Dynamically Change Cell Colors in Table
This guide shows how to change the text color and background color of certain cells in a Table component based on specific conditions.
Create a New Application and Set up the Data Source
- Create a new app and add a Table component to the canvas.
- Open the Query Panel at the bottom and click on the
+ Addbutton. - Select REST API as your data source - your query will be named as restapi1 by default.
- Choose GET method and enter the below URL:
https://fakestoreapi.com/products
- To view the data that your query will return, click on the Preview button. Click on the Run button to execute the query and retrieve the data.
Display Data on the Table
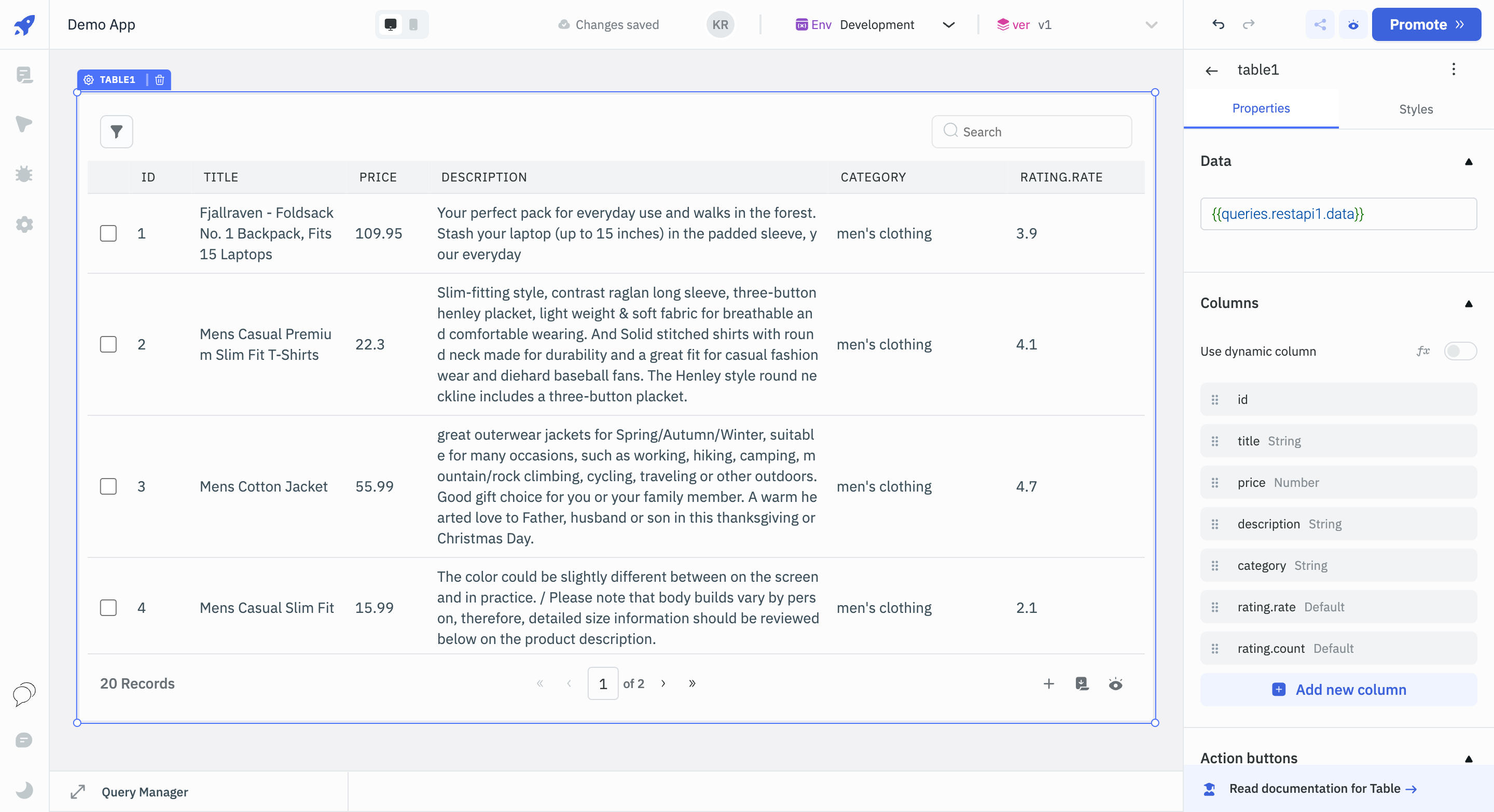
- Hide the Query Panel and click on the Table component to open its properties panel on the right.
