Accessing User Location with RunJS Query
In this step-by-step guide we will build a ToolJet application that harnesses the power of the JavaScript Geolocation API to retrieve the user's location. The Geolocation API offers access to various geographical data associated with a user's device, utilizing methods such as GPS, WIFI, IP Geolocation, and more.
To uphold user privacy, the Geolocation API requests permission before locating the device. Upon permission, you gain access to data like latitude, longitude, altitude, and speed.
- Begin by creating a new application:

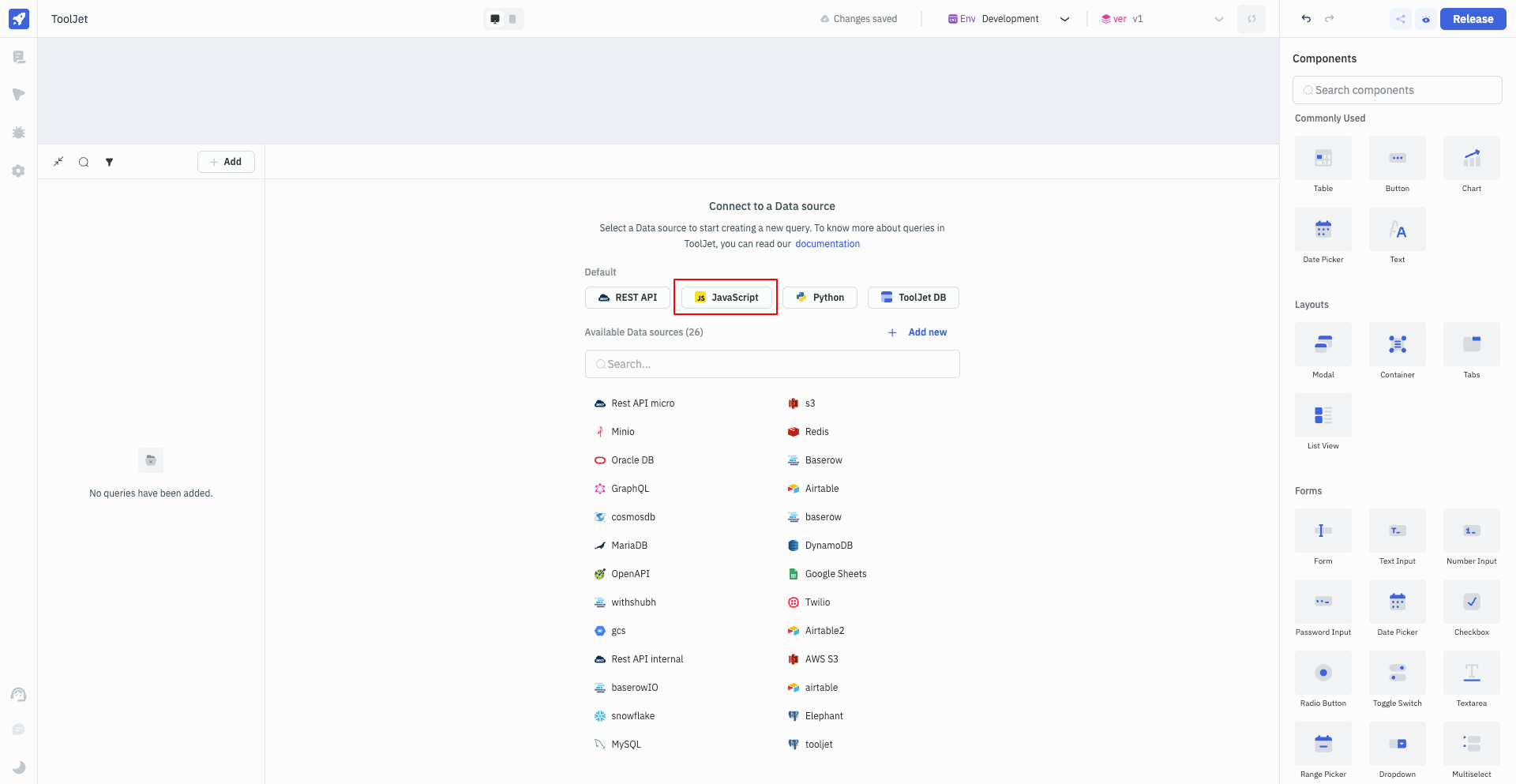
- In the app editor, navigate to the query panel at the bottom and create a RunJS query by selecting Run JavaScript Code as the datasource:

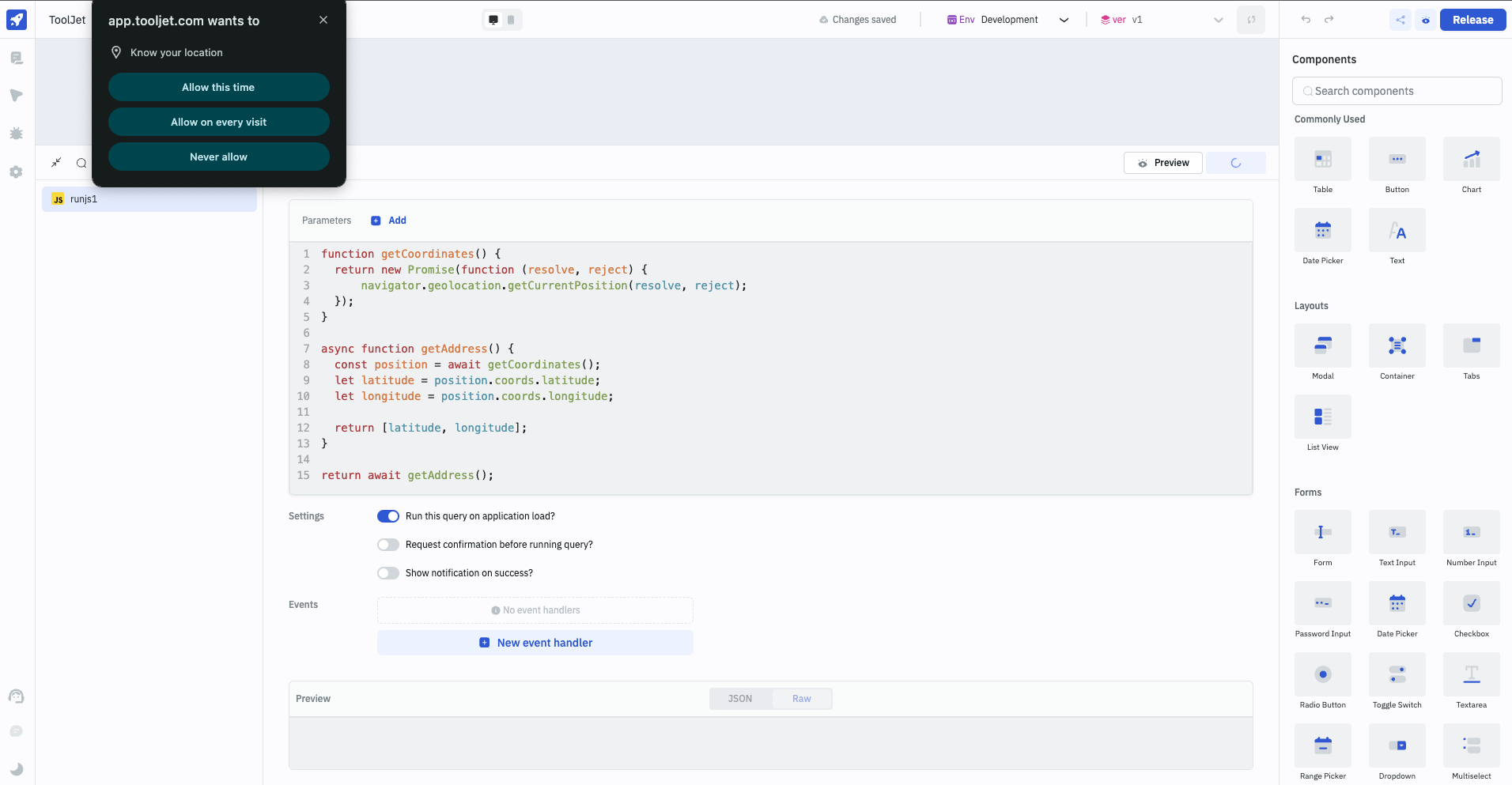
- Utilize the following JavaScript code to employ the Geolocation API and retrieve the location:
function getCoordinates() { // Function to get coordinates
return new Promise(function (resolve, reject) { // Promise to get coordinates
navigator.geolocation.getCurrentPosition(resolve, reject); // Get current position
});
}
async function getAddress() { // Function to get address
const position = await getCoordinates(); // Await the coordinates
let latitude = position.coords.latitude; // Get latitude
let longitude = position.coords.longitude; // Get longitude
return [latitude, longitude]; // Return the coordinates
}
return await getAddress(); // Return the address
-
Scroll down the query editor and from Settings enable the
Run this query on application load?option. This ensures that the JavaScript query runs each time the app is opened, providing the user's location. -
Upon clicking Run, your browser prompts you to grant permission for the ToolJet app to access your location. Allow this permission to receive location data.

