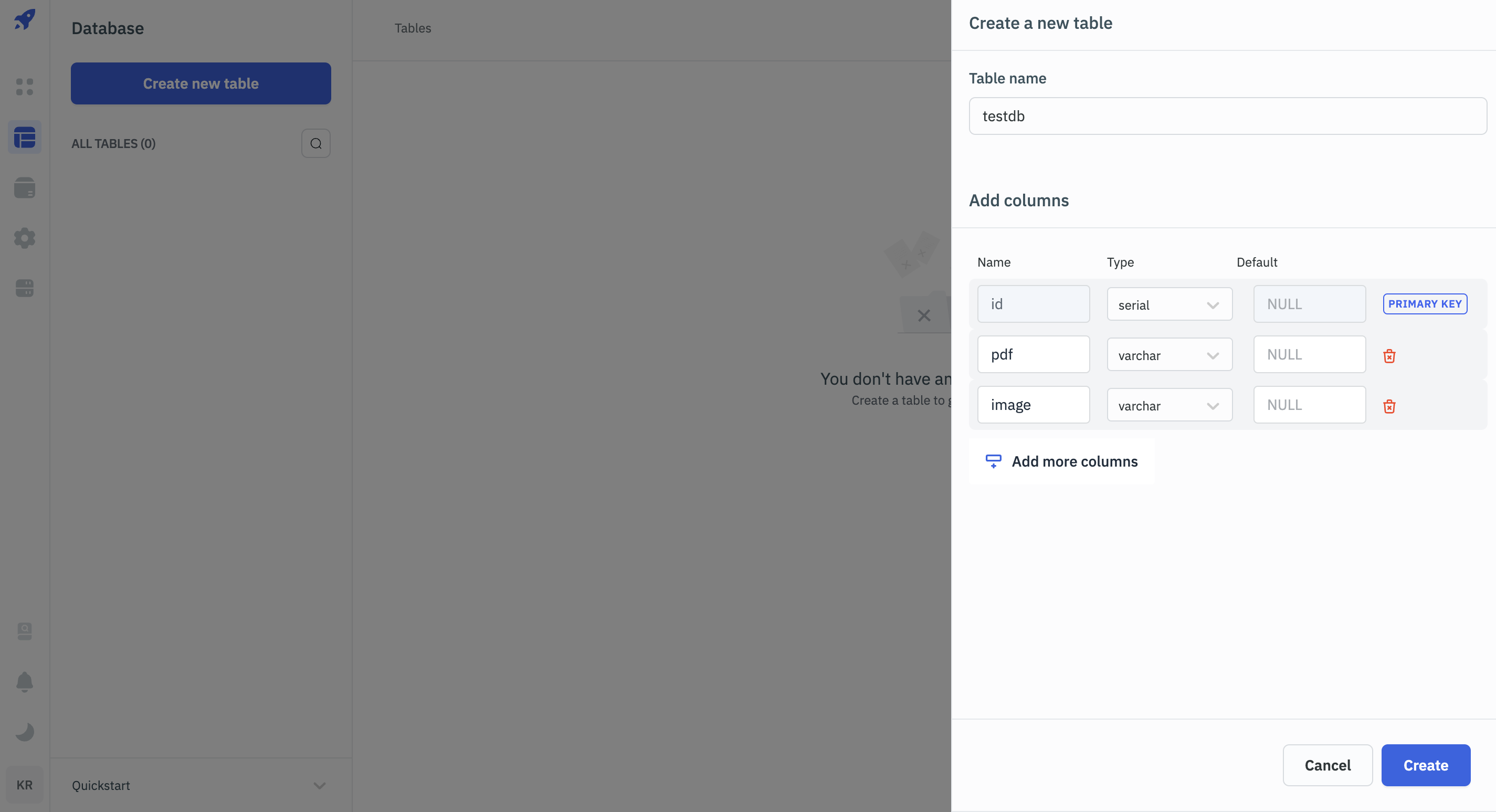
1. Start by Creating a New Table In ToolJet Database
- Create a new table named testDB.
- The
idfield will be present by default to create a unique identifier for each record in our database table. - Click on Add more columns button and add two more columns:
pdfandimage. - Select
varcharas datatype for the pdf and image columns.

2. Upload Files To The Database
- Create a new application and name it Load PDF And Images Example.
