Use Axios in RunJS
ToolJet supports three libraries: Moment.js, Lodash, and Axios. This guide focuses on using the Axios library with RunJS queries. Axios is a promise-based HTTP client for making requests to your own or external servers. It supports various request types like GET, POST, PUT/PATCH, and DELETE.
GET Requests
We'll use JSONPlaceholder, a free API, to demonstrate GET and PUT requests.
- Create a RunJS query and paste the code below:
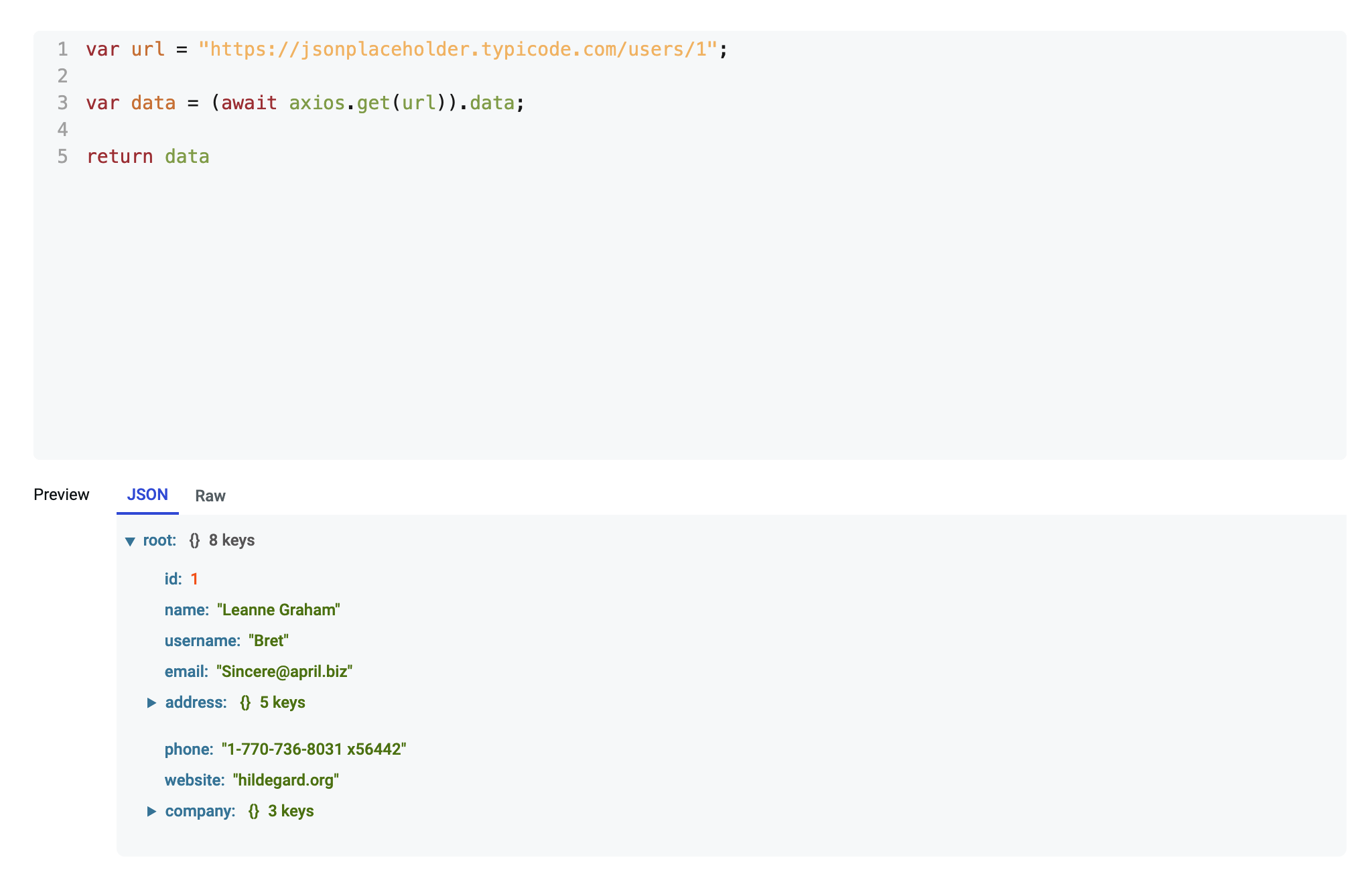
var url = "https://jsonplaceholder.typicode.com/users/1";
var data = (await axios.get(url)).data;
return data
This code sets up a URL variable, makes a GET request to the API, and returns the data. Preview the query to see the API's response.