- Under Table Data, enter the below code:
{{queries.restapi1.data}}

Change Text Color Based on Cell Value
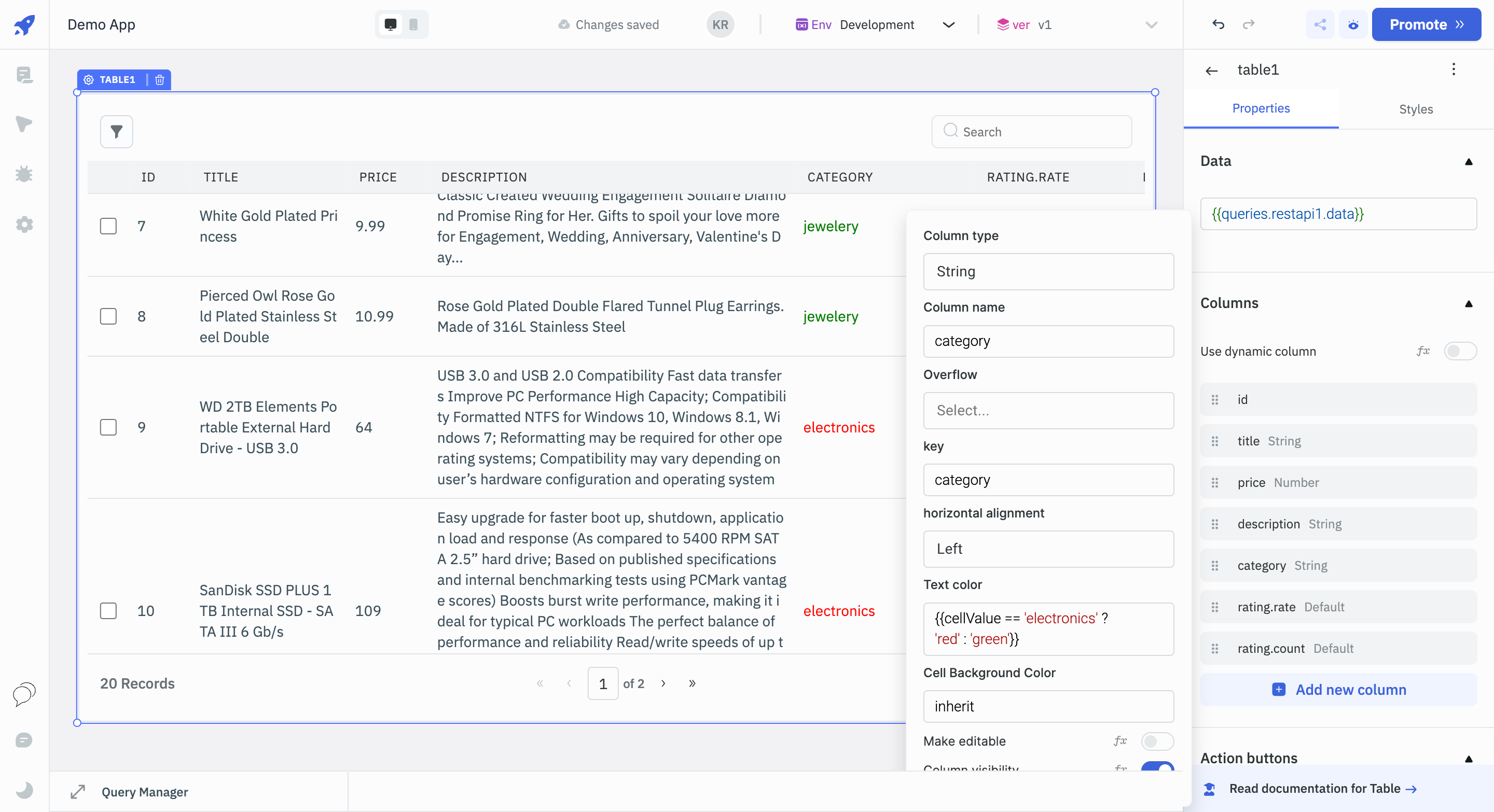
- Select the Table component and go to Columns.
- For the
categorycolumn, paste the below code under Text Color to dynamically change the text color based on the value of the cell:
{{cellValue == 'electronics' ? 'red' : 'green'}}
Now, if the cell value is electronics, the text color will be red; otherwise, it will be green.