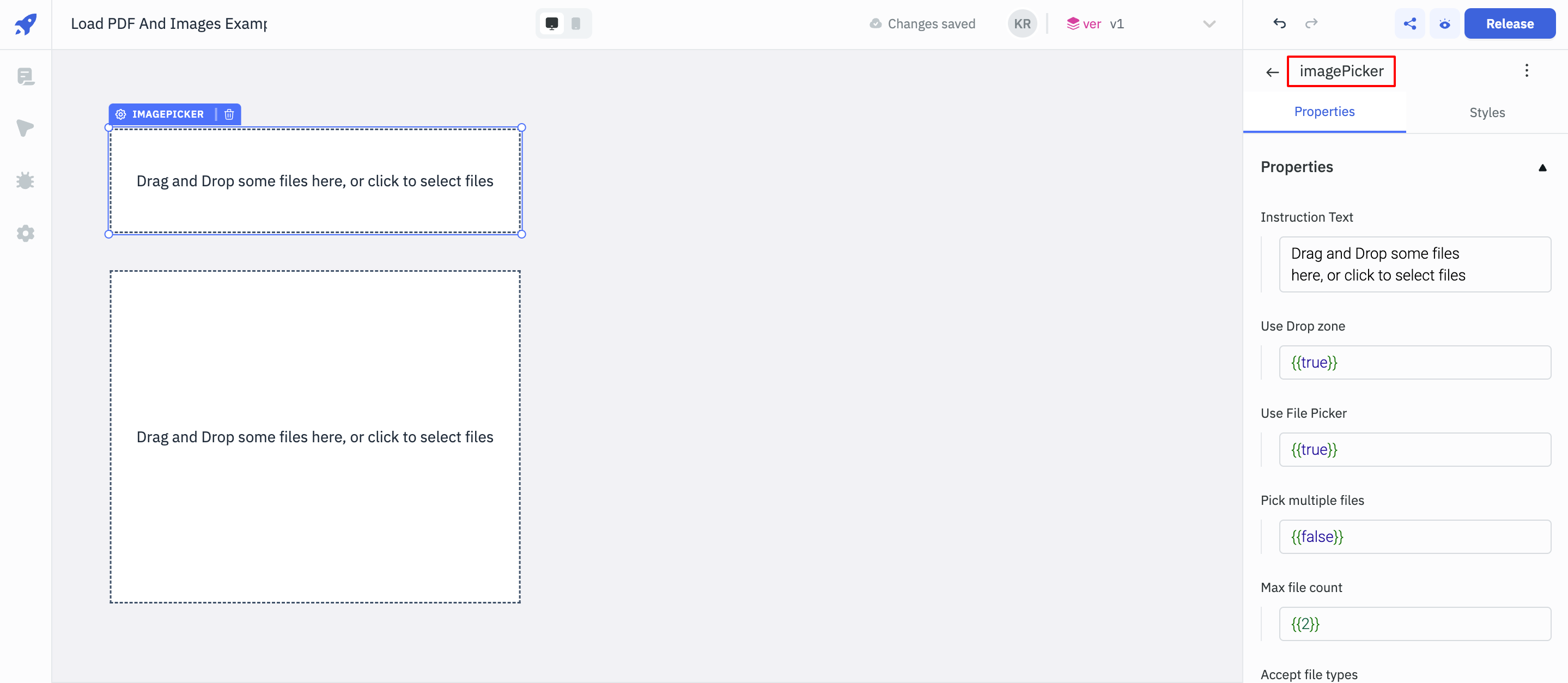
- Drag and drop two Filepicker components on the canvas from the components library on the right.