POST Requests
- Create a RunJS query and paste the code below:
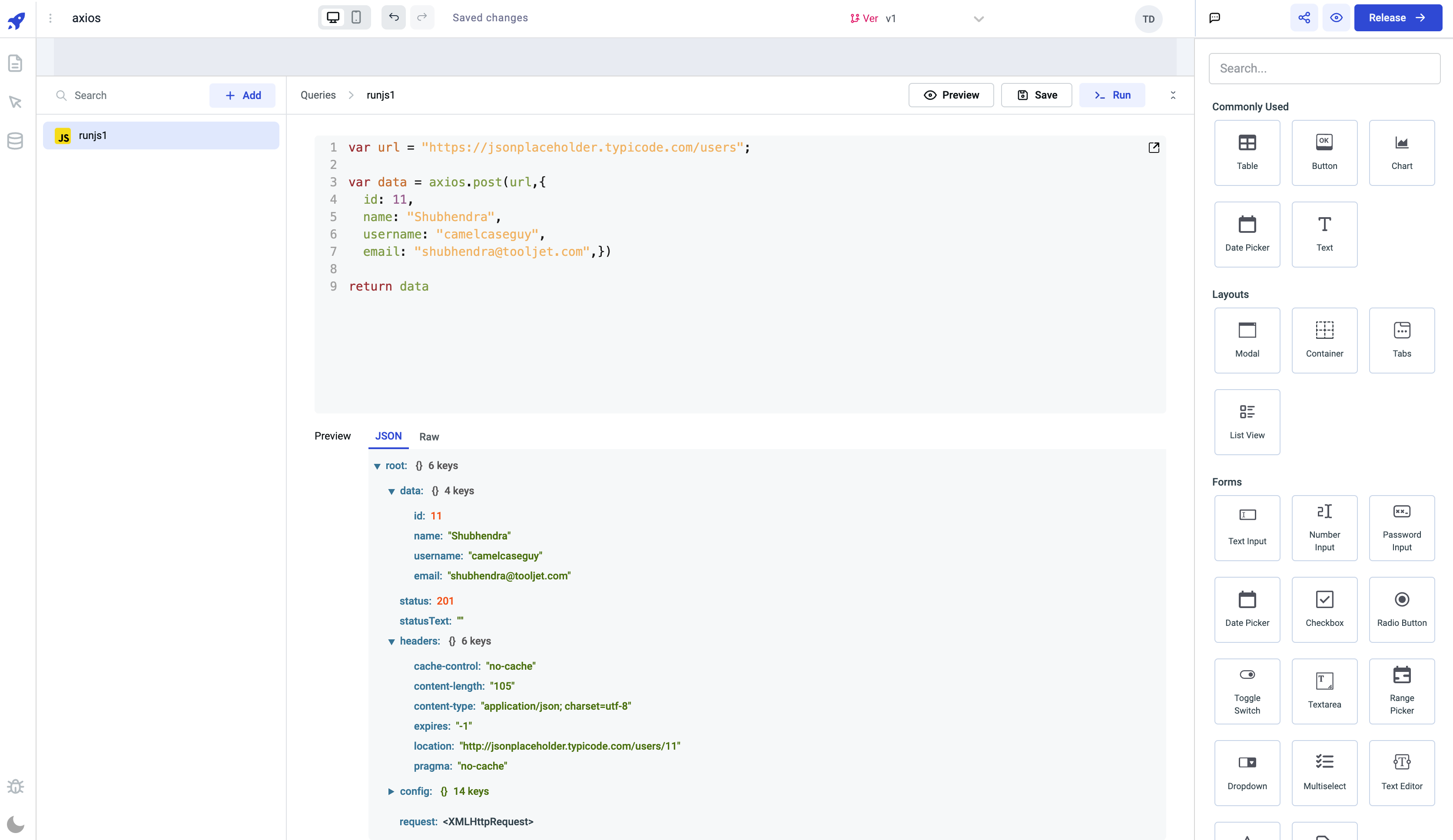
var url = "https://jsonplaceholder.typicode.com/users";
var data = axios.post(url,{
id: 11,
name: "Shubhendra",
username: "camelcaseguy",
email: "[email protected]",})
return data
This POST request sends user details to the server. The server's response, as shown below, includes Status: 201 indicating successful resource creation.

To see Axios in action in a project, check out this tutorial: Build GitHub star history tracker.