Set localStorage
This action allows you to specify a key and its corresponding value to be stored in local storage of the browser. Local storage can be useful in a lot of scenarios. Some of the most common use cases of the local storage includes:
- Saving form values so that users don't accidentally lose them if they reload the page
- Storing any kind of data that is not going to be transferred to the database
Example: Setting a Component Value Based on Local Storage
-
Add Text Input, Button and Text components to the canvas.

-
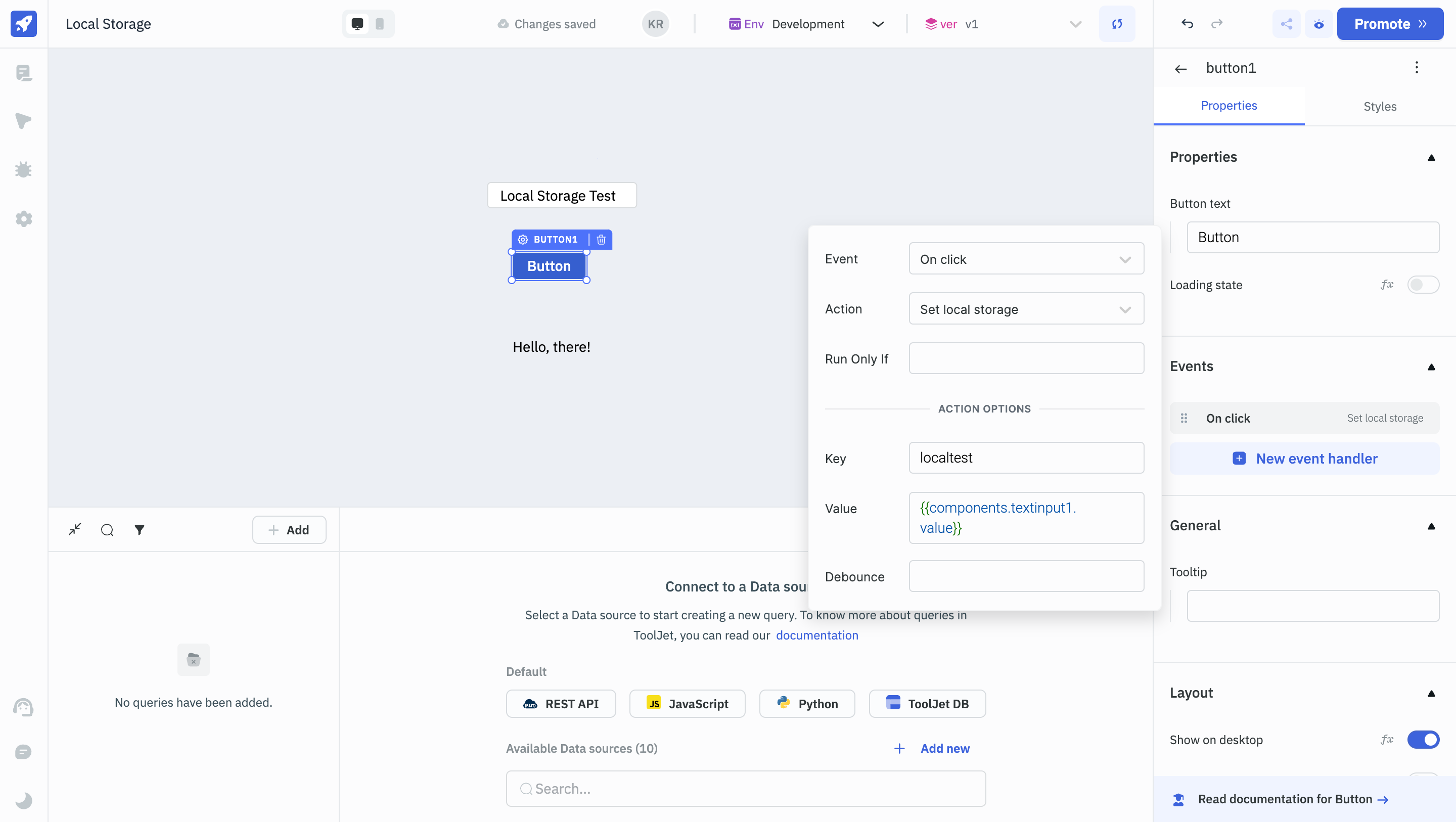
Select the Button, add a new event handler, and add a
Set local storageaction withkeyset tolocaltestandvalueset to{{components.textinput1.value}}.