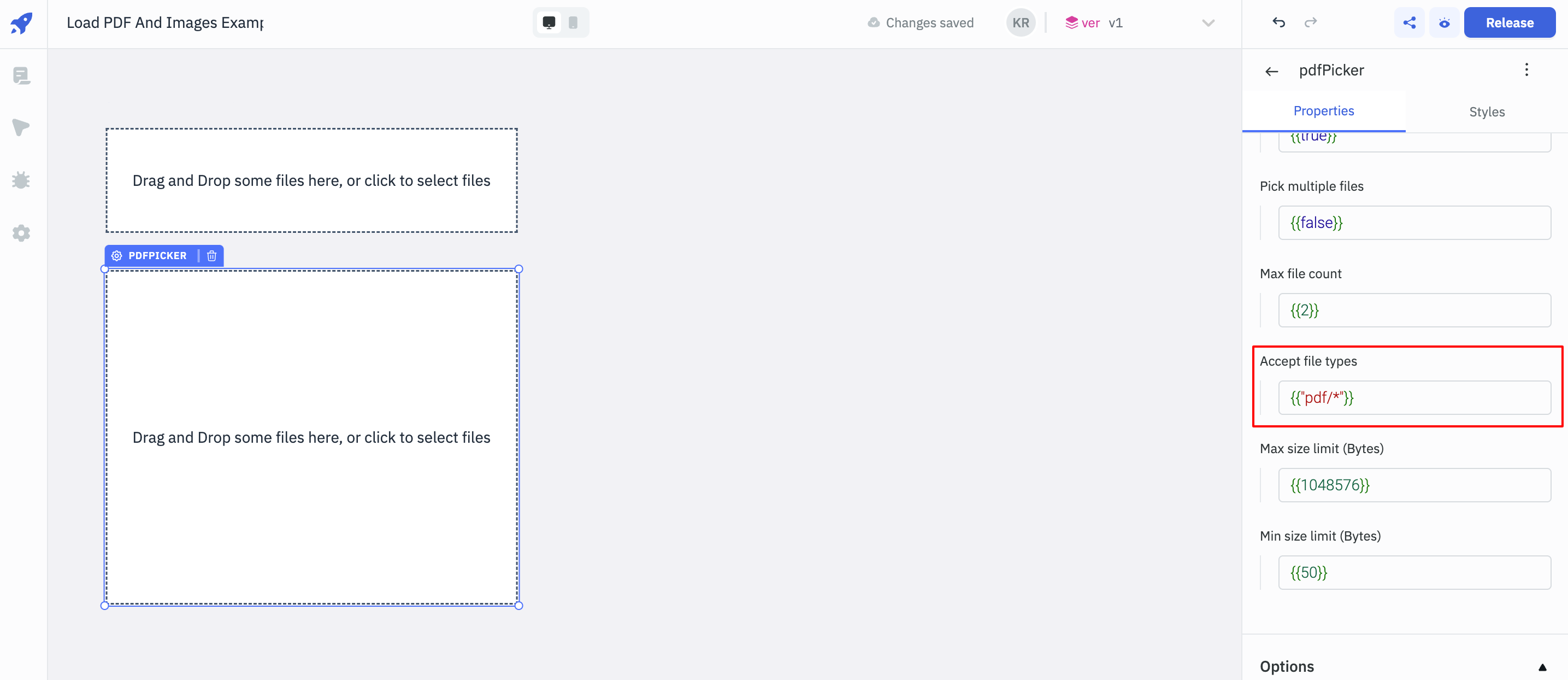
- Rename the first Filepicker component to imagePicker and second Filepicker to pdfPicker.

- For pdfPicker, change the Accept file types property to
{{"pdf/*"}}- this ensures that the Filepicker only accepts PDF files.

- Retain the default
{{"image/*"}}setting for the Accept file types property in the imagePicker component, as it's intended for image uploads. - Click on the imagePicker component and select an image to upload. Similarly, upload a PDF using the pdfPicker component.

