Enable/Disable a Component Using Current User's Property
Let's take a look at the exposed variables of the currentUser property by clicking on the inspector icon on the left sidebar:
- email : The value can accessed using
{{globals.currentUser.email}} - firstName : The value can accessed using
{{globals.currentUser.firstName}} - lastName : The value can accessed using
{{globals.currentUser.lastName}} - groups: The
groupsattribute is an array representing the groups a user belongs to. By default, every user, including admins, is part of theall_usersgroup. Additionally, admins are also part of theadmingroup. To access a specific group name, you need to specify the array index, such as[0]for the first group,[1]for the second, and so on. For example, you can retrieve the name of the second group a user belongs to with{{globals.currentUser.groups[1]}}.
Example: Disable a Button if a User is Not Admin
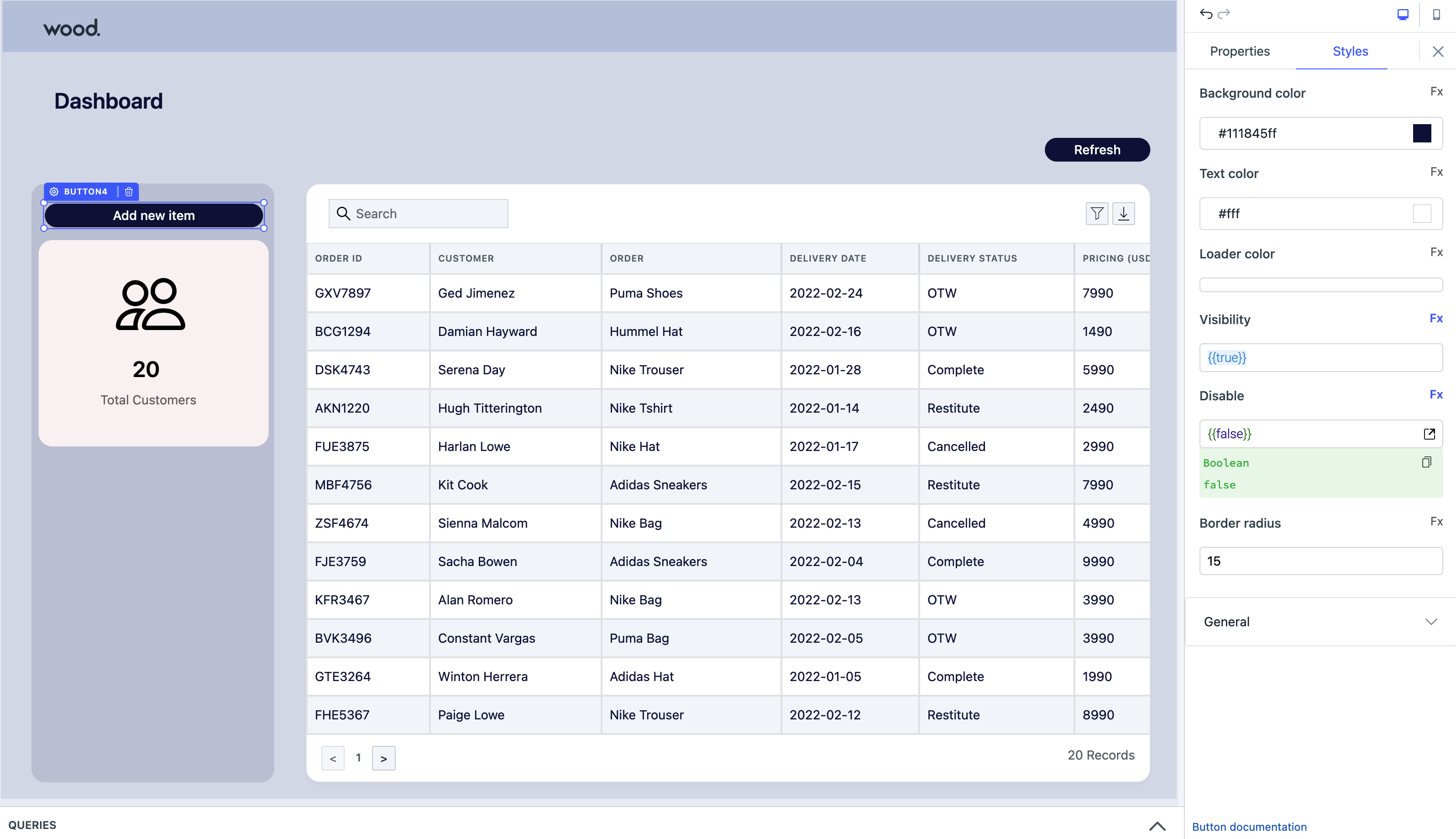
- Click on the Button handle to open its properties. On the Styles tab, go to the Disable property.

