Overview
ToolJet Workflows is a visual, node-based platform tailored for data-centric automation tasks. With its intuitive design, users can create detailed queries across diverse data sources, manage conditional flows, and execute custom JavaScript code while making the processes presentable and easy to manage.

Whether you're delving into data integration, generating detailed reports, or ensuring rigorous validation, ToolJet Workflows is your go-to solution.
You're currently exploring the beta version of ToolJet Workflows. Please be aware that this version is experimental, and is not recommended for production use at the moment.
Quickstart Guide
This introductory guide will help you understand the basics of ToolJet Workflows. We'll create a workflow that fetches the sales data from the database, transforms the data using JavaScript and sends an SMS notification to the Sales Manager using Twilio. The workflow will also conditionally return a success/failure message that can be used in a ToolJet Application to show a pop-up alert.
All data sources that are configured in Global Datasources will be available in Workflows.
Creating a Workflow
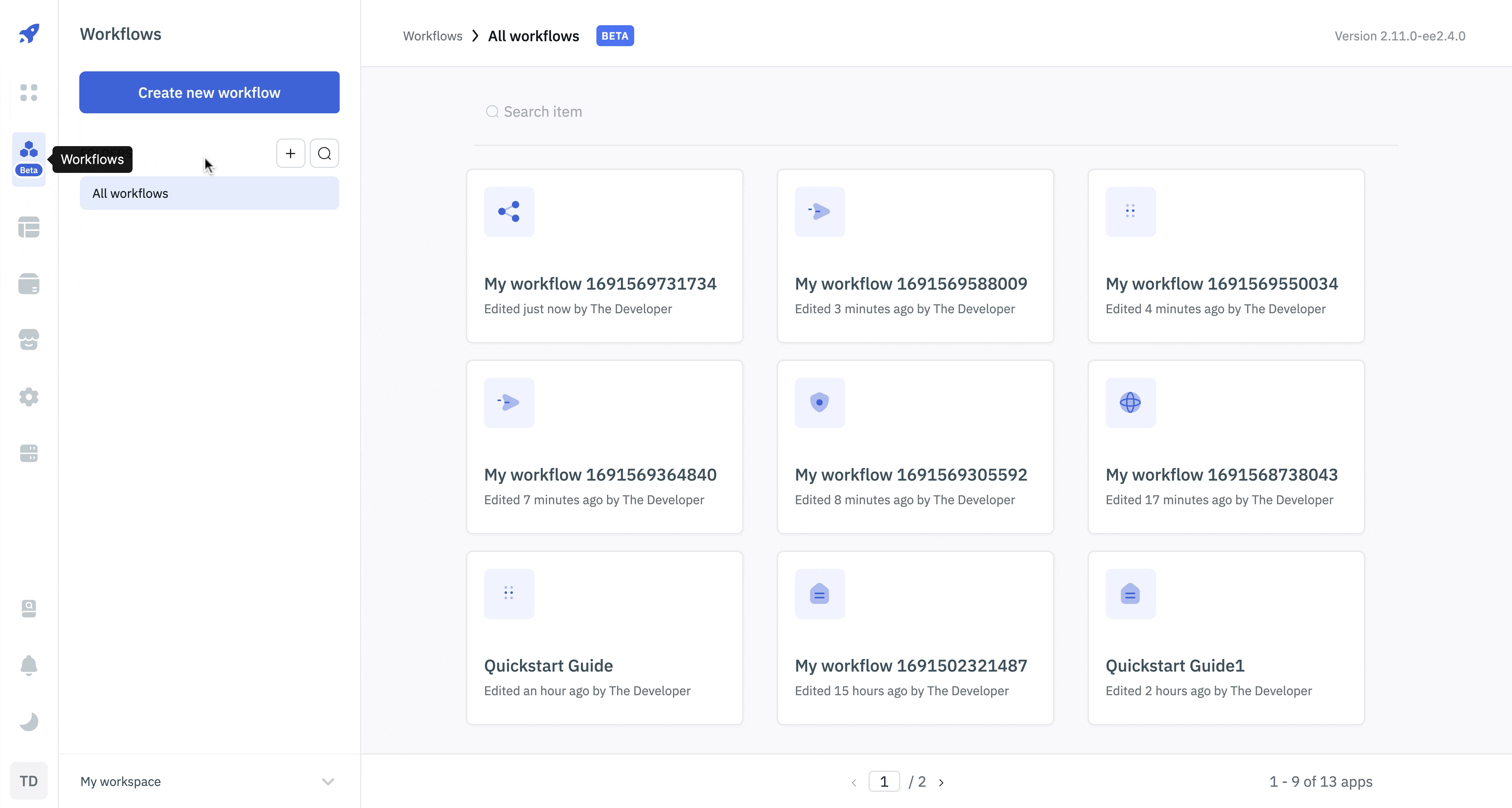
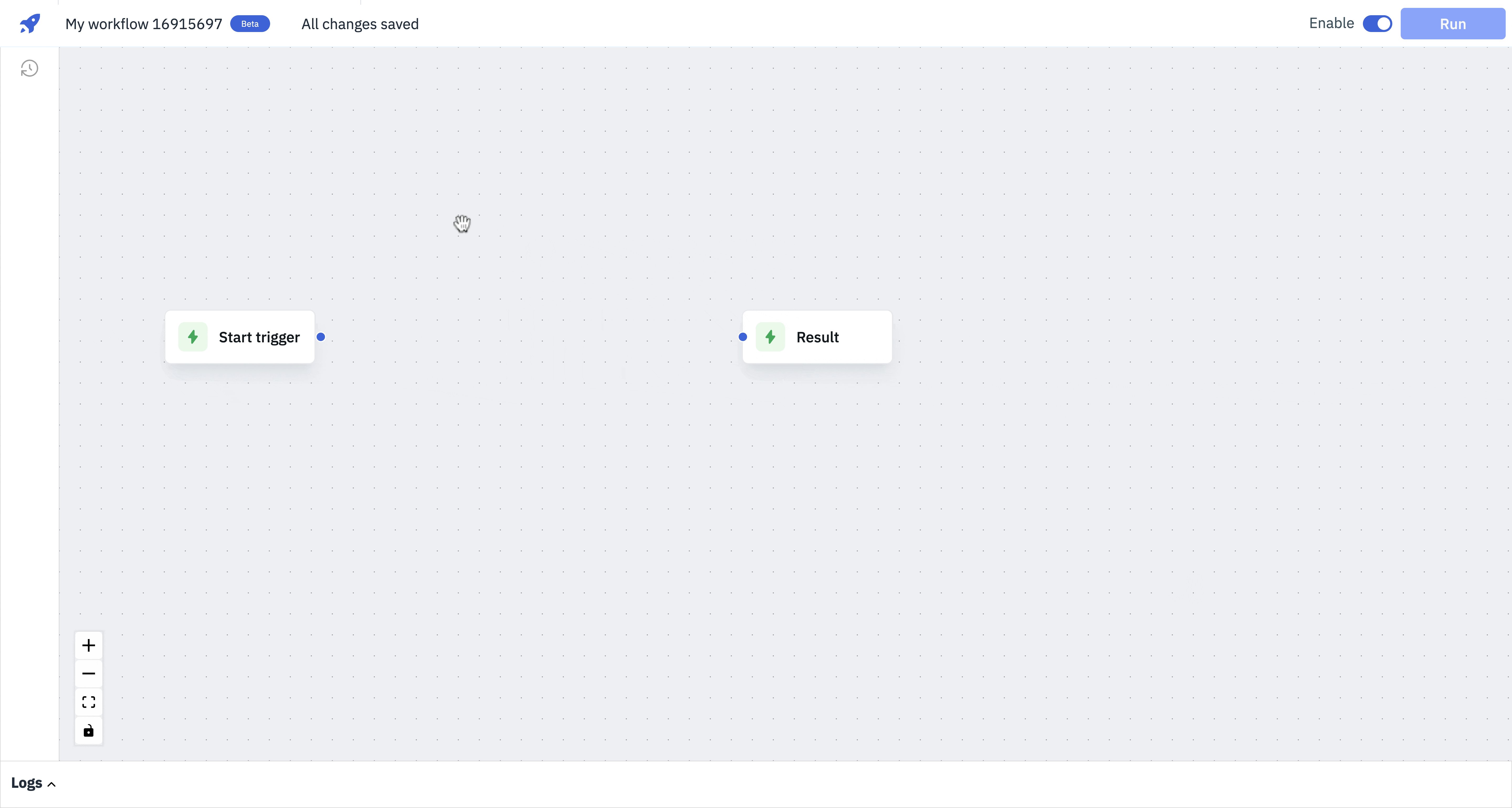
To create a new workflow, click on the workflow icon in the left sidebar and click on the Create New Workflow button. You'll be taken to the flow builder with a new workflow. Let's start by renaming the workflow to Quickstart Guide.