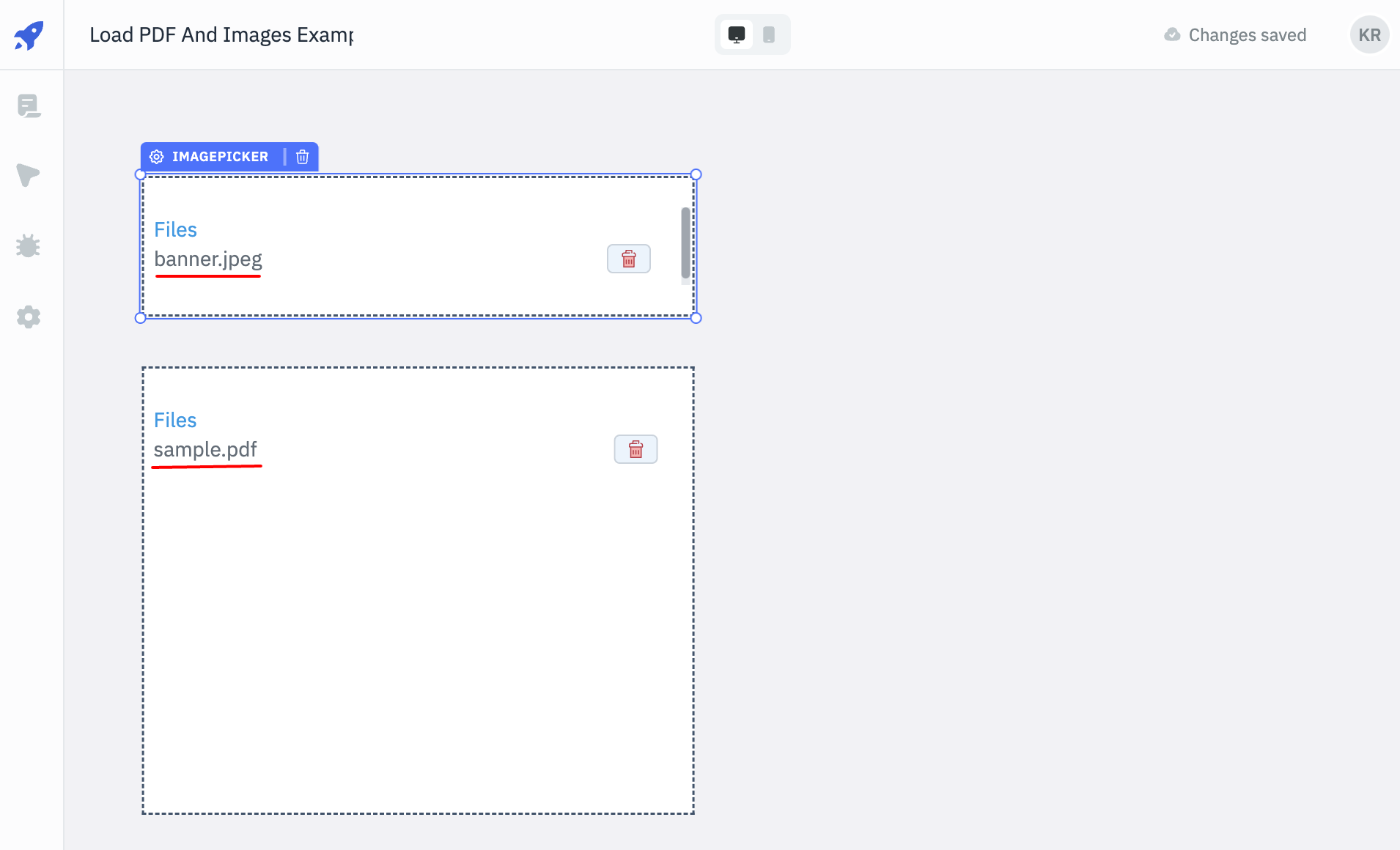
- After uploading, you will see the filenames displayed on their respective Filepicker components.
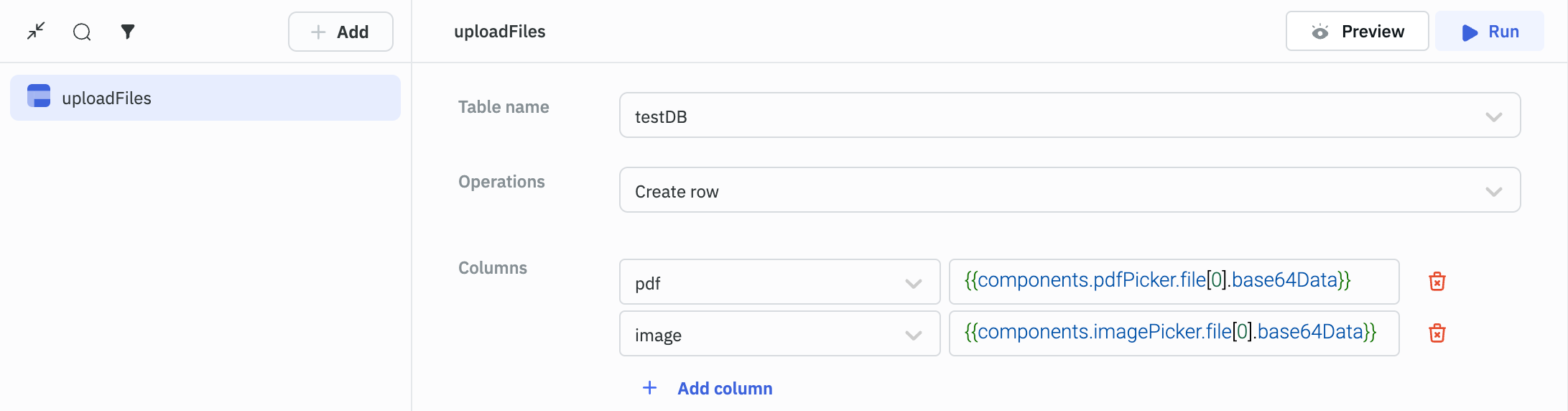
- Click on the + Add button in the query panel to create a new query, choose ToolJet Database as the data source, select
testDBas Table name, andCreate Rowas Operations. Name this