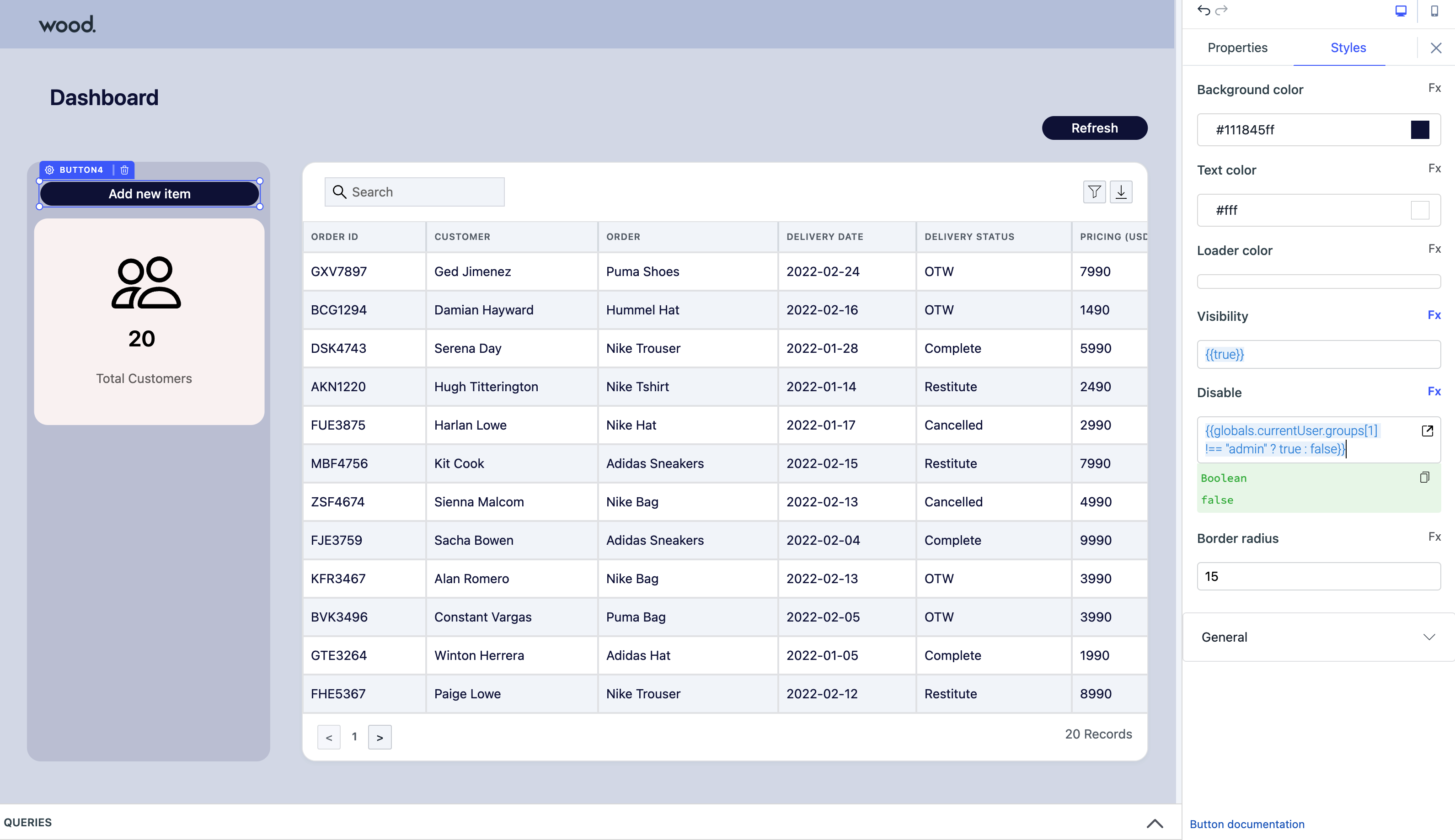
- Configure the Disable field with a condition that checks the user's group membership. If the user is not an admin, as determined by the absence of the admin value in the first position (index [1]) of the groups array, the field should be disabled. Use the following JavaScript condition for this purpose:
{{globals.currentUser.groups[1] !== "admin" ? true : false}}

- Now, when you release the app, if the user is not a part of the admin group, the button will be disabled.