The new workflow will have two nodes on the canvas - Start Trigger and Result. Nodes are a graphical representation of each process in a workflow.
Creating a New Node
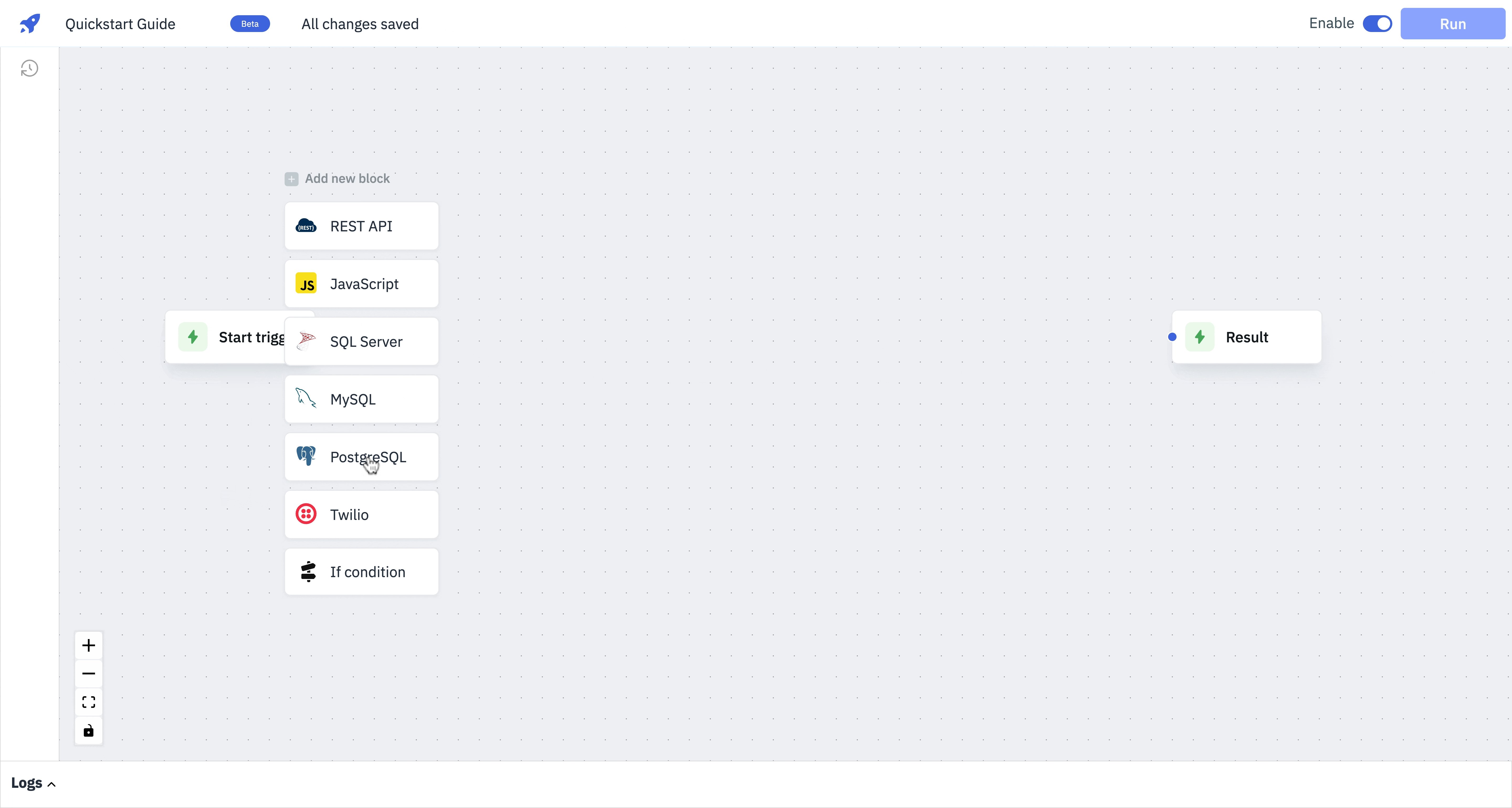
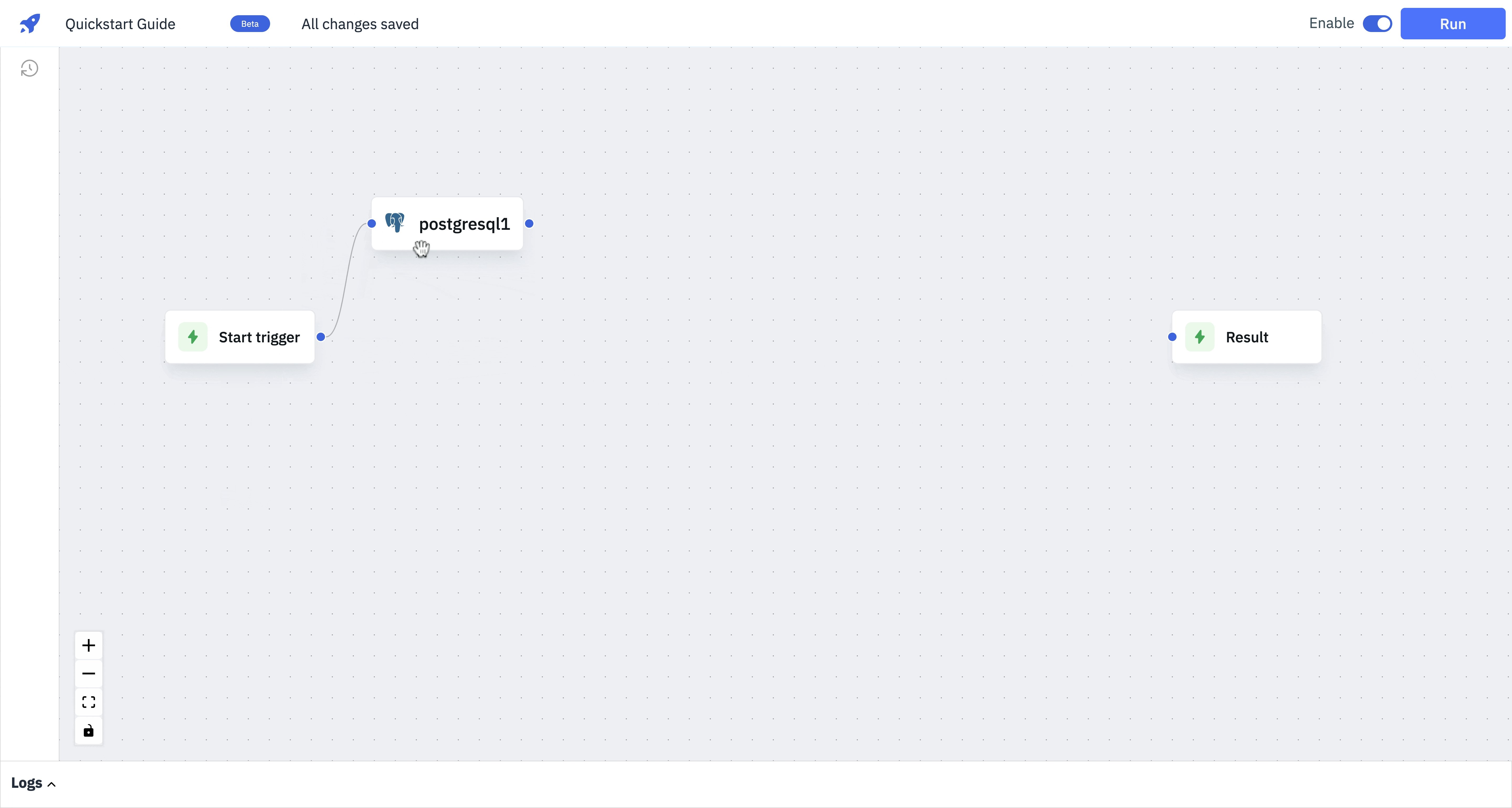
Click on the blue circle on the Start trigger node and drag it to create a new node. Then select PostgreSQL node.

For this guide, we've created a MonthlySales table in PostgreSQL with 5 columns - SalesID, ProductID, Month, UnitsSold and Total Revenue. We've also configured Twilio to send an SMS notification.
We can now see a node named postgresql1 connected to the outgoing flow of the Start trigger node on the canvas. Click on the postgresql1 node, a dialog box will show up on the right.
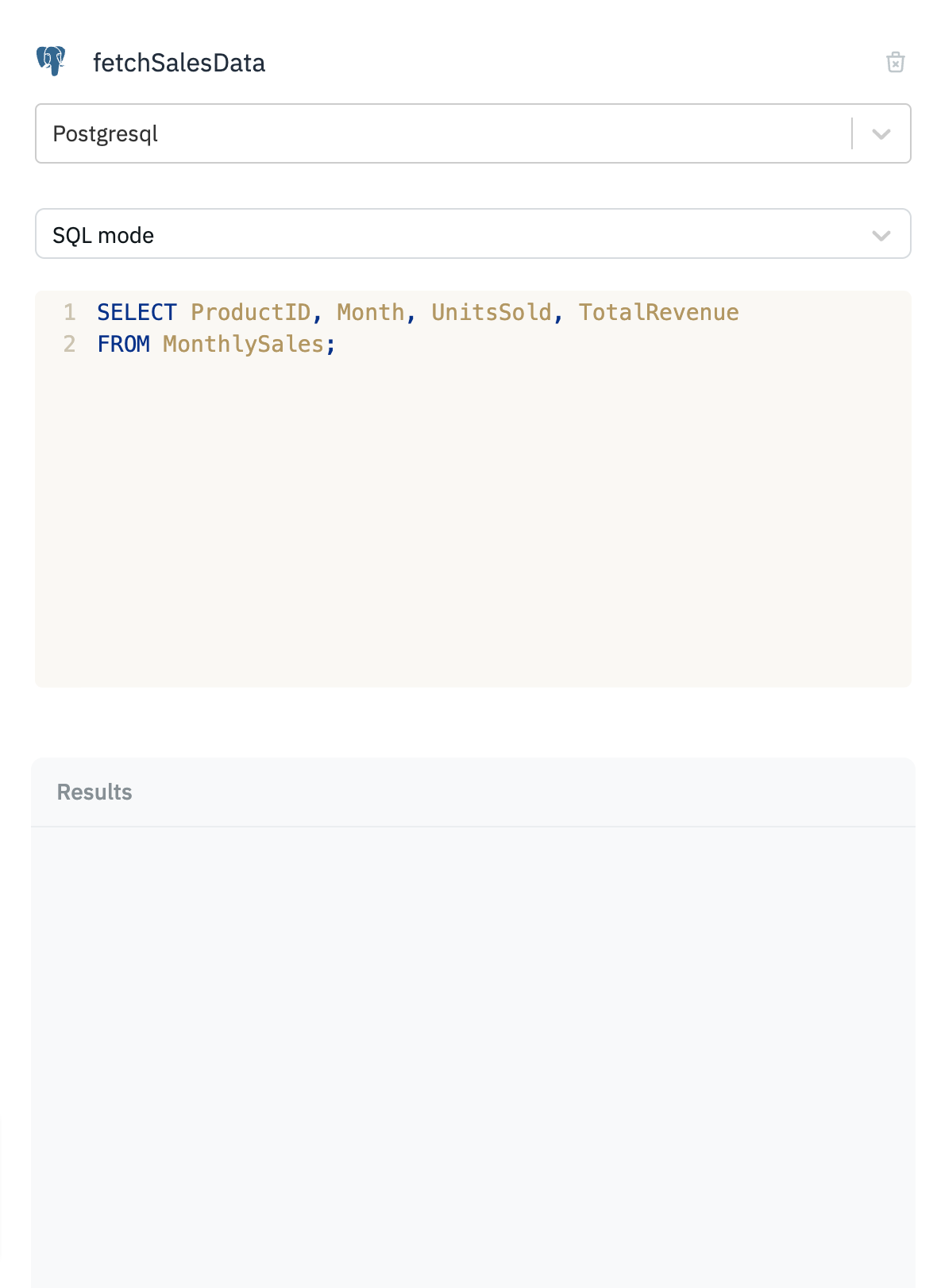
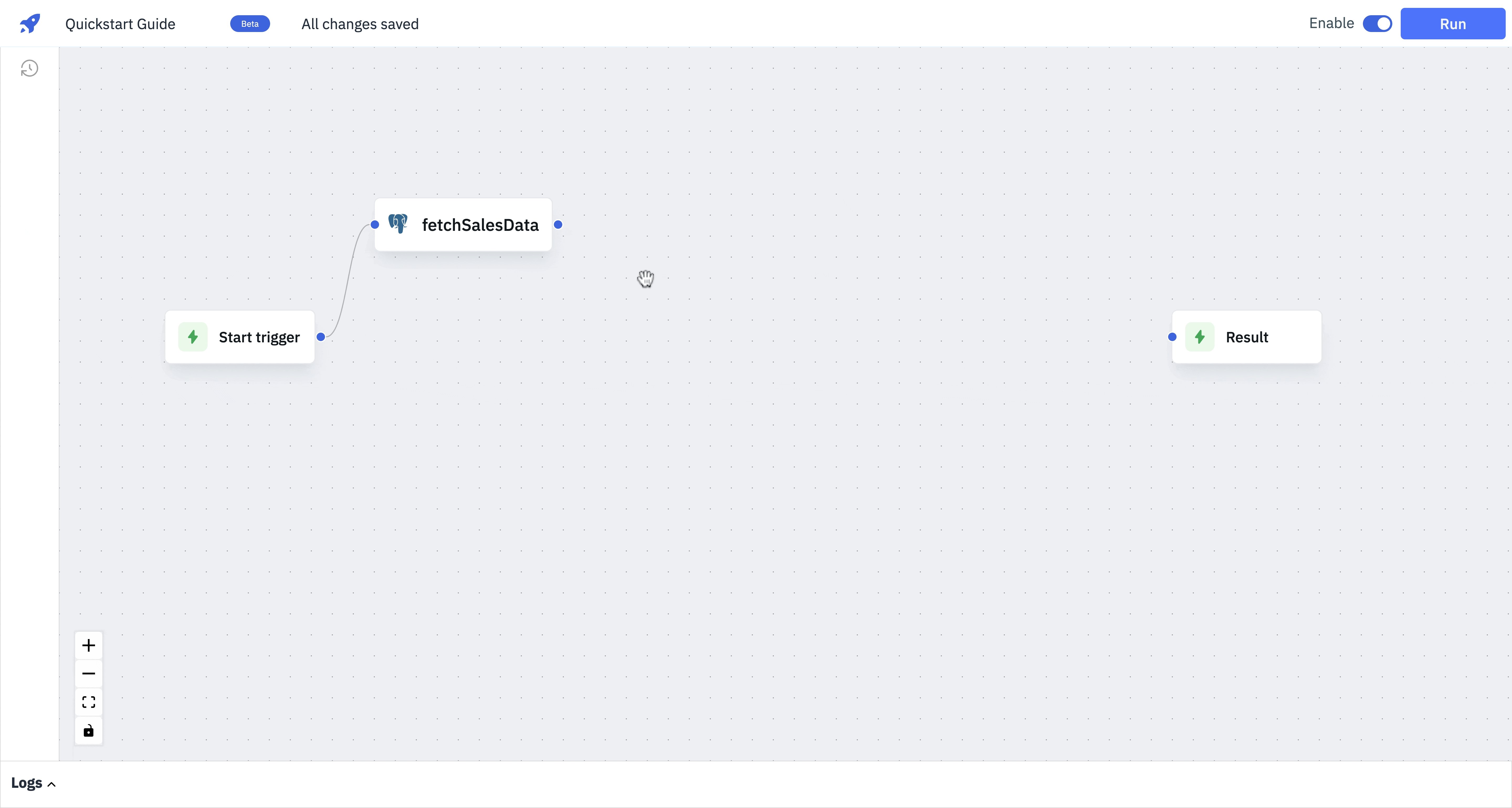
- Click on the input field next to the PostgreSQL logo and rename the node to fetchSalesData.
- There are two dropdowns right below the name field. The first dropdown lets you pick from a list of available nodes. The second dropdown lets you pick between SQL mode and GUI mode to frame your query.
- We will stick to SQL mode for our example.
- Below the two dropdowns we have an input field to write our SQL query, we'll enter the below query in the input field to fetch the required data: SELECT ProductID, Month, UnitsSold, TotalRevenue FROM MonthlySales;
- If you click on the Run button in the top bar, the results field at the bottom will be populated with the result of the query.