This will set a local storage value with
localtestas the key and the value entered in the Text Input component as its value. -
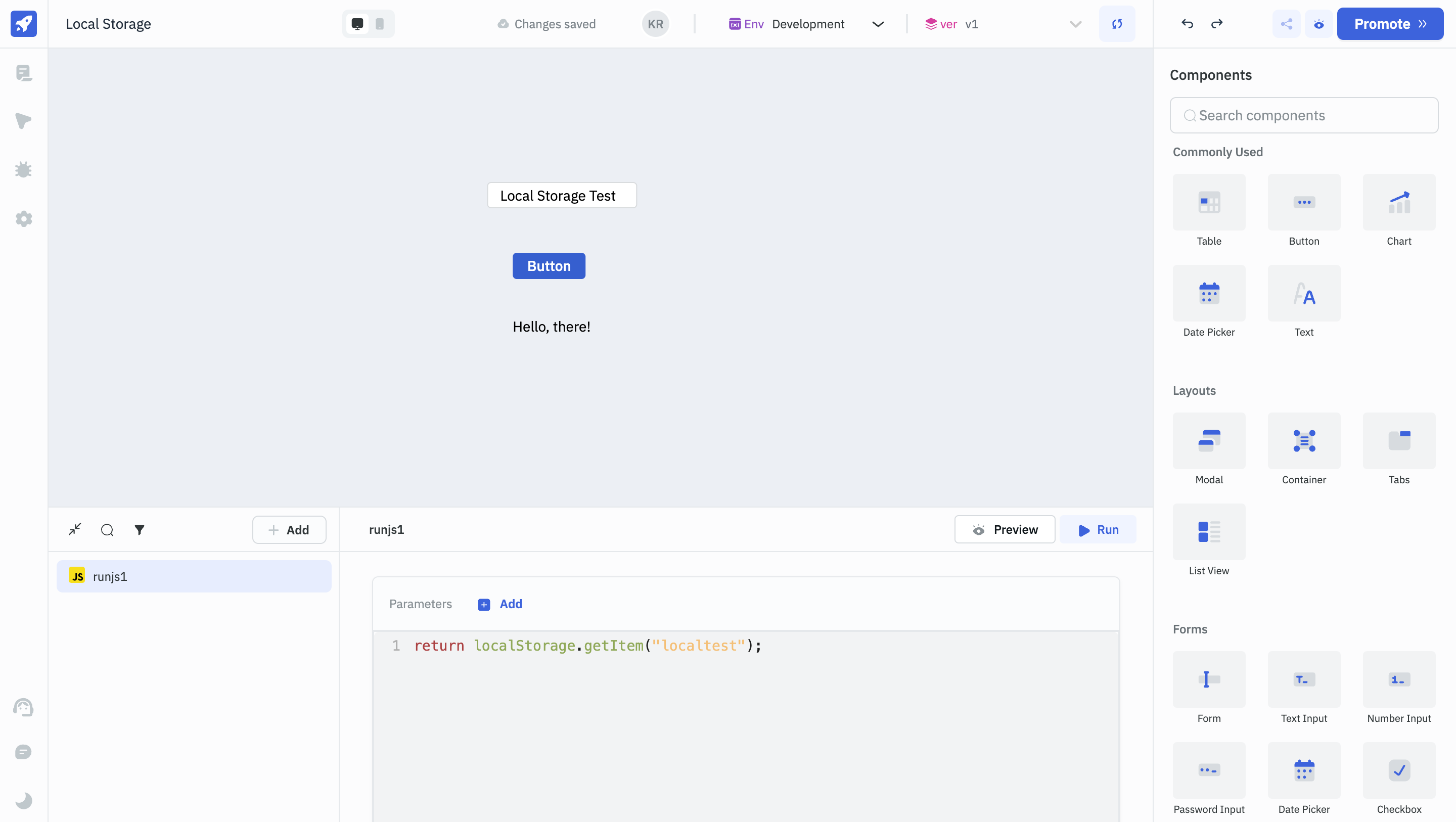
Create a
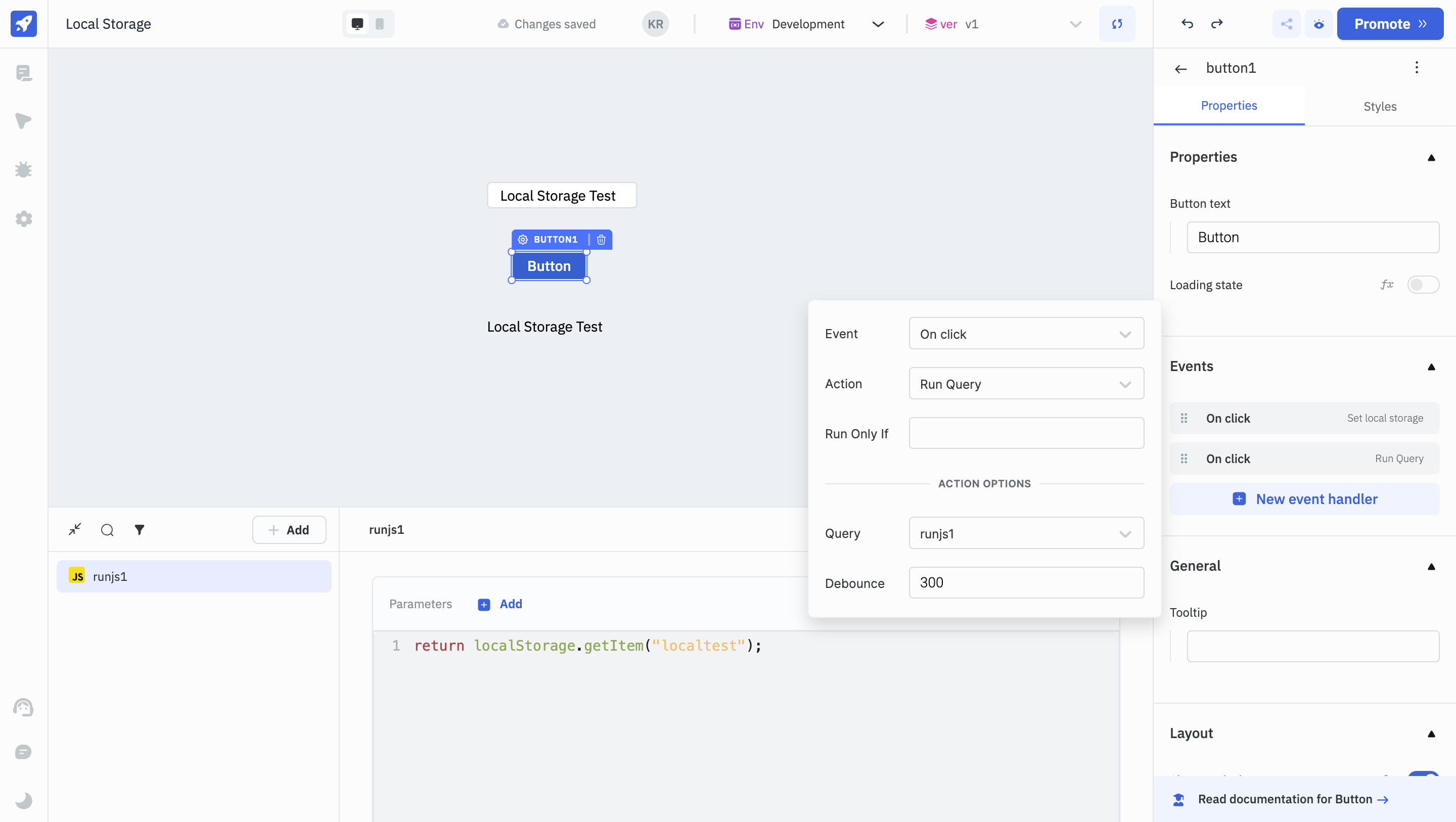
Run JavaScript codequery, and enter the code below:return localStorage.getItem("localtest");
Click on the Run button in the Query Panel. This query will fetch the