query uploadFiles. - Under the Columns section, add two columns -
pdfandimage. - Set the below value for the
pdfcolumn:
{{components.pdfPicker.file[0].base64Data}}
- Similarly, for the
imagecolumn:
{{components.imagePicker.file[0].base64Data}}

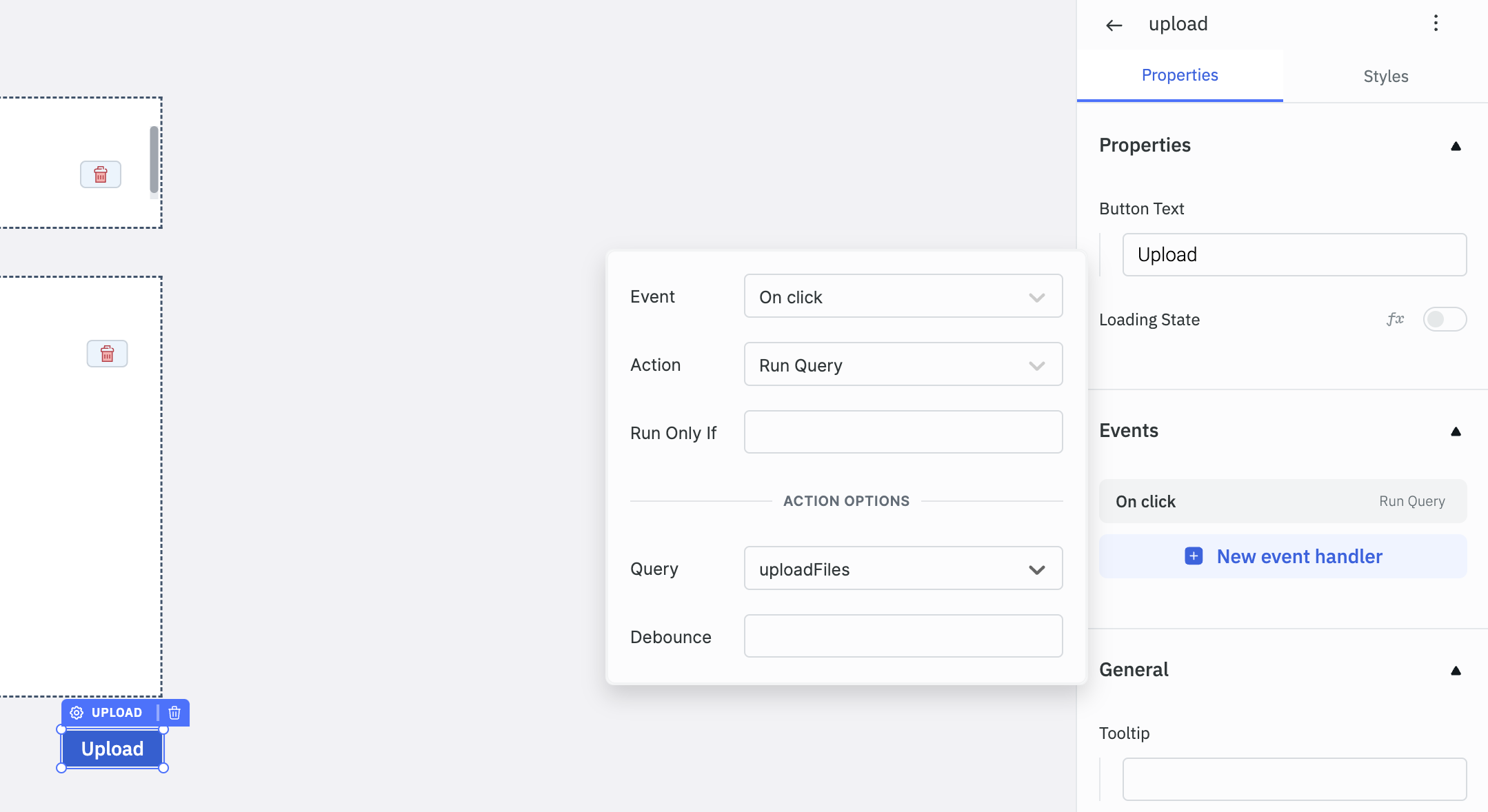
- Add a Button component below the Filepickers and rename it to upload.