Transforming Data Using The JavaScript Node
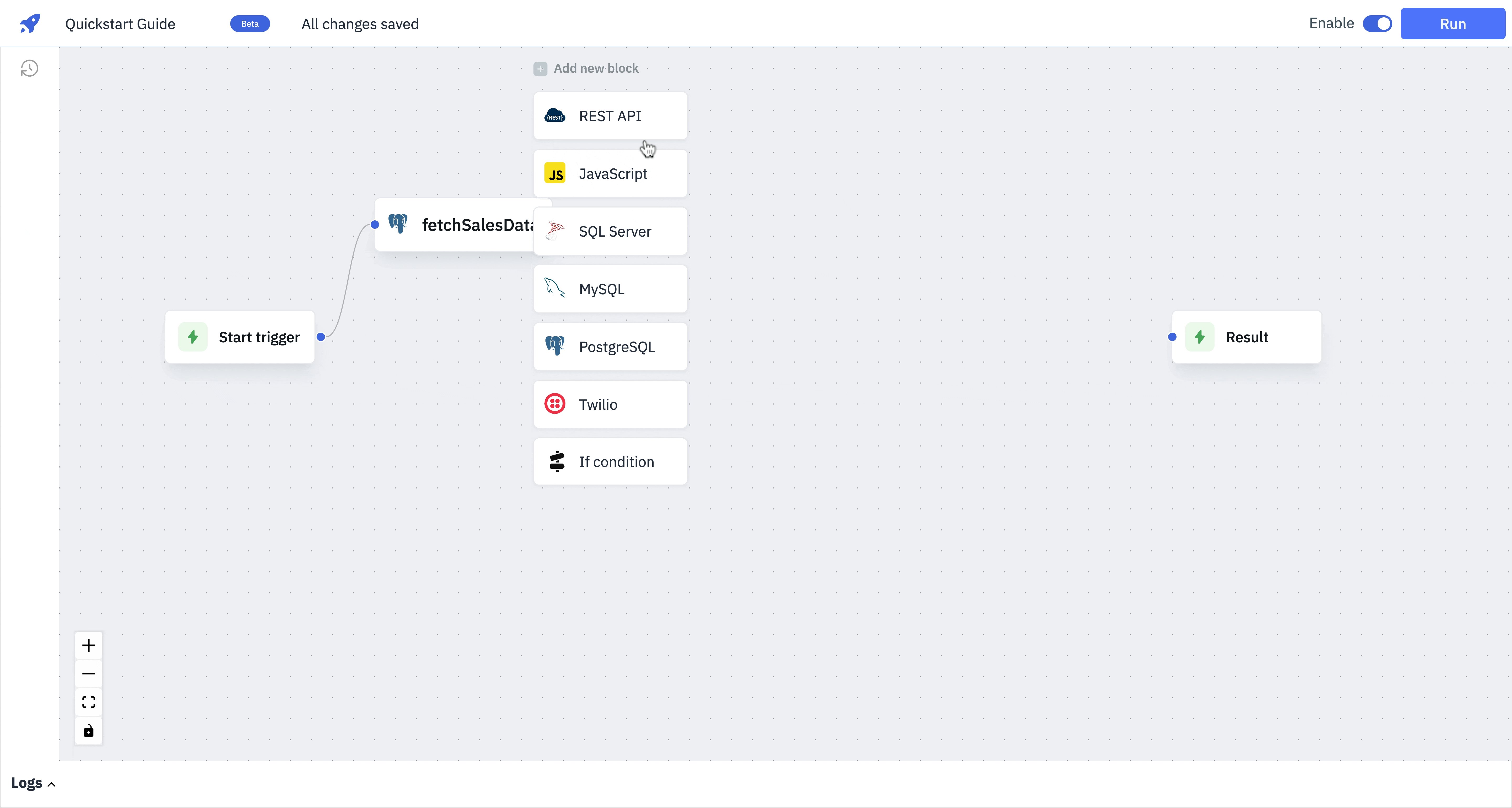
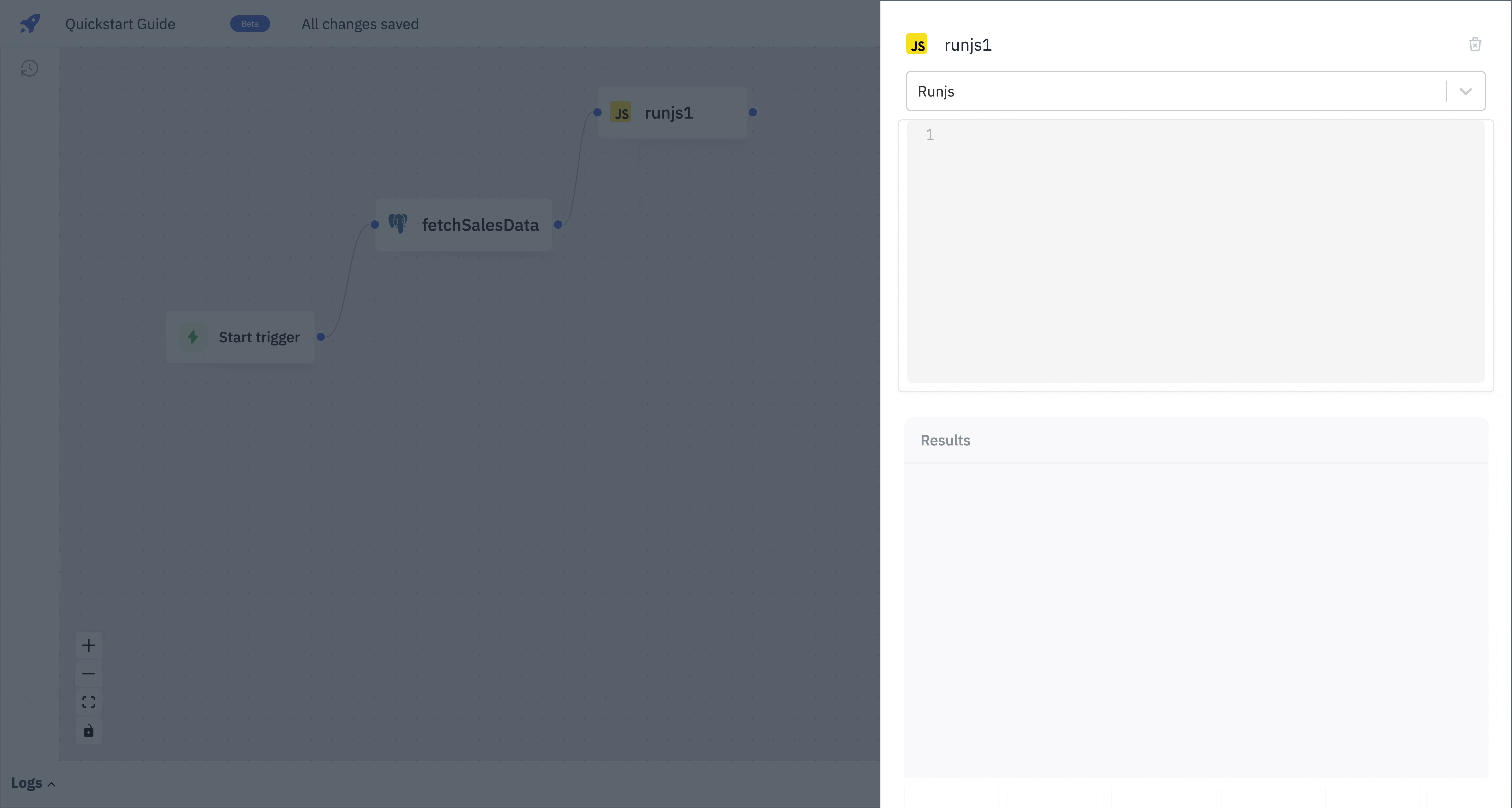
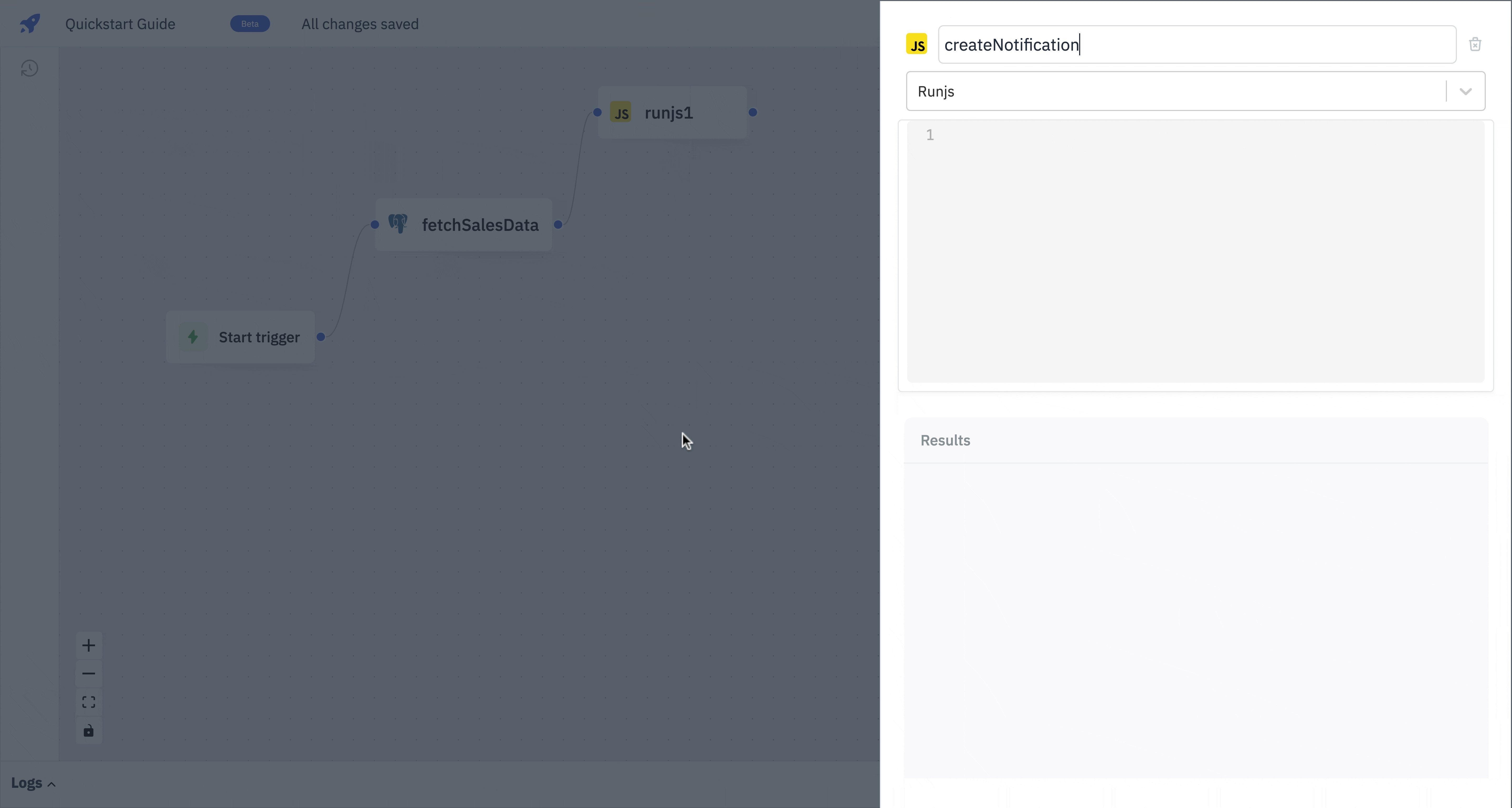
Create an outgoing flow from the fetchSalesData node that we just created by clicking on the blue circle on its right. Select the JavaScript node and rename it to createNotification.

