Pass Query Parameters in Custom Components
In this guide, you'll learn how to trigger a query with parameters inside a Custom Component.
-
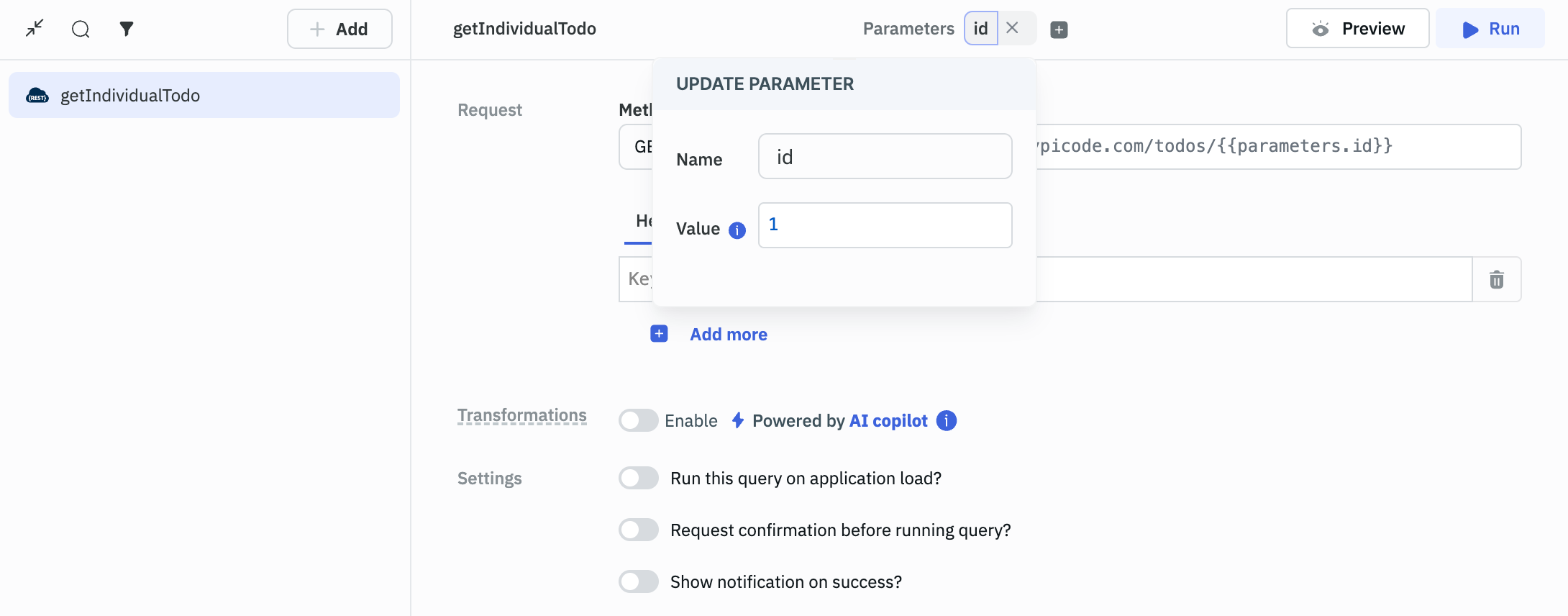
To begin, create a REST API query with an
idparameter, and rename it to getIndividualTodo. -
Select
GETas the operation and enter the URL below under theURLproperty:
https://jsonplaceholder.typicode.com/todos/{{parameters.id}}

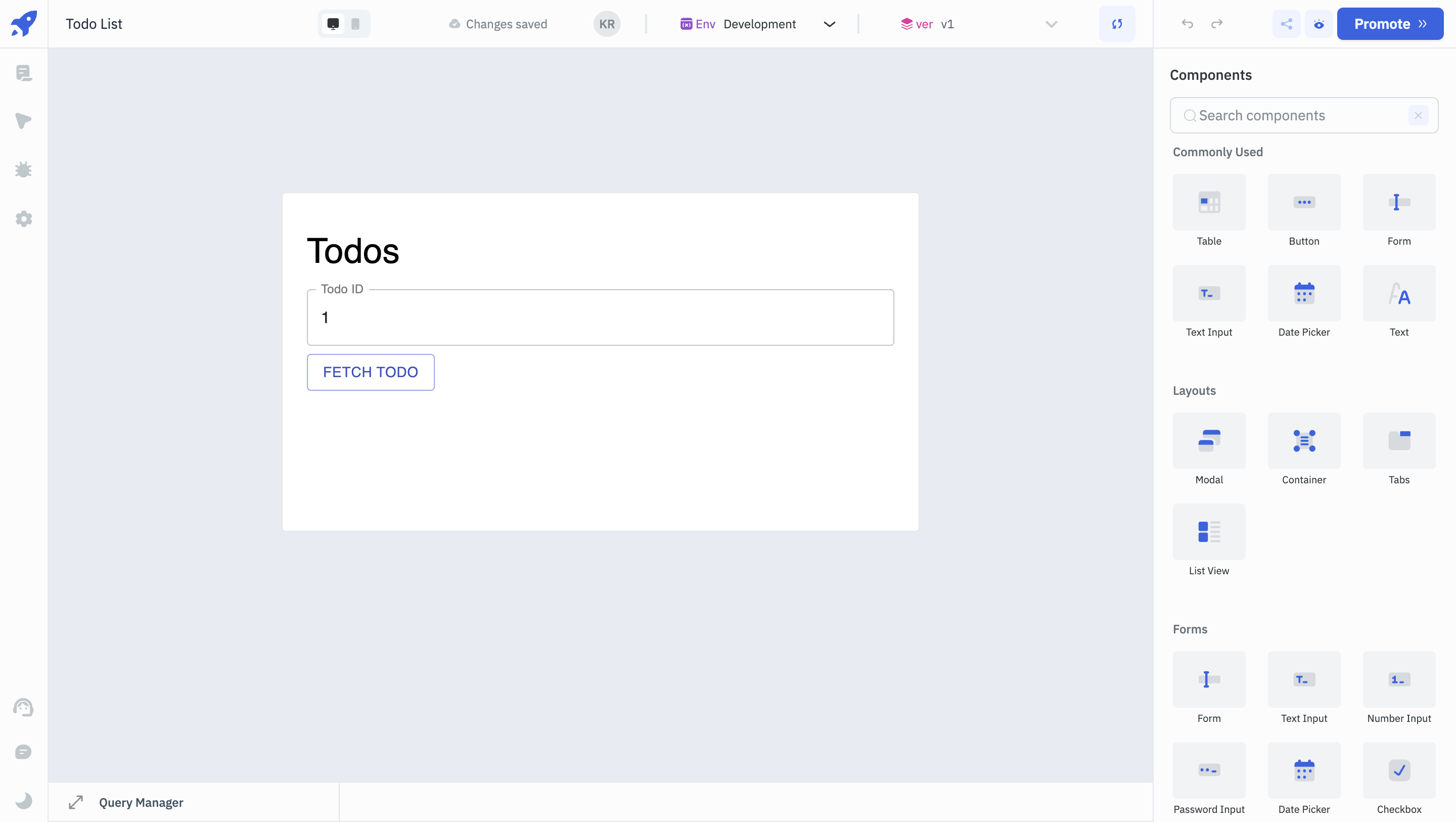
- Next, drag and drop a Custom Component on the canvas. Enter the code below under its
Dataproperty:
{{
{ title: 'Todos', buttonText: 'Get Todo', queryData: queries.getIndividualTodo.data}
}}
Here, the title for the component, button text, and query data are being passed inside the Custom Component.
- Enter the code below under the
Codeproperty:
import React, { useState, useEffect } from 'https://cdn.skypack.dev/react';
import ReactDOM from 'https://cdn.skypack.dev/react-dom';
import { Button, Container, TextField, Typography } from 'https://cdn.skypack.dev/@material-ui/core';
const MyCustomComponent = ({ data, updateData, runQuery }) => {
const [todoId, setTodoId] = useState(1);
const fetchTodo = async () => {
try {
const { data: todo } = await runQuery('getIndividualTodo', { id: todoId });
if (todo) updateData({ ...data, queryData: todo });
} catch (error) {
console.error("Error fetching todo:", error);
}
};
return (
<Container>
<Typography variant="h4">{data.title}</Typography>
<TextField
label="Todo ID"
value={todoId}
onChange={(e) => setTodoId(e.target.value)}
variant="outlined"
margin="normal"
fullWidth
/>
<Button color="primary" variant="outlined" onClick={fetchTodo}>
Fetch Todo
</Button>
{data.queryData?.title && (
<div>
<p>ID: <b>{data.queryData.id}</b></p>
<p>Title: <b>{data.queryData.title}</b></p>
<p>Completed: <b>{data.queryData.completed ? "Yes" : "No"}</b></p>
</div>
)}
</Container>
);
};
const ConnectedComponent = Tooljet.connectComponent(MyCustomComponent);
ReactDOM.render(<ConnectedComponent />, document.body);
In the runQuery('getIndividualTodo', { id: todoId }) function, the parameter is passed by including id: todoId as an argument in the query call, which specifies the unique identifier for the todo item being requested.

