Access Values
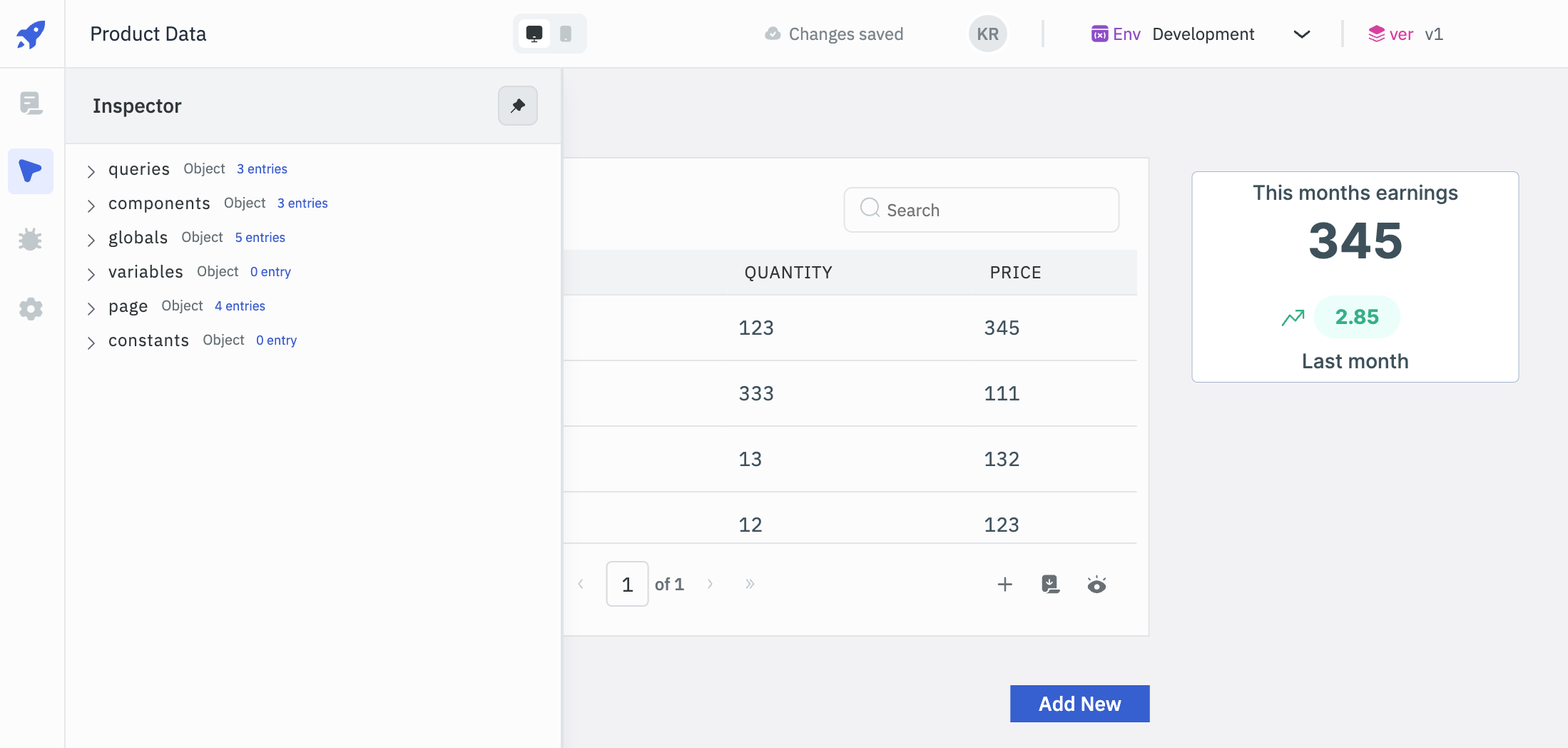
In ToolJet, double curly braces {{}} can be used to retrieve data returned by queries, access values related to components and pass custom code. You can see the list of all accessible values in the Inspector tab in the left sidebar.
Accessing Values
The queries keyword can be used to access data returned by queries. For example:{{queries.getSalesData.data}}
Similarly, the components keyword can be used to access data in the components and other component-related variables. For example: {{components.table1.selectedRow.id}}.

Writing Custom Code
You can write custom JavaScript code to set colors, enable or disable toggles and more by passing in JavaScript code inside double curly braces. To change Background Color of a button based on the light or dark theme using fx (next to properties in properties panel), you can use a code that returns a string value of hex code.
For example, {{globals.theme.name == "light" ? "#375FCF" : "#FFFFFF"}}
Similary, to enable or disable a button based on user input using fx, you can write a JavaScript code that returns true or false.
For example, {{components.form1.data.textinput1 == "" ? true : false}}.