The JavaScript node lets you transform data and perform other tasks. The JavaScript code executes on the server side to protect sensitive logic and data from exposure to the client. In our example, we are using it to convert the result from the previous node into a string.
- In the JavaScript node, the data retrieved from the fetchSalesData node can be accessed using the property - fetchSalesData.data.
- Additionally, to determine the execution status (success or failure) of the node, refer to the fetchSalesData.status property.
- It is important to use a return statement in the JavaScript node to ensure that the node returns some data after the code executes.

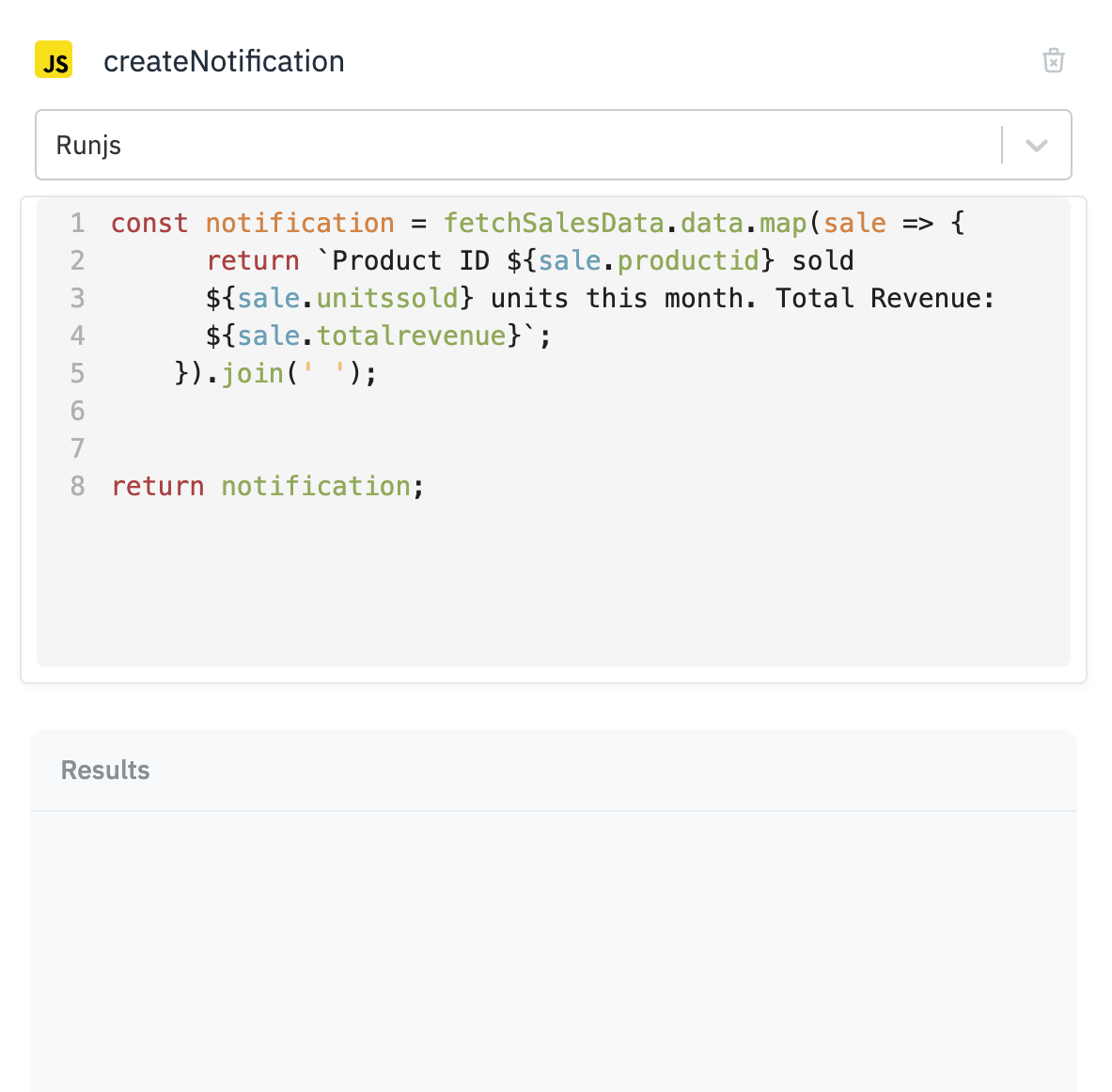
We'll use the following code in the createNotification node to format our notification. Note that we are using a return statement to make sure that we are returning the data for the next node.
const notification = fetchSalesData.data.map(sale => {
return`Product ID ${sale.productid} sold
${sale.unitssold} units this month.
Total Revenue: ${sale.totalrevenue}.`;
}).join(' ');
return notification;
Now that we are ready with our notification text, let's create a way to send it using Twilio.
Sending Notification Using Twilio
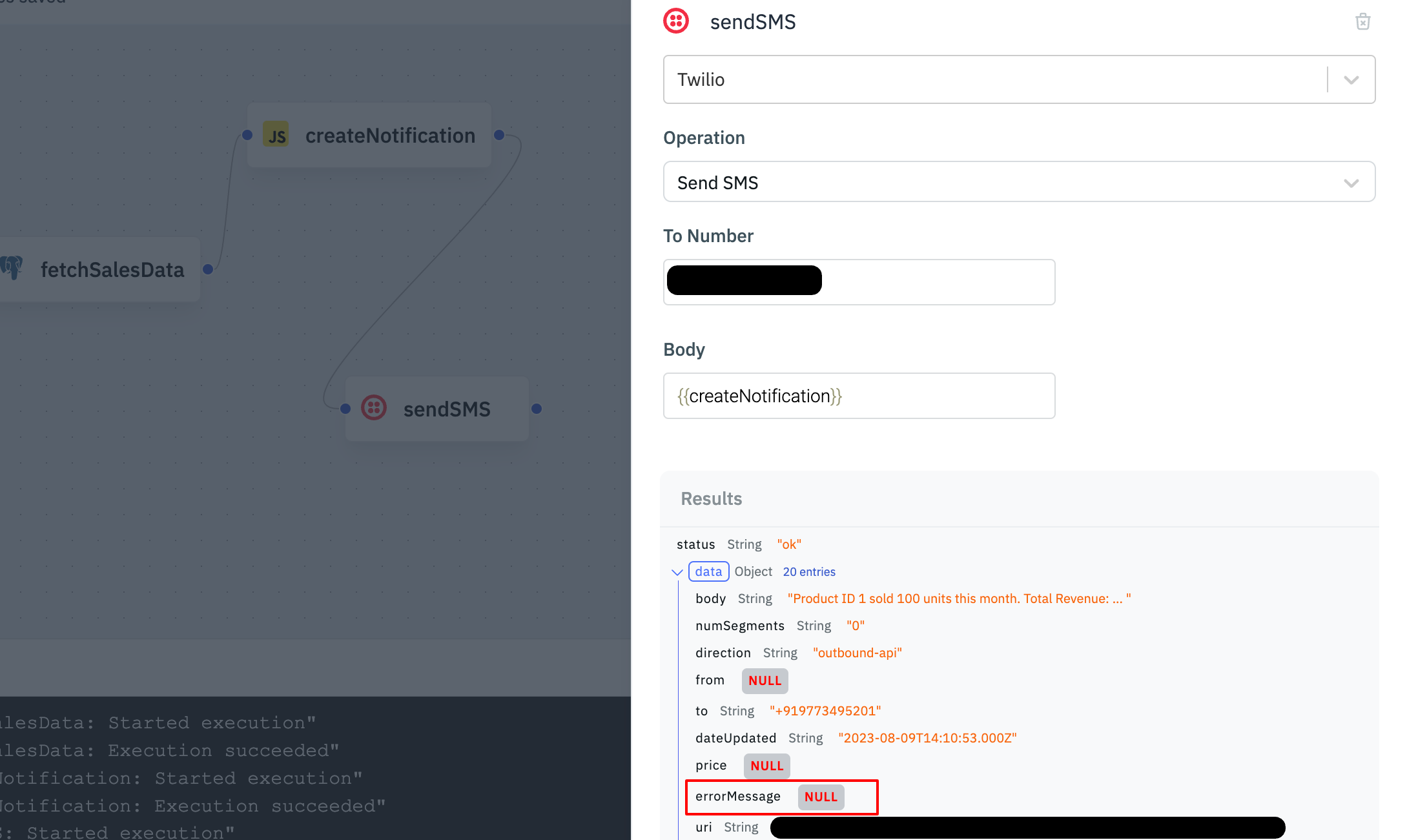
Create an outgoing flow from the createNotification node and select the Twilio node. Rename the node to sendSMS. Click on the Operation dropdown and select Send SMS and then enter a number in the To Number field.
In the Body field of the sendSMS node, we will retrieve the data returned from the createNotification node. Since createNotification only returns a string, simply enter the name of the node as shown below to access it:
{{createNotification}}
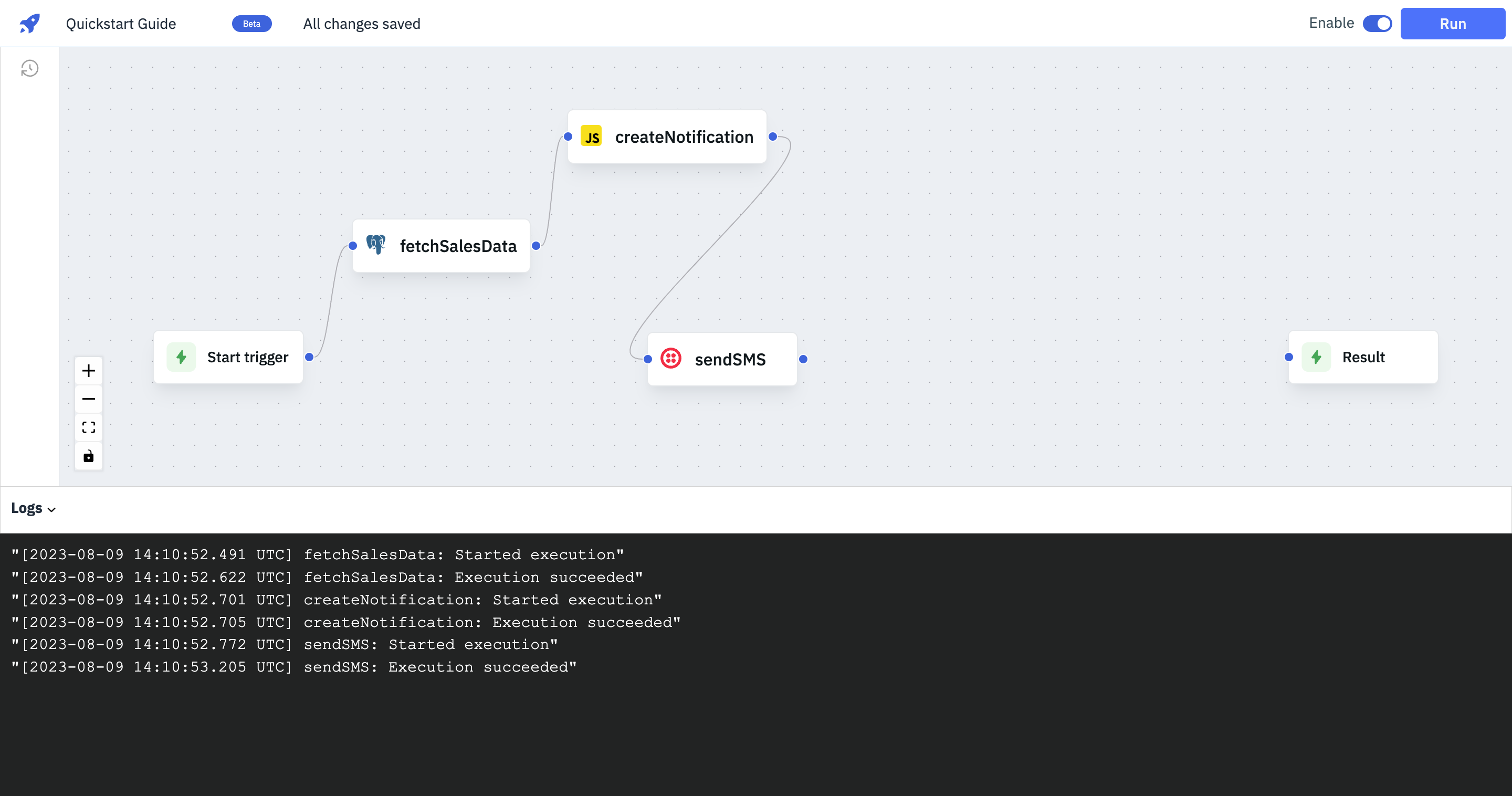
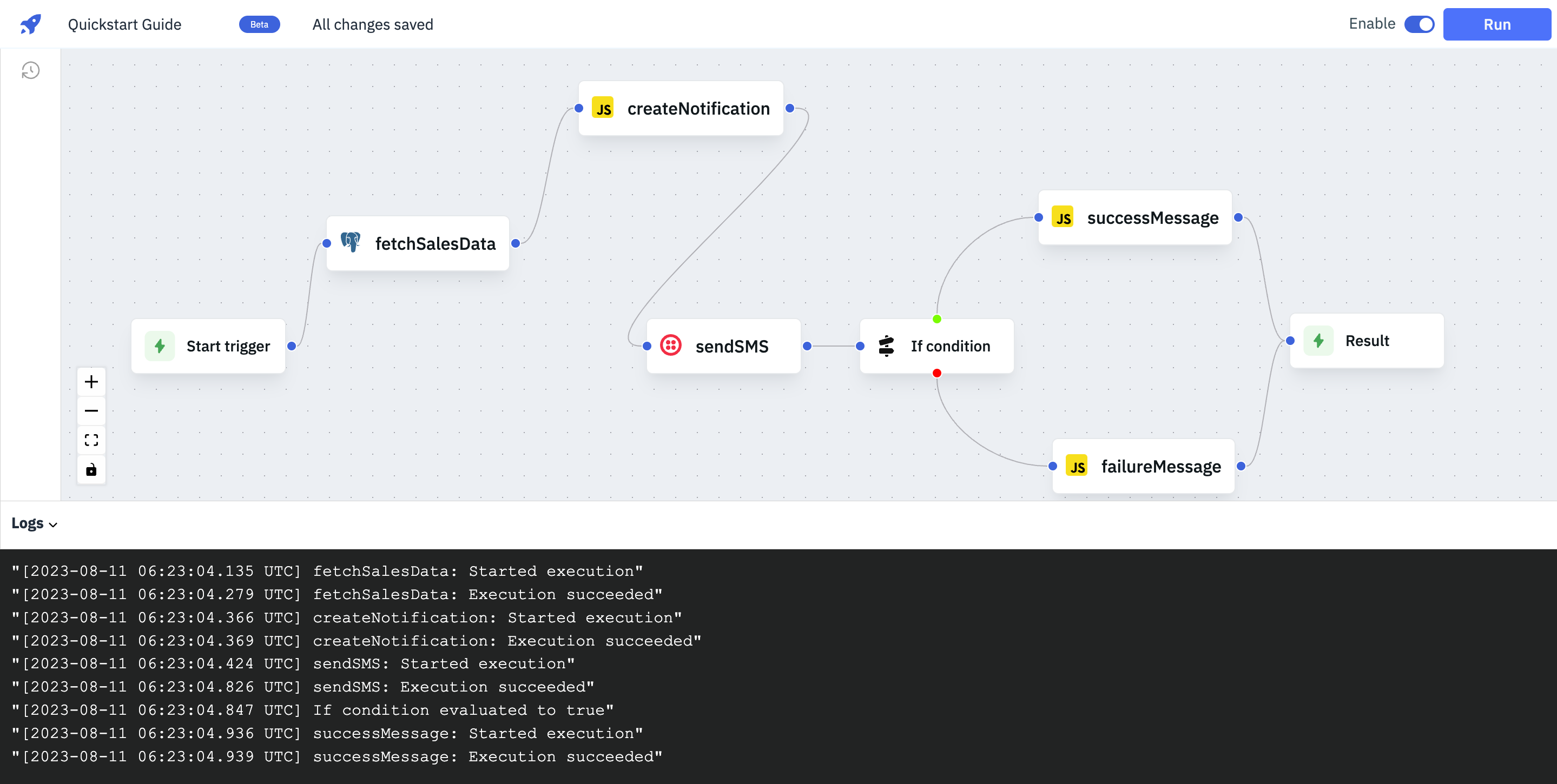
Click on the Run button on the top right to test our workflow. The Logs panel at the bottom will expand with details of each node execution. Logs give a quick overview of errors, execution start time, execution end time and success/failure of each node. Click on top bar of the Logs panel to expand or minimize it.

In the above screenshot, Logs indicate that all three nodes have successfully executed. The sendSMS node has sent an SMS notification to the entered number.

Click on the sendSMS node and look at the Results. Under the data property, we can see an errorMessage identifier. The errorMessage will be null for the messages that are successfully sent to the intended number.