- Set the Button's text to Upload and create a New event handler with the following settings: Event -
On click, Action -Run Queryand Query -uploadFiles. - Click on the upload button to upload the files that we had selected in the Filepicker components earlier.

The upload process is now complete. Whenever files are selected in the Filepicker components and the upload button is clicked, the base64 strings of these files will be automatically written to the database.
3. View Image and PDF Files
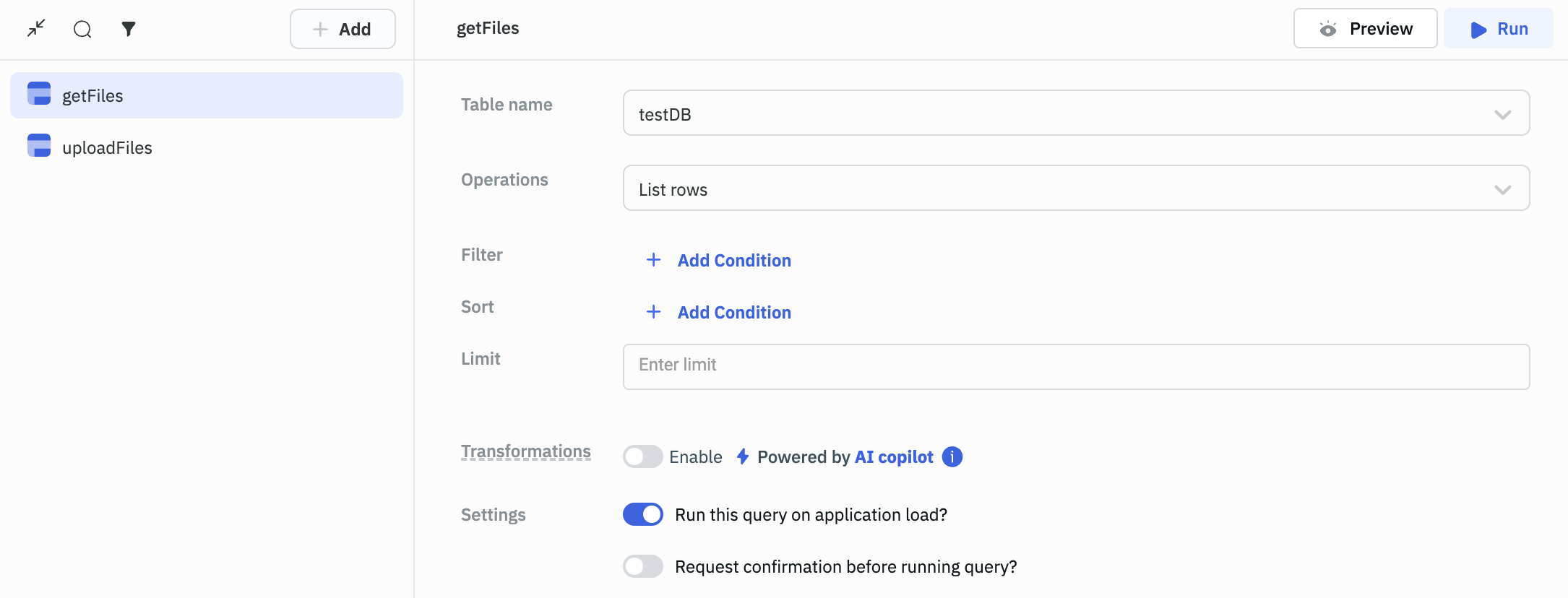
- Create a query named getFiles to retrieve base64 strings from testDB: Click on + Add button in the query panel, select ToolJet as Database,
testDBas Table name, andList rowsas Operations. - Enable Run this query on application load? and click on the Run button to run the getFiles query.