Change Text Color Using Row Data
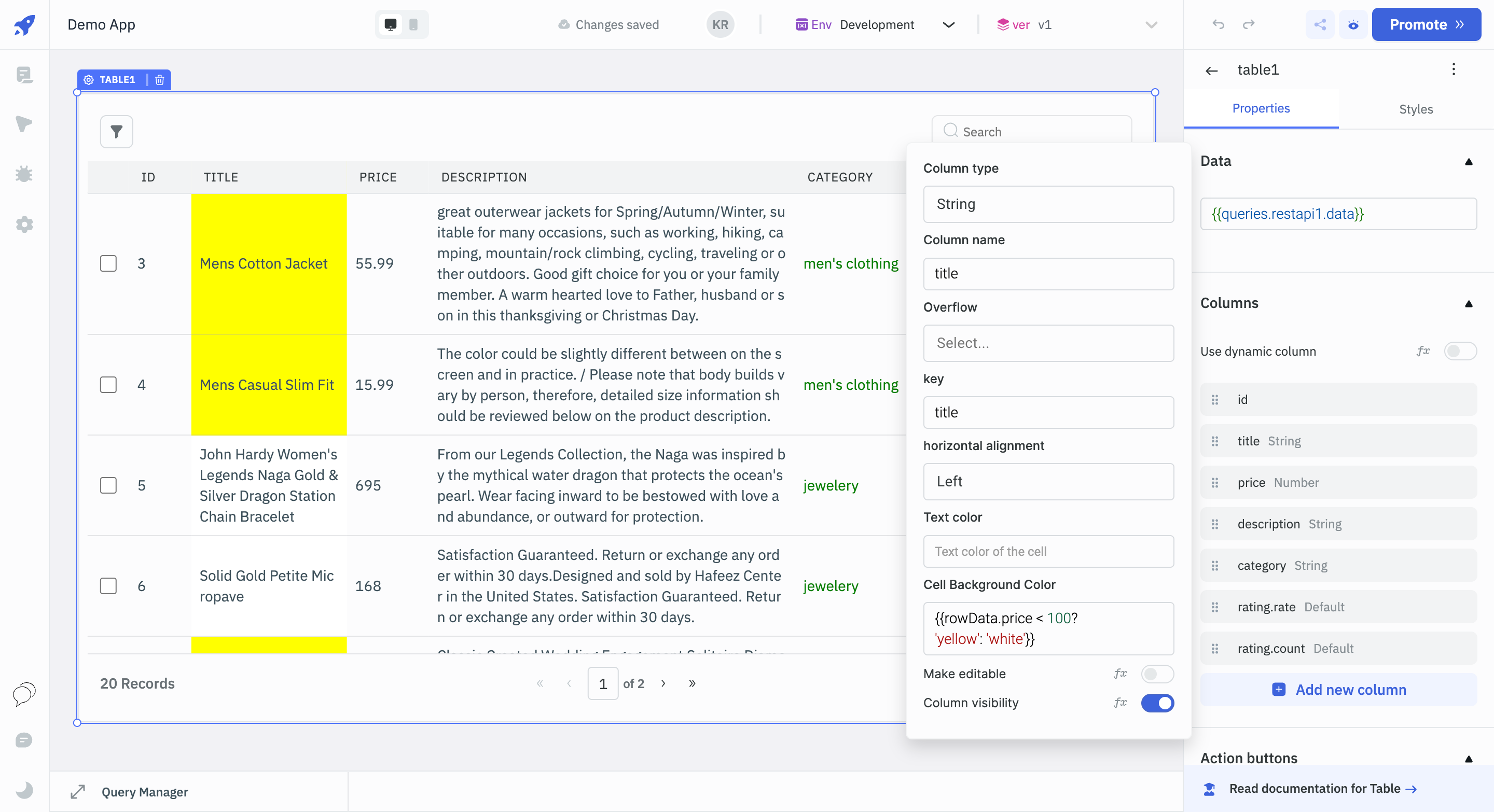
- Under Cell Background Color for the
titlecolumn, paste the below code:
{{rowData.price < 100? 'yellow': 'white'}}
The rowData identifier can be utilized to reference values from any column within the Table component.
Now if the value in the price column is lesser than 100, the cell background color will be yellow or else it will be white.

You can use the above methods to change the text and background colors of a cell dynamically.