Using If Condition Node
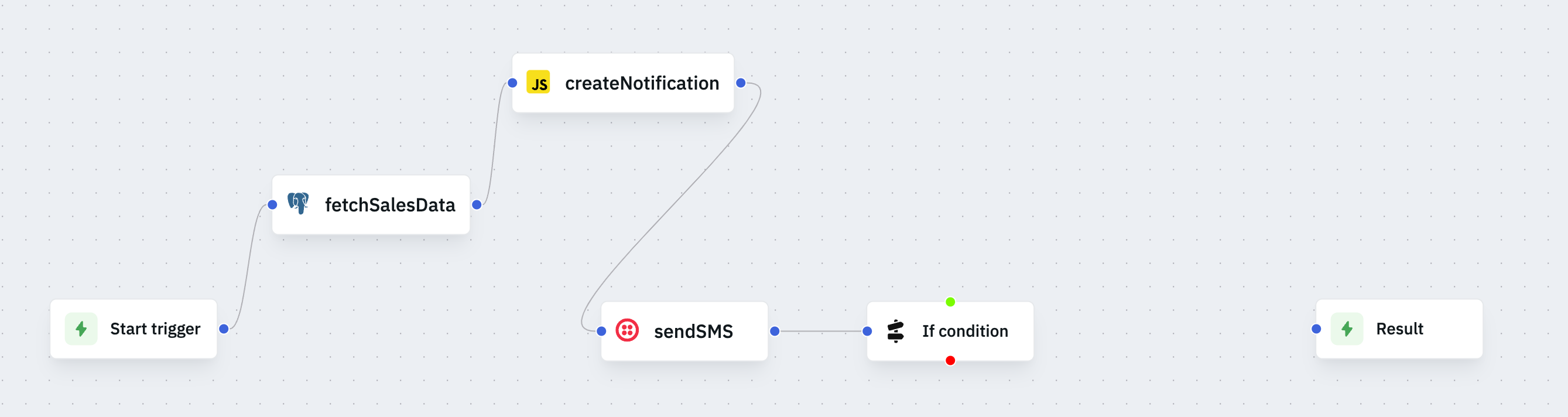
Referring to the errorMessage identifier of the sendSMS node, we'll use the If condition node to end the workflow with a success or failure message. Create an outgoing flow from the sendSMS node and select If condition. The If condition node can have one or two incoming flows and two outgoing flows. For our use-case we need just one incoming flow.
The If condition node accepts a logical expression and evaluates it. The outgoing flow connected to the green circle will execute if the logical expression is evaluated to true, and the one with the red circle will execute if the logical expression is evaluated to false.

Click on the If condition node, a dialog box will appear on the right.
- Enter the below logical expression in the input area: sendSMS.data.errorMessage == null
- The If condition node will return true if errorMessage is null. In case an error message is present, it'll return false.
- We can now configure two outgoing flows, one of which will be executed based on the provided logical expression.
Setting a Success and Failure Message
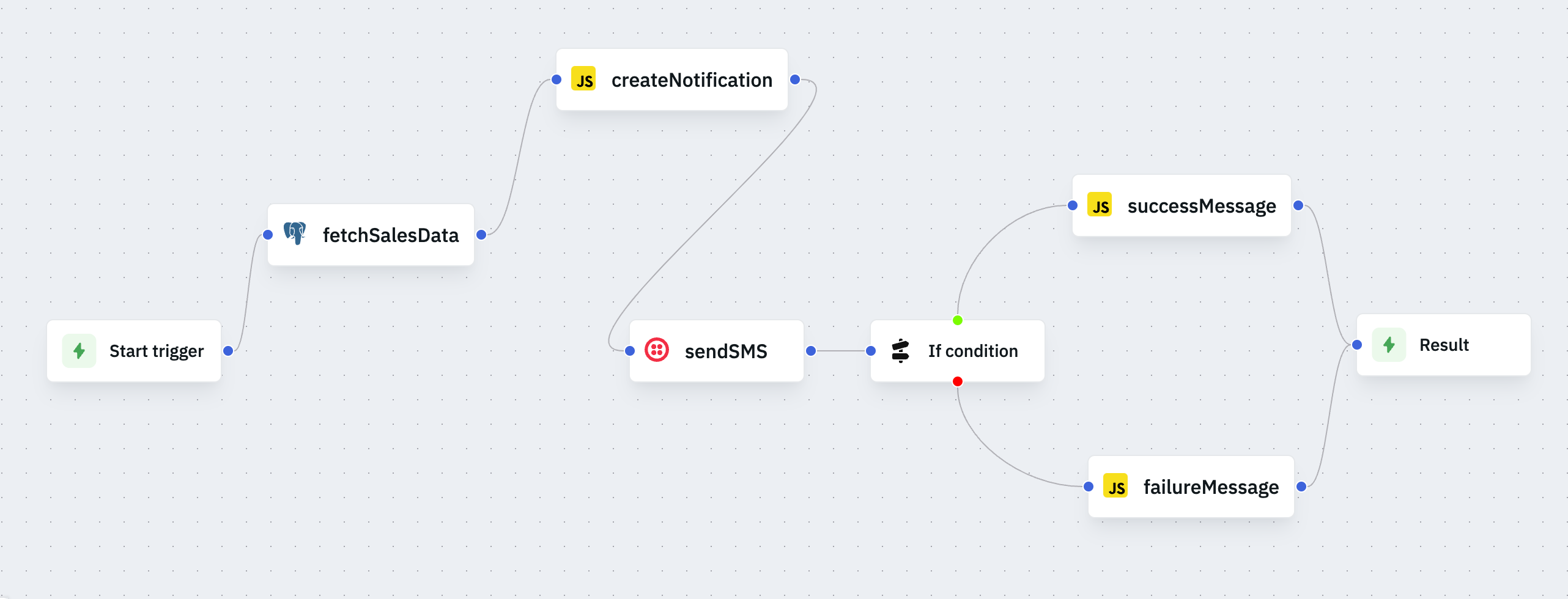
Click on the green circle on the If condition node and drag it, select a new JavaScript node and rename it to successMessage. Similarly, create one outgoing flow from the red circle and select a JavaScript node. Rename it to failureMessage.

Click on the successMessage node, and enter the below code.
return "Success: Message delivered"
Similarly, click on the failureMessage node and enter the below code
return "Error: Message Not Sent"
Note that we are using the return statement in both the newly created JavaScript nodes. Without a return statement, the nodes will not return any data. Click on the Run button to execute the workflow.