- Drag an Image and a PDF component on the canvas from the components library. Rename the Image component to displayImage and the PDF component to displayPDF.
- In the URL property of the displayImage component, enter:
{{'data:image;base64,' + queries.getFiles.data[0].image}}
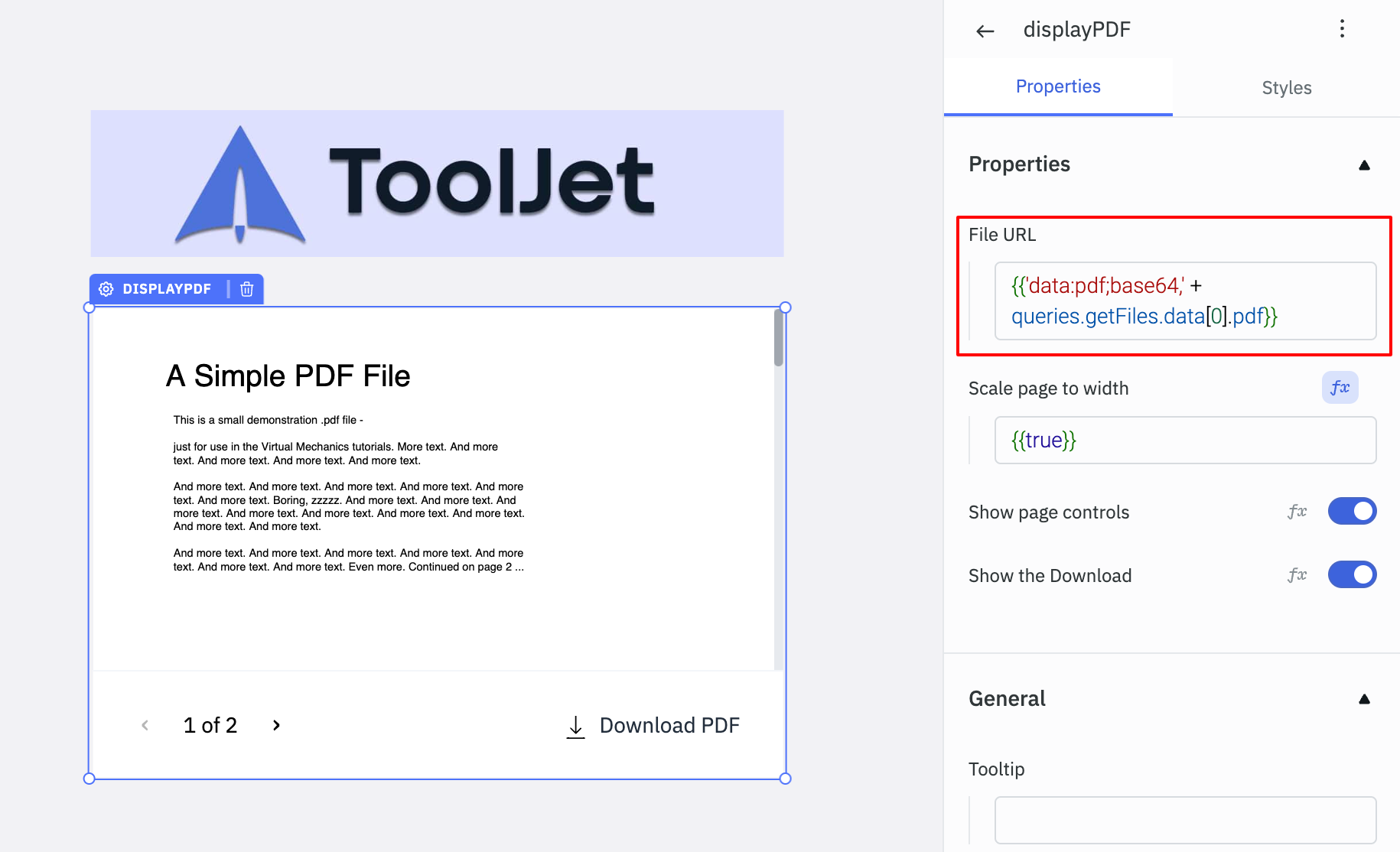
- Let's apply the same logic for the displayPDF component and enter the below value in the File URL property:
{{'data:pdf;base64,' + queries.getFiles.data[0].pdf}}

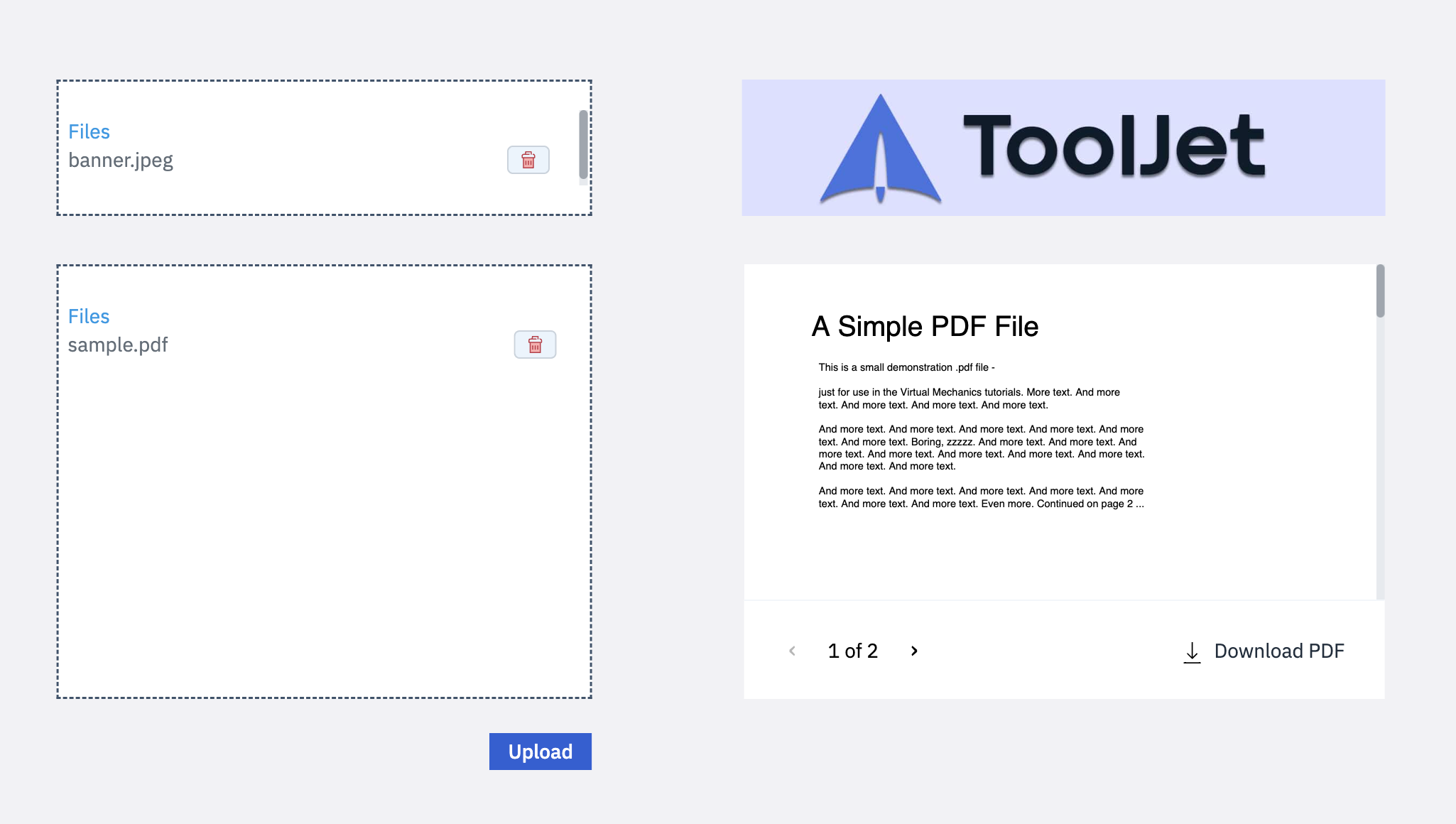
Here's what our final interface will look like:

You can also use transformations in the query response and concat data:image/jpeg;base64, to the base64 data.
Using the above logic, you can upload and view files in ToolJet using the base64 data.