localtestlocal storage variable that we had set earlier. -
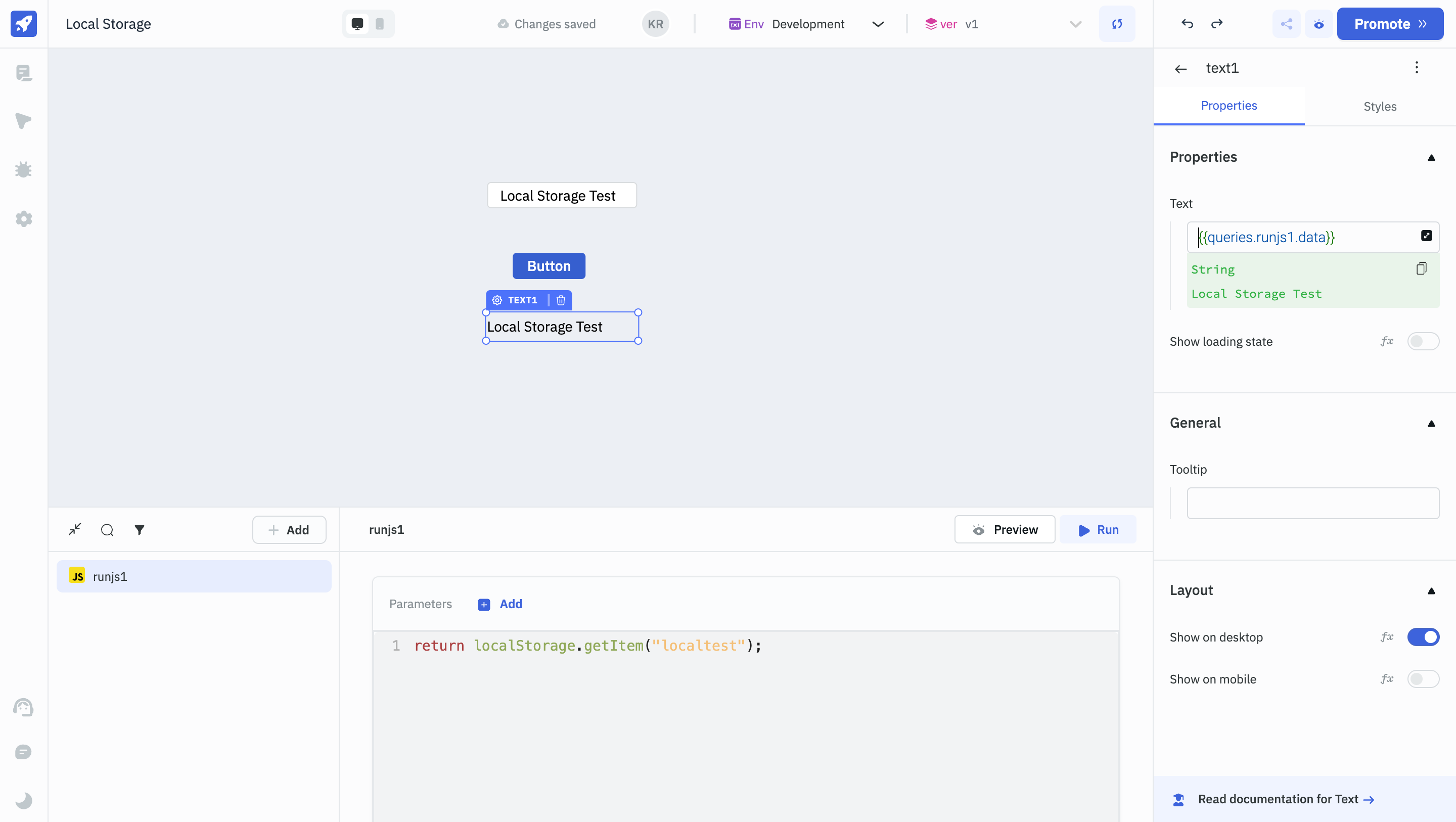
Select the Text component. Under its
Textproperty, enter{{queries.runjs1.data}}. Now, the Text component will display the value returned by theRun JavaScript codequery - the local variable we had set earlier.
-
Select the Button component. Add a new event handler to it, add a
Run queryaction, selectrunjs1as the query, and set a debounce of300.
Now, every time you click on the Button component, it will set the local storage value, and the Text component will display the value set in local storage.
infoDebounce field is empty by default, you can enter a numerical value to specify the time in milliseconds after which the action will be performed. ex:
300