Check the logs. All the nodes should get executed sequentially. The successMessage or failureMessage node will get executed based on the evaluation of the If condition node.
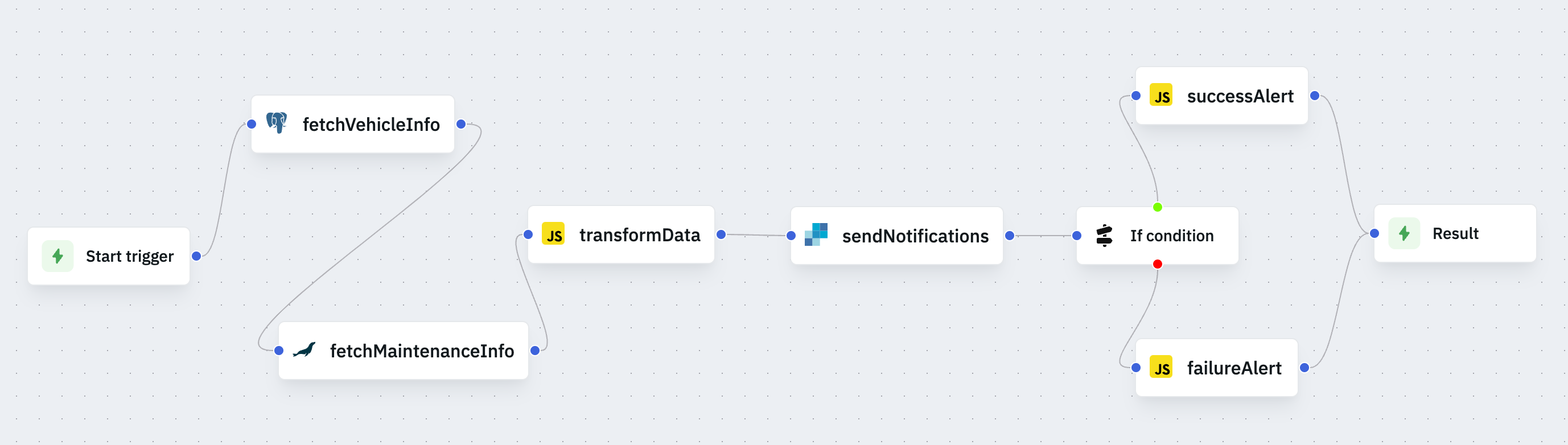
With this basic workflow, we've essentially isolated a complex data-centric task and made it presentable and reusable. First we used a PostgreSQL node to fetch the sales data from our table. Using the JavaScript node, we transformed that data and returned a string that can be used for our SMS notification. Then we used Twilio to send the