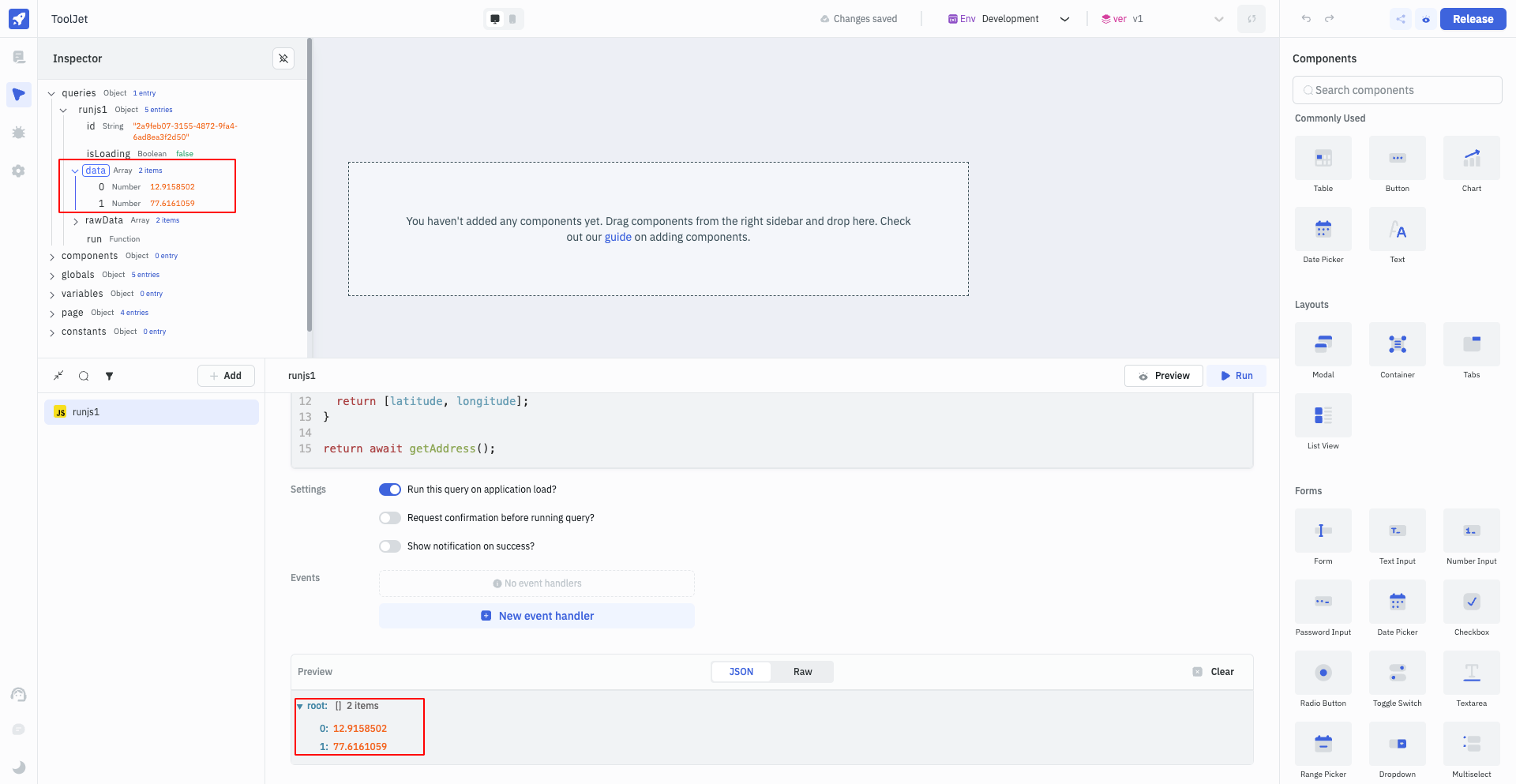
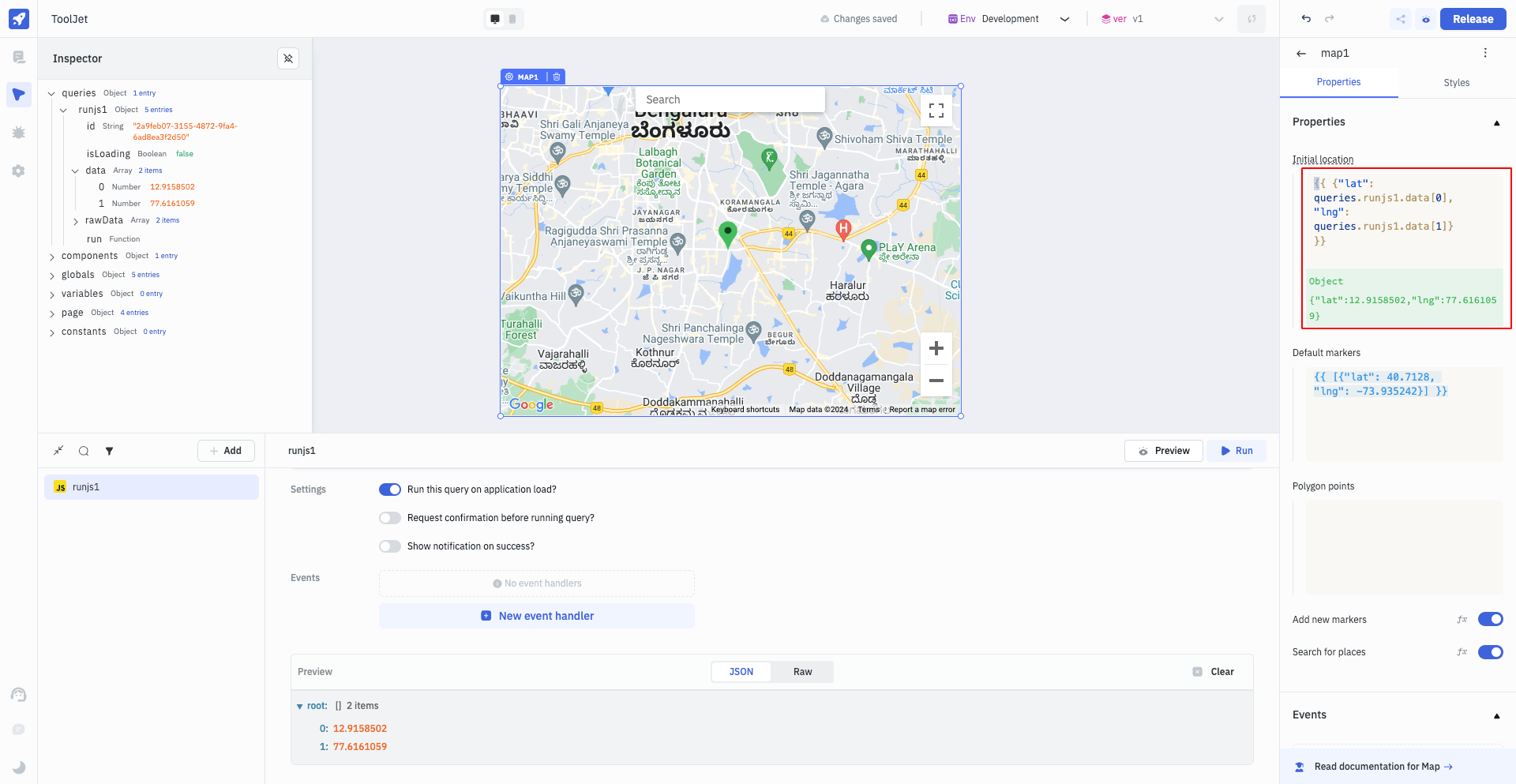
- Once the query is succesfully run, the coordinates will be returned and displayed in the Preview section of query editor. To inspect the data returned by the query, go to the Inspector on the left sidebar, expand queries ->
runjs1(query name), and then examine the data. You'll find the coordinates.

- Utilize these coordinates in the map component to display the location. Add a map component to the canvas and edit its properties. In the Initial location property, enter:
{{ {"lat": queries.runjs1.data[0], "lng": queries.runjs1.data[1]} }}

- Once the Map component properties are updated, you'll see the location displayed on the map component.