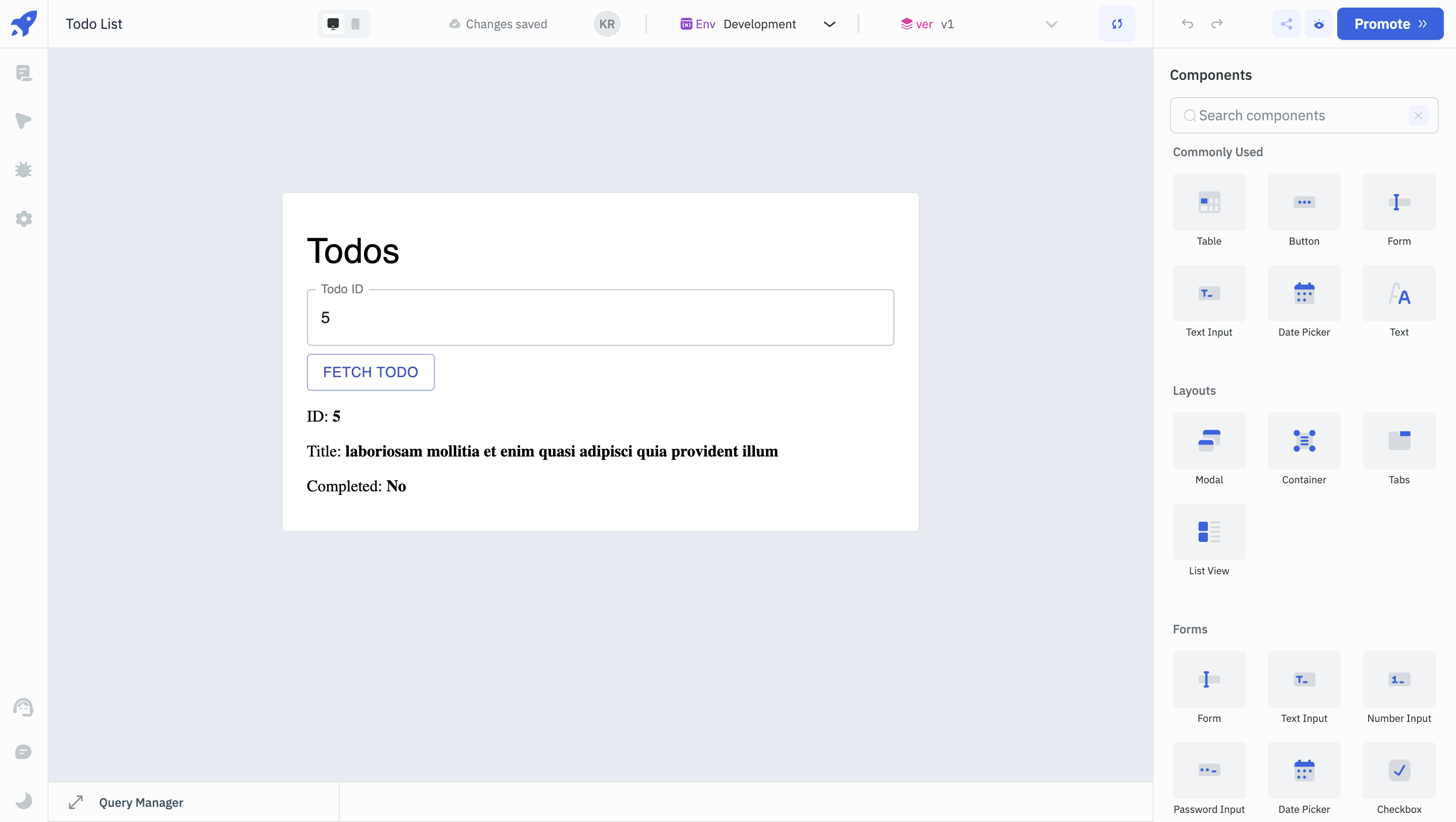
- Now, when you click the Fetch Todo button, the getIndividualTodo query will run with the Todo ID passed as a parameter and return the details of the Todo

Note: In a typical JavaScript query, parameters are passed in a manner similar to a standard function call. For example, you can specify the parameters for the query using queries.getIndividualTodo.run({ id: 2 }).