notification via SMS, followed by the If else node to return a success or failure message.
Adding Workflows to ToolJet Applications
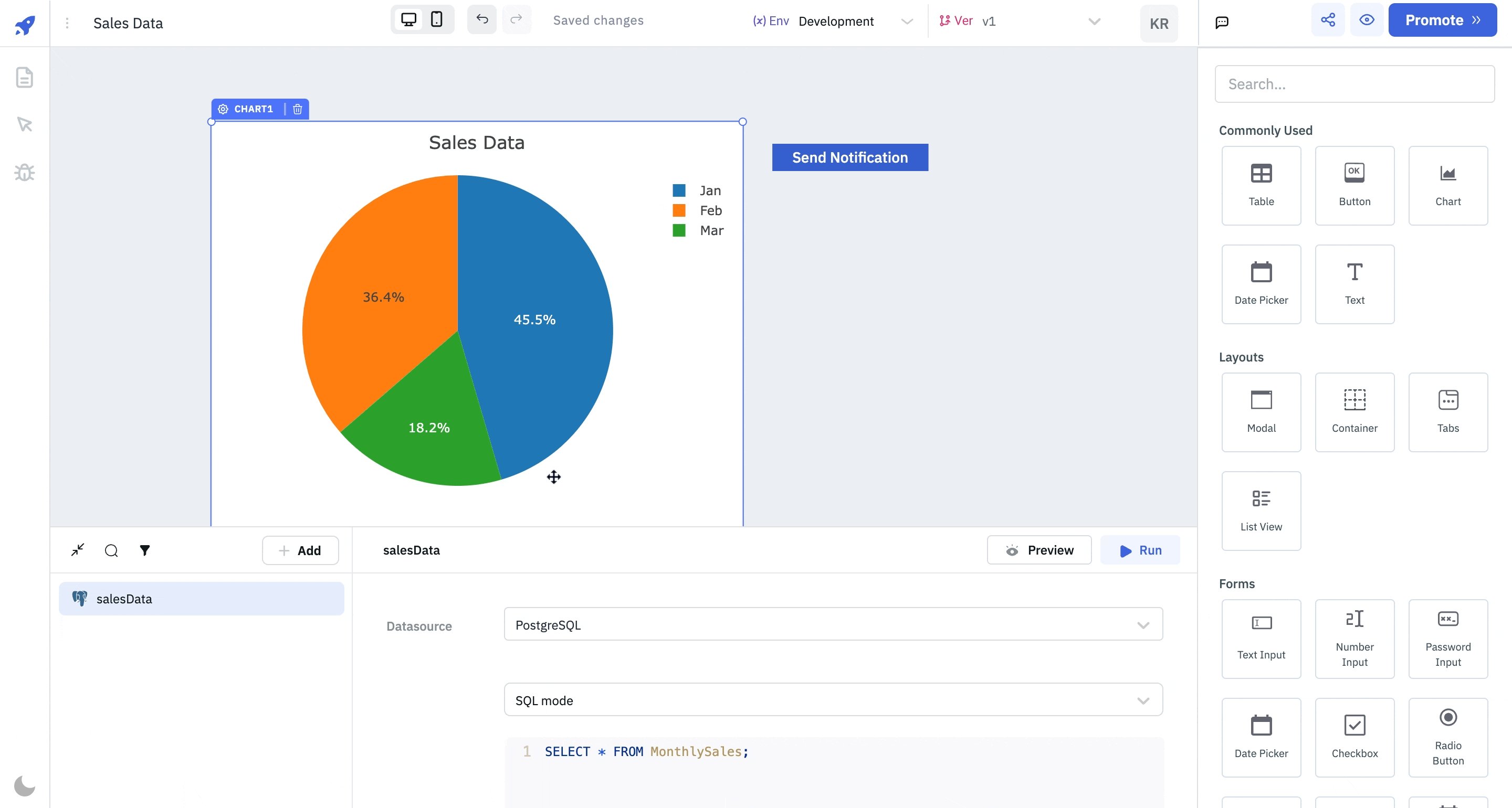
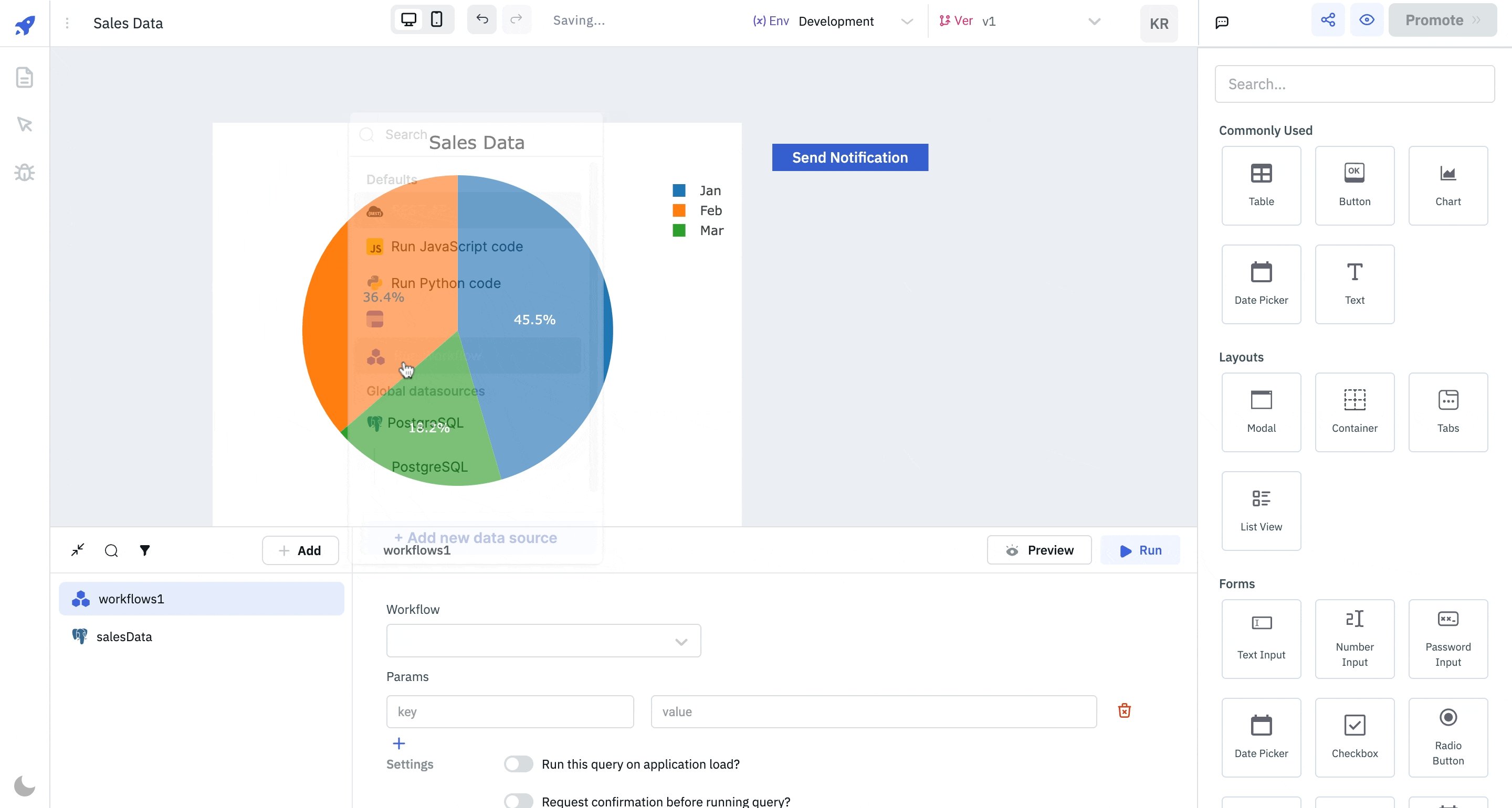
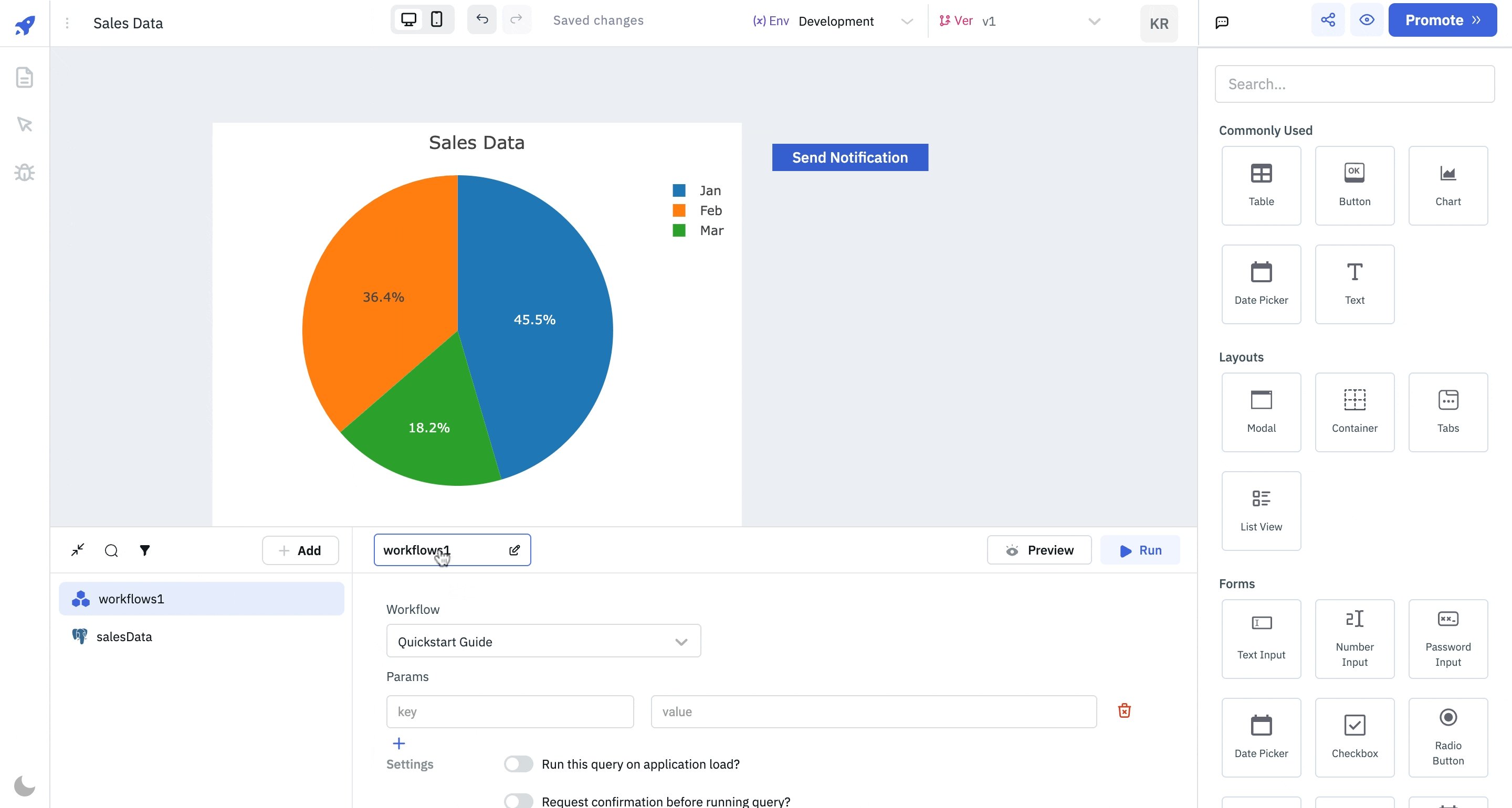
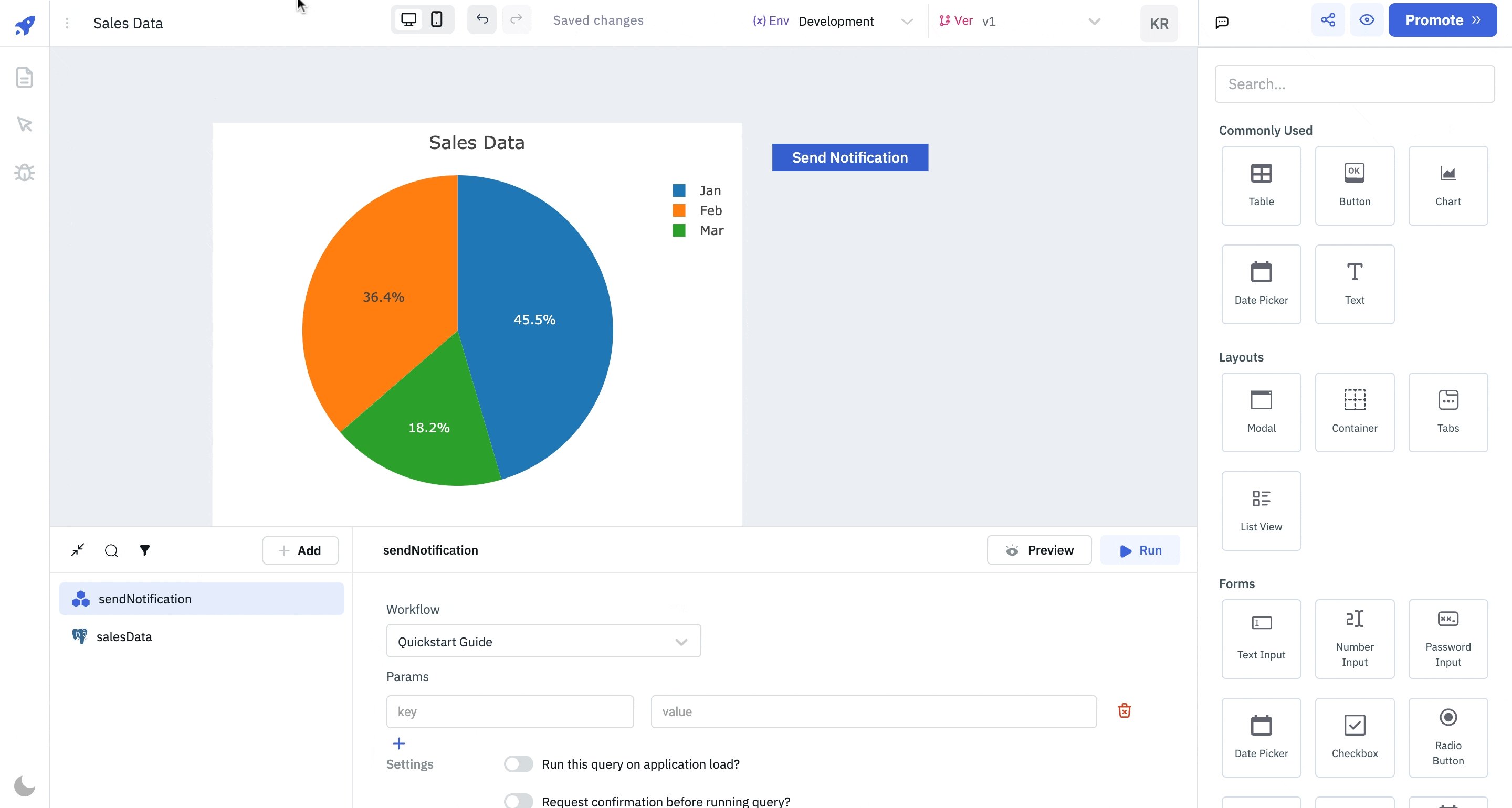
You can now use this workflow in your ToolJet Application from the query panel. In your application, simply click on the + Add button in the query panel and select Run Workflow. Then select Quickstart Guide in the Workflow dropdown. Rename the query to sendNotification.

We'll now create an event to run the workflow whenever a Button is clicked.
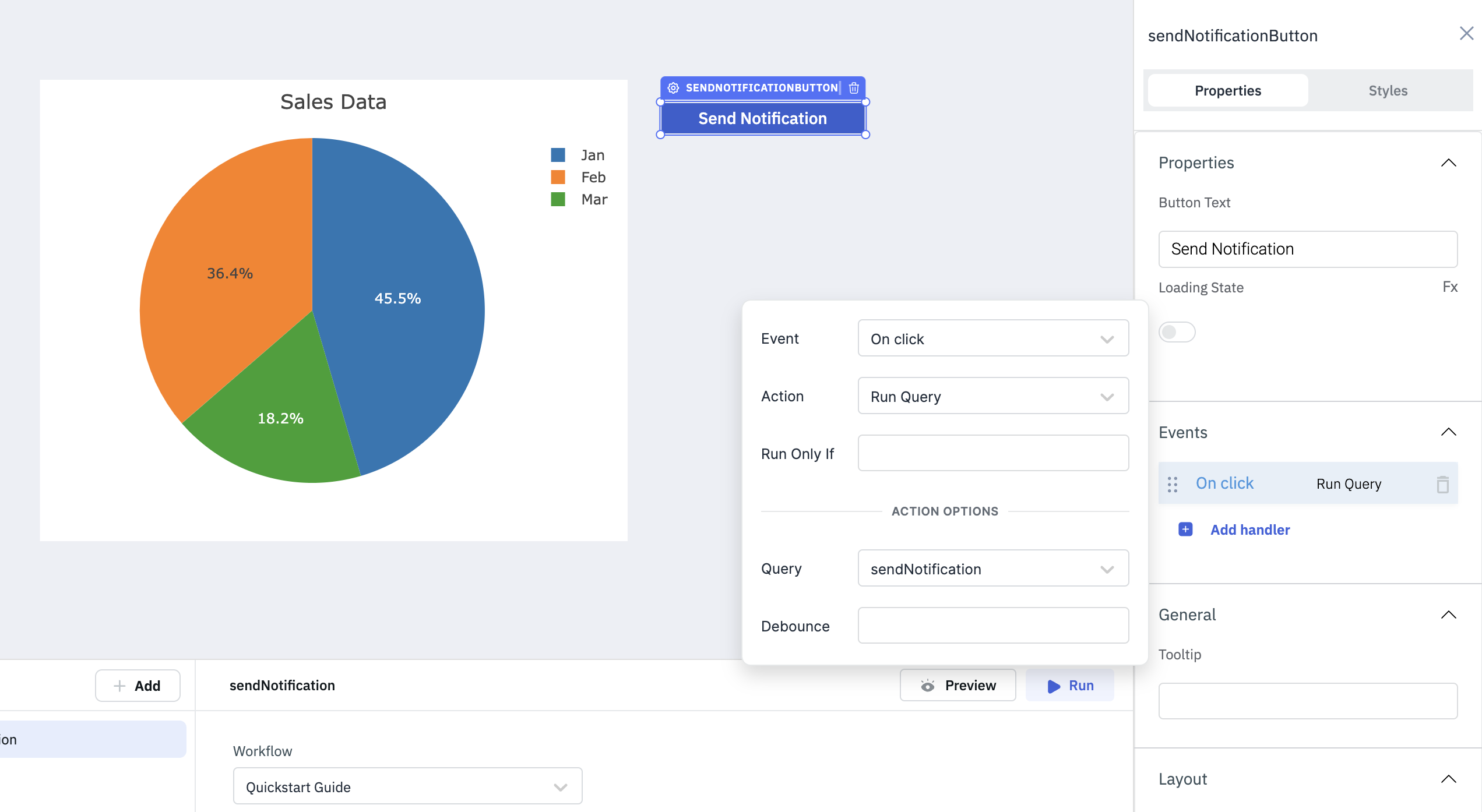
Select a Button component, click on Add handler under Events. Leave the Event as On click and select Run Query as Action. For the Query dropdown under Action Options, select the sendNotification query that we have created in the previous step using our Quickstart Guide workflow.

Let's add another Event to the button. We'll keep the action as Show Alert for this event and add the below code to the Message property.
{{queries.sendNotification.data.successMessage ||
queries.sendNotification.data.failureMessage}}
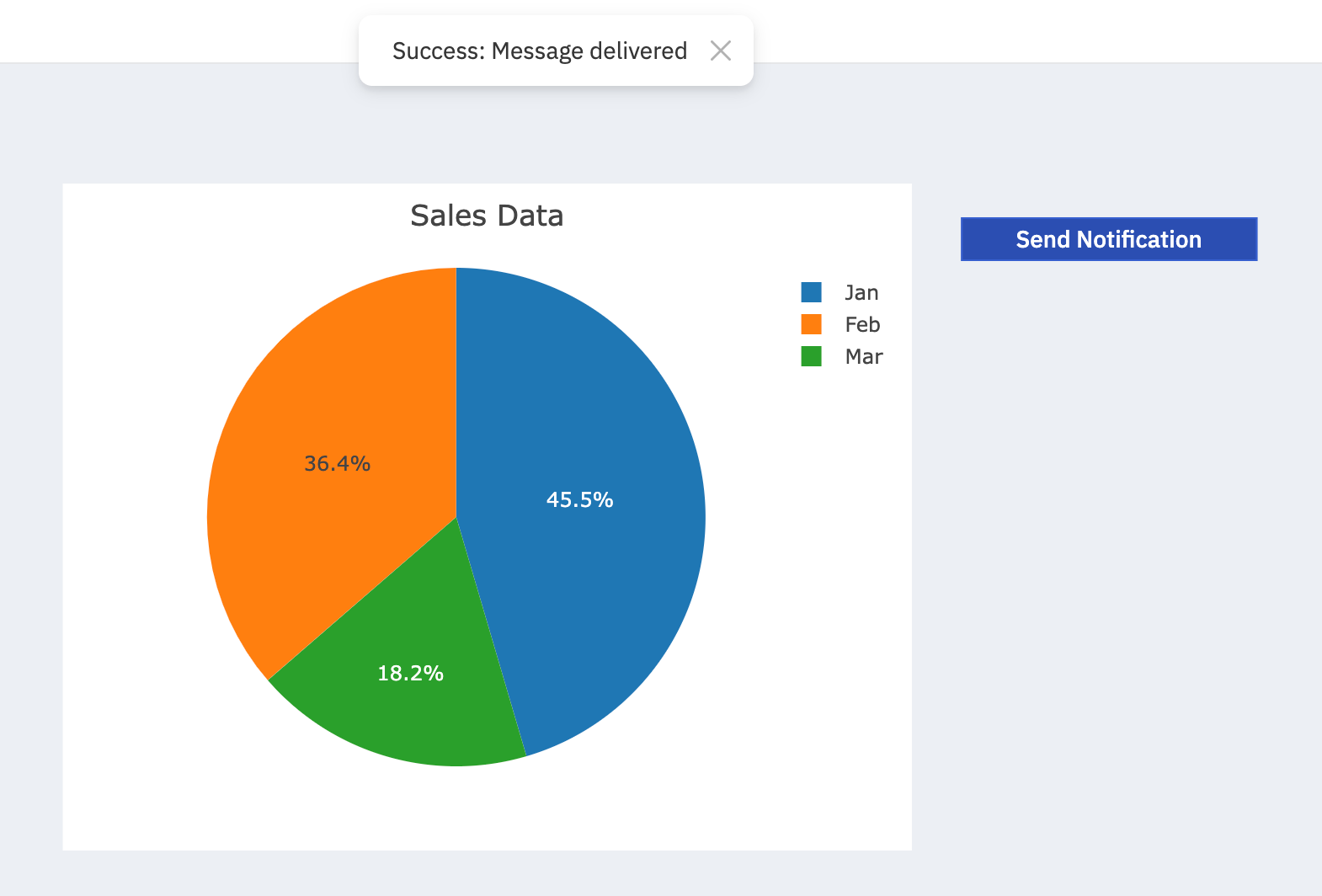
The above code will return success or failure message based on the output we receive from the Quickstart Guide workflow. Now, every time we press the button, an SMS containing the sales data will be sent, and an alert message will appear.

We've now successfully used a workflow in our ToolJet Application. You can also use webhooks to execute workflows from third party apps.
Continue learning about the different elements of ToolJet Workflows using the below links:
Types of Nodes
Triggers
Configuring Results
Permissions
Overview of Logs